更新记录
1.0.0(2020-04-22) 下载此版本
抽空填补ios(待定)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
声明
该插件只是将 https://github.com/MNXP/MyDialog 简单封装成uniapp原生插件,并不在其代码进行改动,如果要感谢请感谢原作者
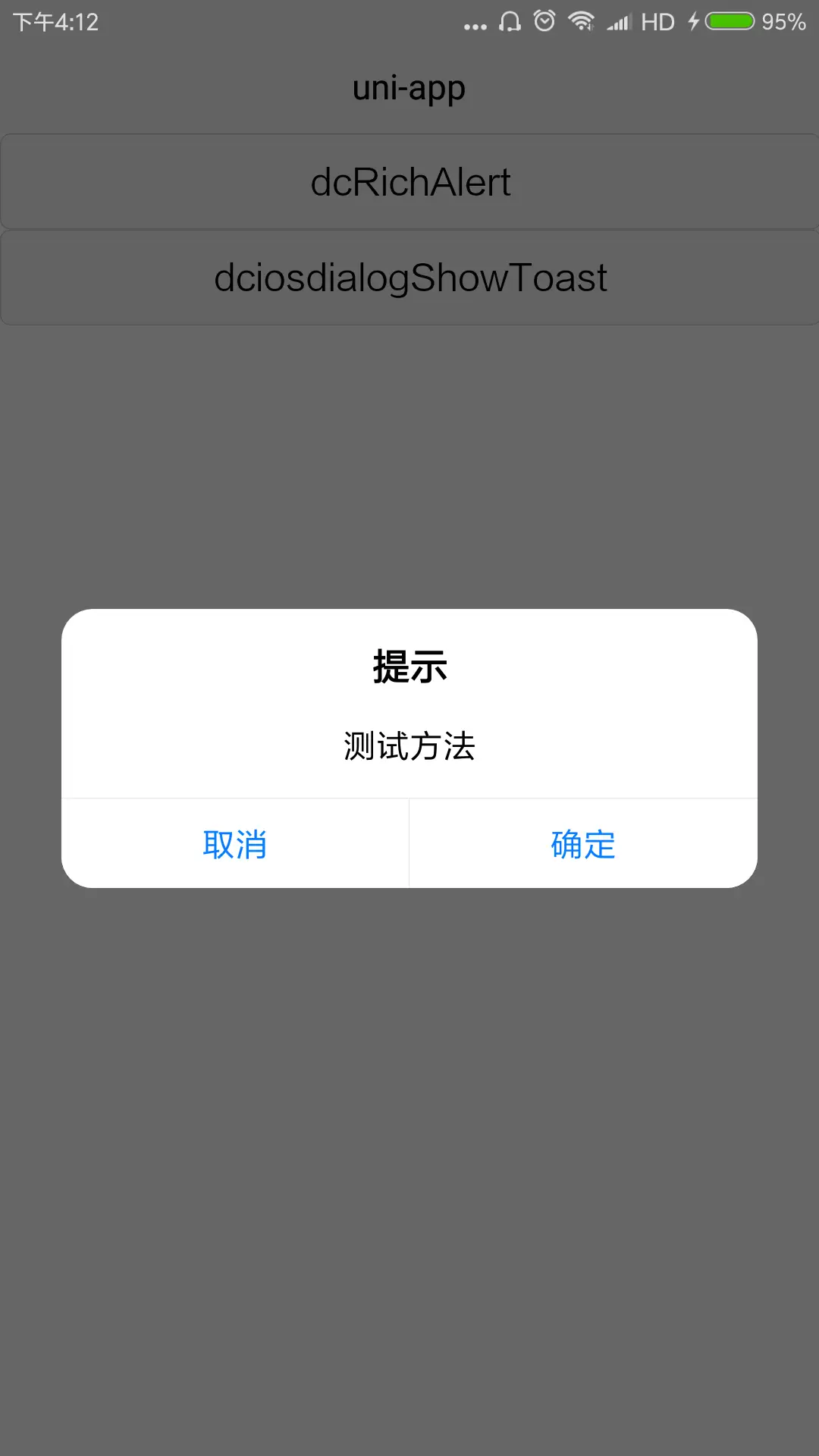
调用
<template>
<view class="content">
<button @click="dciosdialogShowToast()">dciosdialogShowToast</button>
</view>
</template>
<script>
const dciosdialog = uni.requireNativePlugin('ios-dialog');
export default {
methods: {
dciosdialogShowToast() {
dciosdialog.showToast('测试方法', res => {});
}
}
};
</script>
说明
该插件只适应安卓,需要自行判断
const dciosdialog = uni.requireNativePlugin('ios-dialog');
switch(uni.getSystemInfoSync().platform){
case 'android':
dciosdialog.showToast('这是一个模态弹窗', res => {});
break;
default:
uni.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {});
break;
}

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 3704
下载 3704
 赞赏 2
赞赏 2

 下载 10765
下载 10765


 赞赏 1
赞赏 1













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号