更新记录
1.0.2(2024-05-06)
兼容不支持v-bind的平台
1.0.1(2024-03-11)
解决uvue横排问题
1.0.0(2024-03-11)
初次发布
查看更多
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 3.1.0 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
| ? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
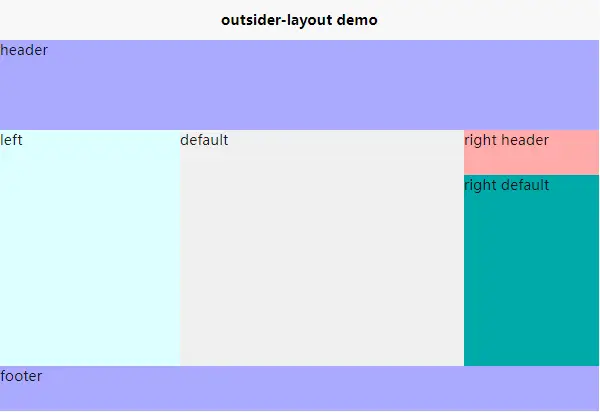
outsider-layout 页面/容器自适应布局
组件名:outsider-layout
本组件采用CSS flex,零Script代码实现在父容器中的上、下、左、中、右自适应布局。本组件要解决问题包括:
- 实现在父容器中的上、下、左、中、右自适应布局(先上下、后左右),自动填满父容器。
- 提供header、footer、left、right四个具名插槽及一个default插槽,分别对应上、下、左、右、中。
- 自动过滤未定义的插槽,default插槽自适应容器大小、自动滚动条。
- 目前提供left-width及right-width两个属性,用于定义左、右的宽度,若无则由内容确定宽度。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 46
下载 46
 赞赏 0
赞赏 0

 下载 8188977
下载 8188977
 赞赏 1043
赞赏 1043















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号