更新记录
1.0.1(2024-03-16)
下载此版本
修改使用说明
1.0.0(2024-03-16)
下载此版本
初次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.9 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
# 使用方法
导入uni_modules到工程中
// 在父组件中使用按钮调用子组件中的方法createHandle() 生成图片
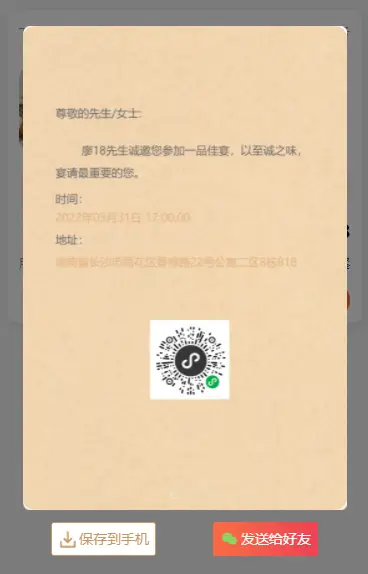
<u-button color="#F96C45" shape="circle" text="发邀请函" @click="sendPoster"></u-button>
<!-- 在页面中使用组件-->
// 其中的参数可自行定义或修改
<ak-canvas @create-poster="createPoster" ref="canvasComp"
:name="info.name"
:time="info.time"
:adds="info.adds"
:qrCode="info.qrCode">
</ak-canvas>
/** 父 发送邀请函 */
sendPoster() {
const ccmp = this.$refs.canvasComp;
ccmp.createHandle()
},
// 如何保存到手机或分享给微信好友 在父组件中添加按钮调用分享菜单
<u-button icon="weixin-fill" iconColor="#89d961" text="发送给好友" @click="share"></u-button>
/** 分享微信好友 */
share() {
uni.showShareImageMenu({
path: this.poster,
})
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2453
下载 2453
 赞赏 4
赞赏 4

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号