更新记录
1.0.5(2020-05-27) 下载此版本
修复问题
1.0.4(2020-05-25) 下载此版本
修复问题
1.0.3(2020-05-12) 下载此版本
修复已知问题
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:9 - 13 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
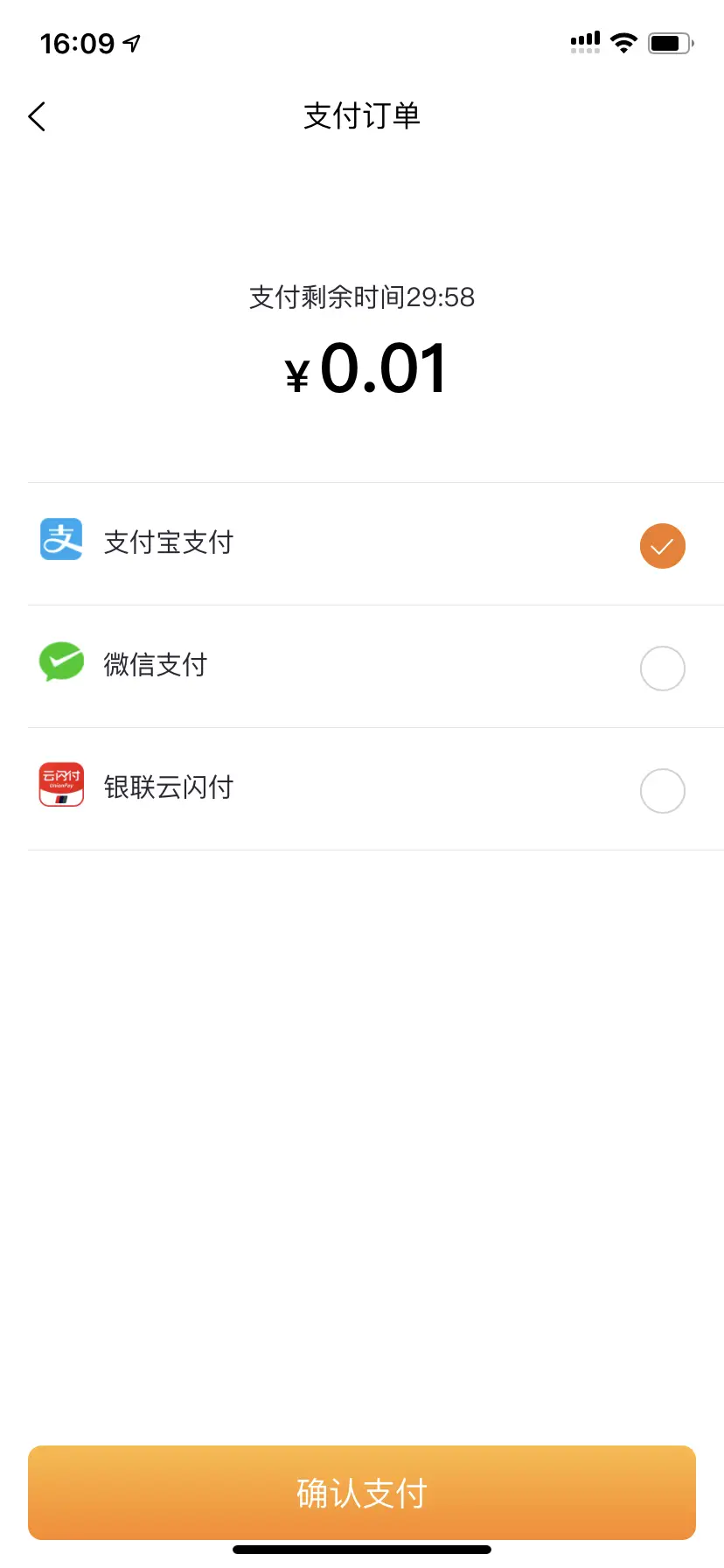
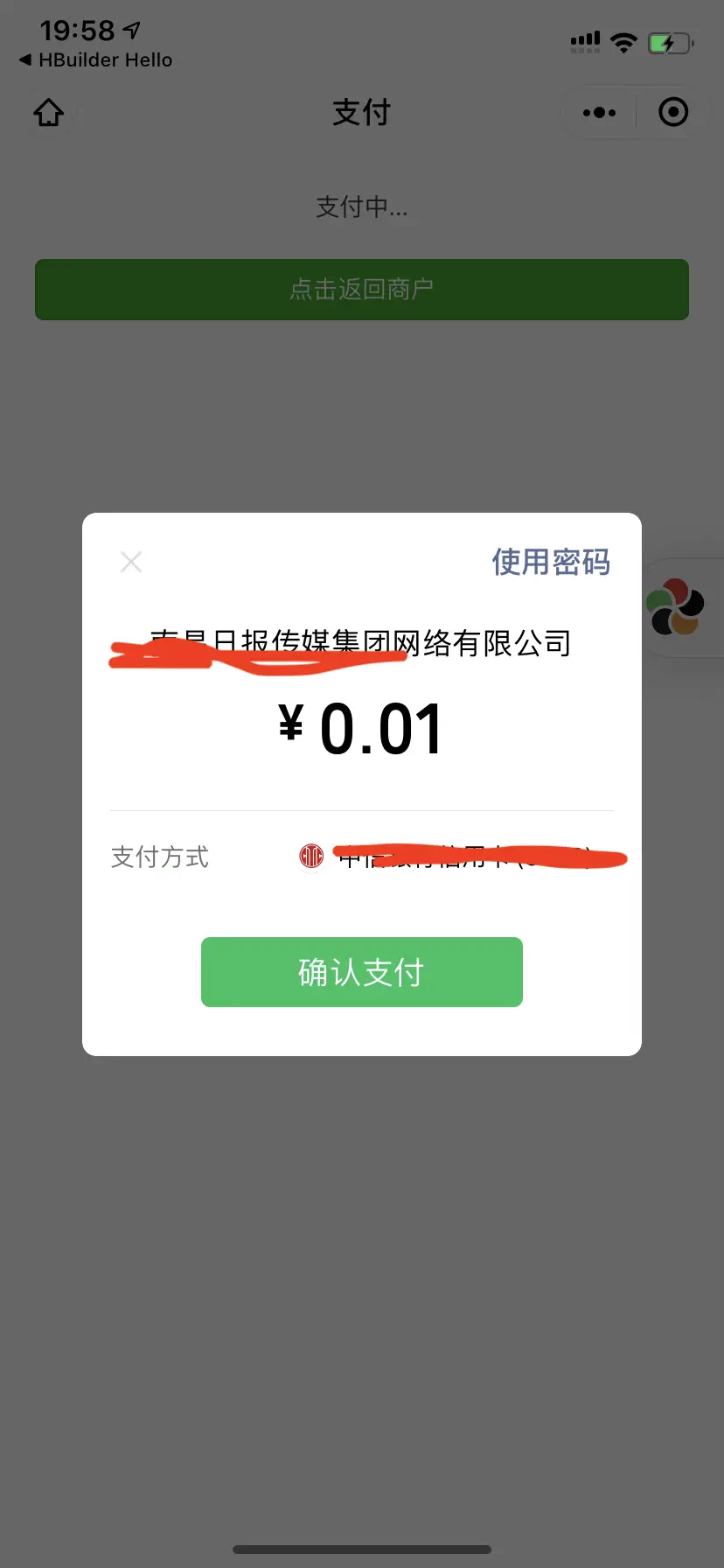
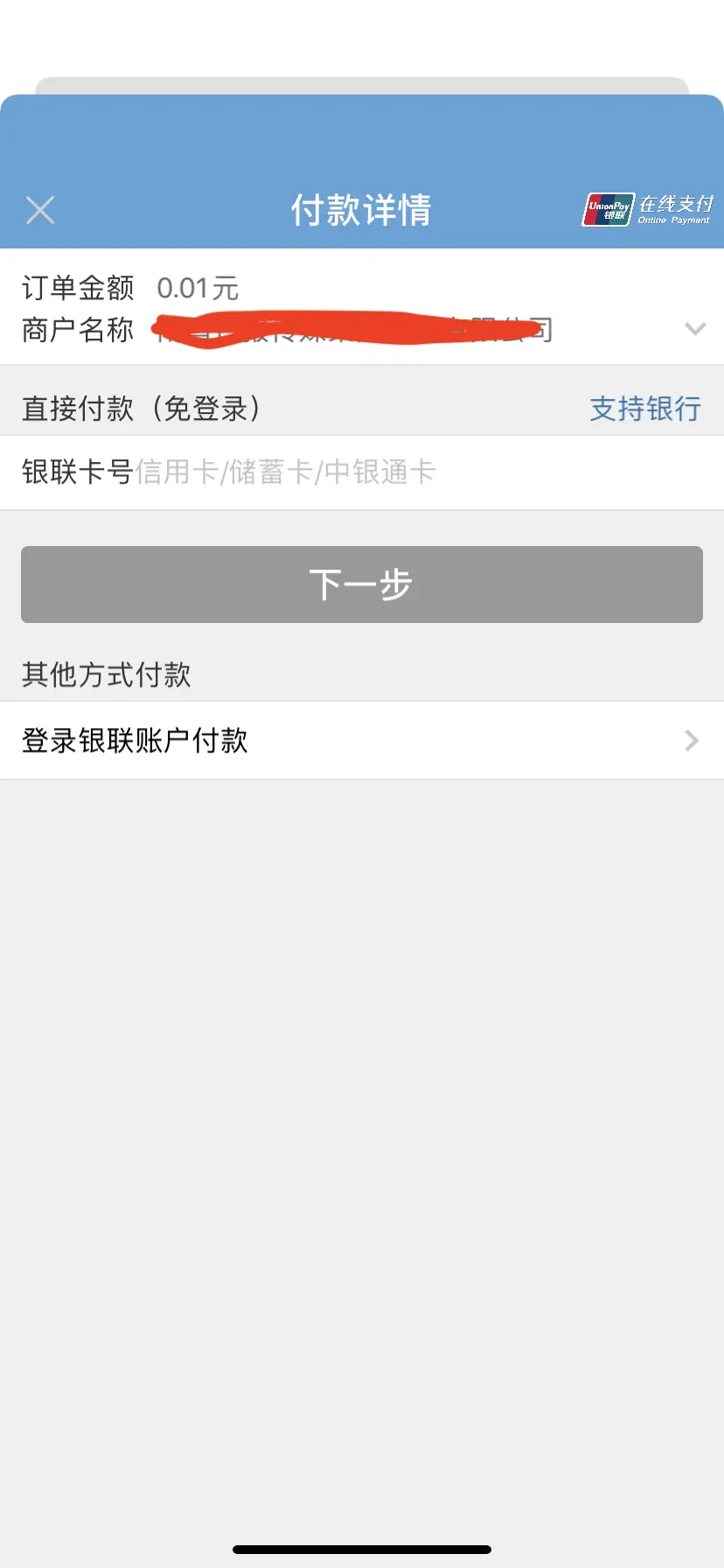
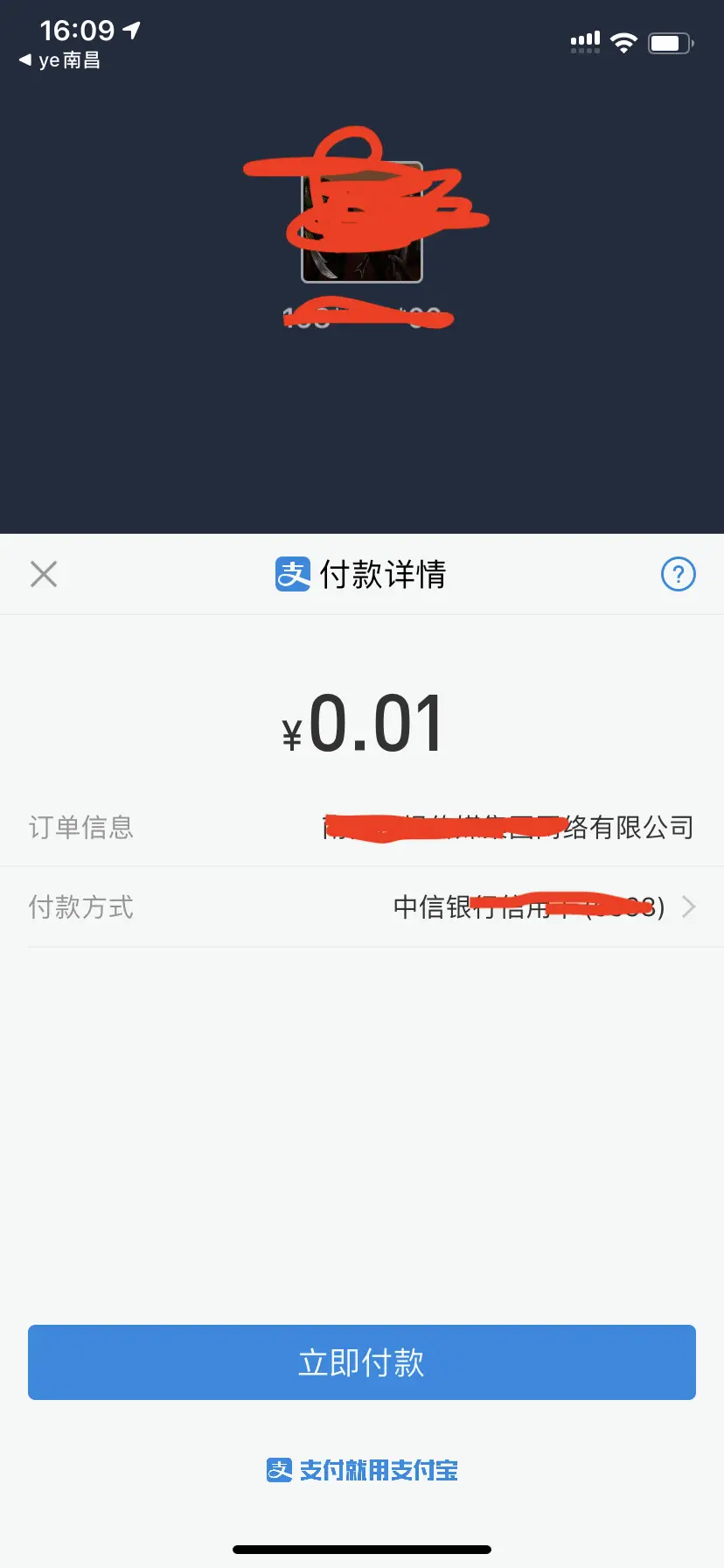
银联支付插件使用说明
引入插件 const lcPayUtil = uni.requireNativePlugin('LC-UnionPay');
拉起支付 (1)、支付宝支付 lcPayUtil.aliPay({ payData:data.appPayRequest//支付的参数,后台生成返回的 },result=>{ console.log("支付宝支付结果%@",result); uni.showModal({ content:JSON.stringify(result) }) if(result.resultCode=="0000"){//注意是0000,不是9000 _this.queryPay(_this.orderId);//支付成功之后的处理 } });
(2)、微信支付 lcPayUtil.wxPay({ payData:data.appPayRequest//支付的参数,后台生成返回的 },result=>{ console.log("微信支付结果%@",result); if(result.resultCode=="0000"){ _this.queryPay(_this.orderId);//支付成功之后的处理 } });
(3)、云闪付 lcPayUtil.yunPay({ payData:data.appPayRequest//支付的参数,后台生成返回的 },result=>{ if(result.resultCode=="0000"){ _this.queryPay(_this.orderId);//支付成功之后的处理 } });
代码截图





 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)




 下载 375
下载 375
 赞赏 0
赞赏 0

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号