更新记录
2.4.2(2024-12-20) 下载此版本
- 关闭Android默认的自启动
2.4.1(2024-06-05) 下载此版本
ui相关操作的放在主线程
2.4.0(2024-06-03) 下载此版本
- 升级依赖的组件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.99,Android:5.0,iOS:11,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
本文档介绍基于 Vue 框架(Vue 3)快速集成网易云信 RTC 音视频通话点对点呼叫组件。
插件概述
网易云信音视频呼叫(呼叫组件 netease-callkitx)是网易云信推出的含 UI 组件,您只需要几行代码,就可以快速实现音视频呼叫,在 App 中添加包括呼叫、接通、拒接、以及通话中音频和视频的开关控制功能,并包含呼叫的 UI 界面。
呼叫组件基于云信信令、音视频通话 2.0 和 IM 即时通讯产品封装的融合性场景组件,简化了呼叫流程,将呼叫功能以 UI 组件化的形式提供给客户,提高接入效率、降低使用成本。
呼叫组件(netease-callkitx)支持的功能如下表所示。
功能 |
描述 |
|---|---|
| 自定义 UI | 开发者可以自行设计通话和呼叫页面 UI。 |
| 音视频呼叫 | App 通过此功能通知被叫用户呼叫请求,呼叫请求类型包括音频和视频呼叫。 |
| 音视频通话 | 接通后可依照呼叫类型进行实时通话。 |
| 音视频控制 | 通话过程中可以控制本端音频或视频的开关,以及摄像头方向等。 |
| 话单 | 每次通话结束后都会收到对应的话单消息,标记本次通话是否接通以及通话时间、类型等数据。 |
限时优惠活动
如果您在 Dcloud 平台下载了该组件,您可登录云信控制台(Dcloud专属链接)进行开通与管理。
此外通过以上 Dcloud 平台的专属链接成功注册账号并开通服务的用户,云信将提供特别的优惠价,可在开通账号后联系云信销售或技术支持。
Demo 体验
| 平台 | 二维码 |
|---|---|
| Android |  |
| iOS |  |
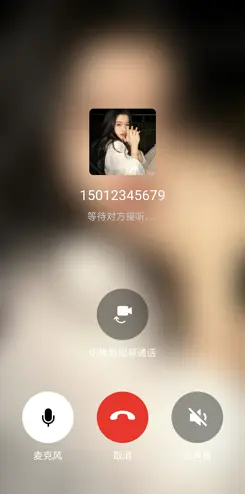
Demo 效果图

技术支持
| 网易云信提供多种服务,包括客服、技术支持、热线服务、全流程数据监控等,建议扫码添加我们的技术支持,协助接入、测试以及定制需求。 | 在线咨询 | 电话咨询 | |
|---|---|---|---|
 |
点击在线咨询 | 4009-000-123 |
准备工作
1. 申请 AppKey
用户在使用本插件之前需要获取AppKey,AppKey 申请的具体流程请参见 创建应用并获取AppKey。
2. 获取账号
本插件使用中需要 account 和 token,具体请参见 注册云信IM账号。
3. 开通服务
使用音视频呼叫(呼叫组件)之前,需要开通部分能力,开通的具体流程请参见 开通服务。
4.开发环境
- HBuilderX
- sass(sass-loader 版本 <= 10.1.1)
- node(16.0.0 <= node 版本 <= 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
快速接入
步骤一:在 vue 页面中引入原生插件
import { initCall,loginCall,toCallPage,logoutCall } from "@/uni_modules/netease-callkitx";步骤二:初始化组件
接口
initCall(params:UTSJSONObject, callback?:(result: UTSJSONObject) => void)
params
appKey:
- 类型:String
- 描述:云信IM应用APPKEY,获取方式请参见 创建应用并获取AppKey。
callback
result:
- 类型:JSON 对象
- 内部字段:
{
code:200, // Int类型;失败初始化返回 code(登录成功返回 200)
message:'' // String 类型;失败初始化接口信息
}示例代码
initCall({appKey:''})可用性
- iOS系统:可提供的 11 及更高版本
- Android系统:可提供的 21 及更高版本
步骤三:登录
接口
loginCall(params:UTSJSONObject, callback?:(result: UTSJSONObject) => void)
params
account:
- 类型:String
- 描述:账号ID,获取方法请参见 注册云信IM账号。
token:
- 类型:String
- 描述:账号token,获取方法请参见 注册云信IM账号。
callback
result:
- 类型:JSON 对象
- 内部字段:
{
code:200, // Int类型;失败登录返回 code(登录成功返回 200)
message:'', // String 类型;失败登录接口信息
}示例代码
loginCall({account:'',token:''},function (result:UTSJSONObject):void {
console.log('callKitLogin method result: ' + result['code'])
})
可用性
- iOS系统:可提供的 11 及更高版本
- Android系统:可提供的 21 及更高版本
步骤四:拨打通话
接口
toCallPage(params:UTSJSONObject, callback?:(result: UTSJSONObject) => void)
params
calledAccount:
- 类型:String
- 描述:被叫账号,即 account 账号
type:
- 类型:Int
- 描述:呼叫类型(1: 音频呼叫, 2: 视频呼叫)
callback
result:
- 类型:JSON 对象
- 内部字段:
{
code:200, // Int类型;错误码(呼叫成功返回 200)
message:'' // String 类型;错误信息(呼叫接口信息)
}示例代码
toCallPage({calledAccount:'',type:2})可用性
- iOS系统:可提供的 11 及更高版本
- Android系统:可提供的 21 及更高版本
步骤五:更多特性
一、登出
function logoutCall(callback?:(result: UTSJSONObject) => void) : void {}
logoutCall(function (result:UTSJSONObject):void {
console.log('callKitLogin method result: ' + result['code'])
})常见问题
运行iOS的时候,需要在项目根目录的manifest.json中的“App权限配置”中配置麦克风和摄像头权限
同时集成呼叫组件和推送插件后无法正常呼叫
需要在控制台开通IM的多端登录


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2924
下载 2924
 赞赏 2
赞赏 2

 下载 9390091
下载 9390091
 赞赏 1438
赞赏 1438















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号