更新记录
1.0.2(2020-05-08) 下载此版本
修改分享图文提示(请分享文字或者图片)
1.0.1(2020-04-24) 下载此版本
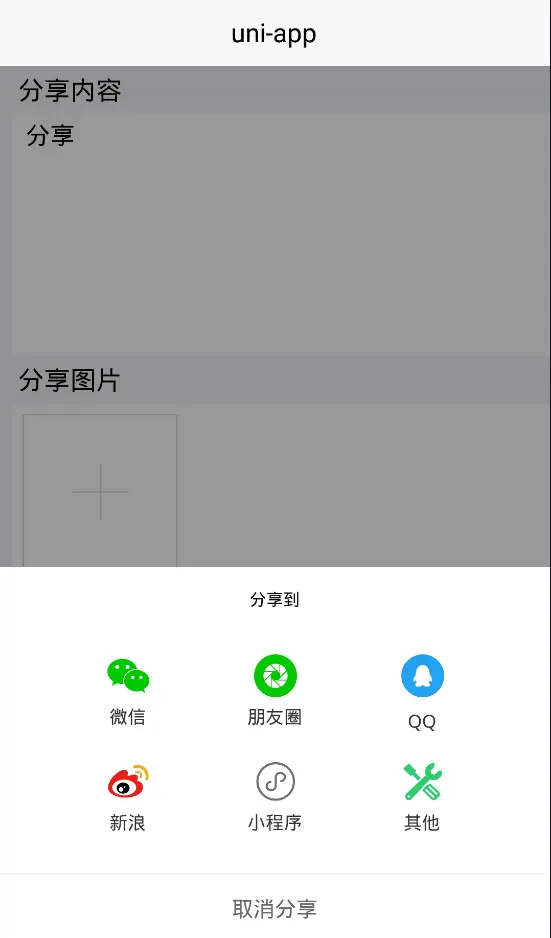
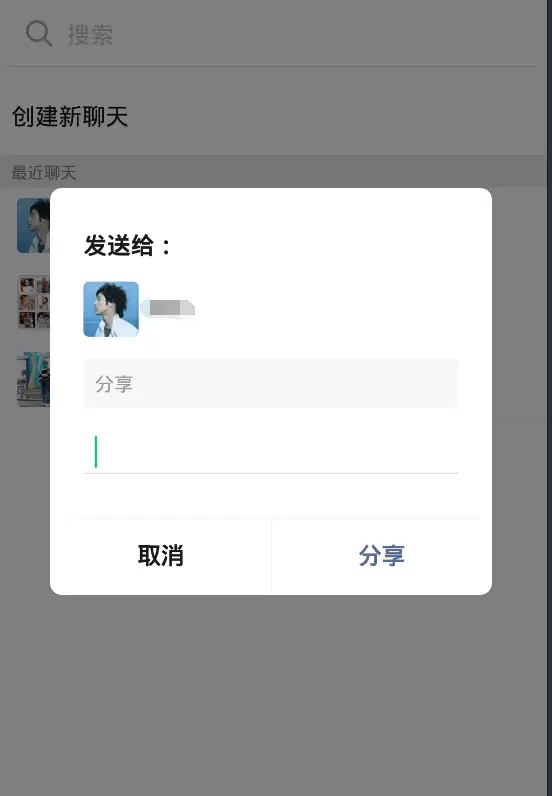
分享组件
平台兼容性
使用方法
本组件依赖于 uni-popup 组件 跟 uni-transtion 组件
<own-share ref="share" :shareSummary="shareSummary" :shareImage="image"
:shareTitle="title" :shareHref="href"
:miniProgram="miniProgram" :webUrl="webUrl"
@shareSuccess="shareSuccess" @shareFail="shareFail"></own-share>
//先引入组件
import ownShare from '@/components/own-share/own-share.vue'
//然后使用
components:{
ownShare
}
//打开分享
this.$nextTick(()=>{
this.$refs.share.open()
})
//关闭分享
this.$nextTick(()=>{
this.$refs.share.close()
})
//当然也可以用 easycom 直接使用参数 分享只用于app
| 参数 | 类型 | 是否必填 |
|---|---|---|
| shareSummary | String | 只分享内容时必填 |
| shareImage | String | 只分享图片时必填 |
| shareTitle | String | 否 |
| shareHref | String | 分享图文时必填 |
| miniProgram | Object | 分享小程序必填 |
miniProgram参数 详情
| 参数 | 类型 | 是否必填 |
|---|---|---|
| id | String | 微信小程序原始id |
| path | String | 点击链接进入的页面 |
| type | Number | 微信小程序版本类型 |
| webUrl | String | 兼容低版本的网页链接 |
| 事件 | 说明 |
|---|---|
| shareSuccess | 成功回调 |
| shareFail | 失败回调 |
图标链接写在组件里面请自行修改(请看示例项目)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 6289
下载 6289
 赞赏 0
赞赏 0

 下载 9111495
下载 9111495
 赞赏 1356
赞赏 1356















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号