更新记录
1.0.1(2024-03-08)
下载此版本
补充示例代码和相关文档
1.0.0(2024-03-08)
下载此版本
气泡选择器的宽度是随着单行内容的宽度决定的,因此使用时会看见上下滚动条,如需隐藏可自行设置选择器的固定容器宽度,改成隐藏式的滚动条。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
√ |
√ |
× |
√ |
√ |
√ |
zt-bubble 气泡&悬浮气泡选择器
安装
在市场导入zt-bubbleuni_modules版本的即可,无需import
代码演示
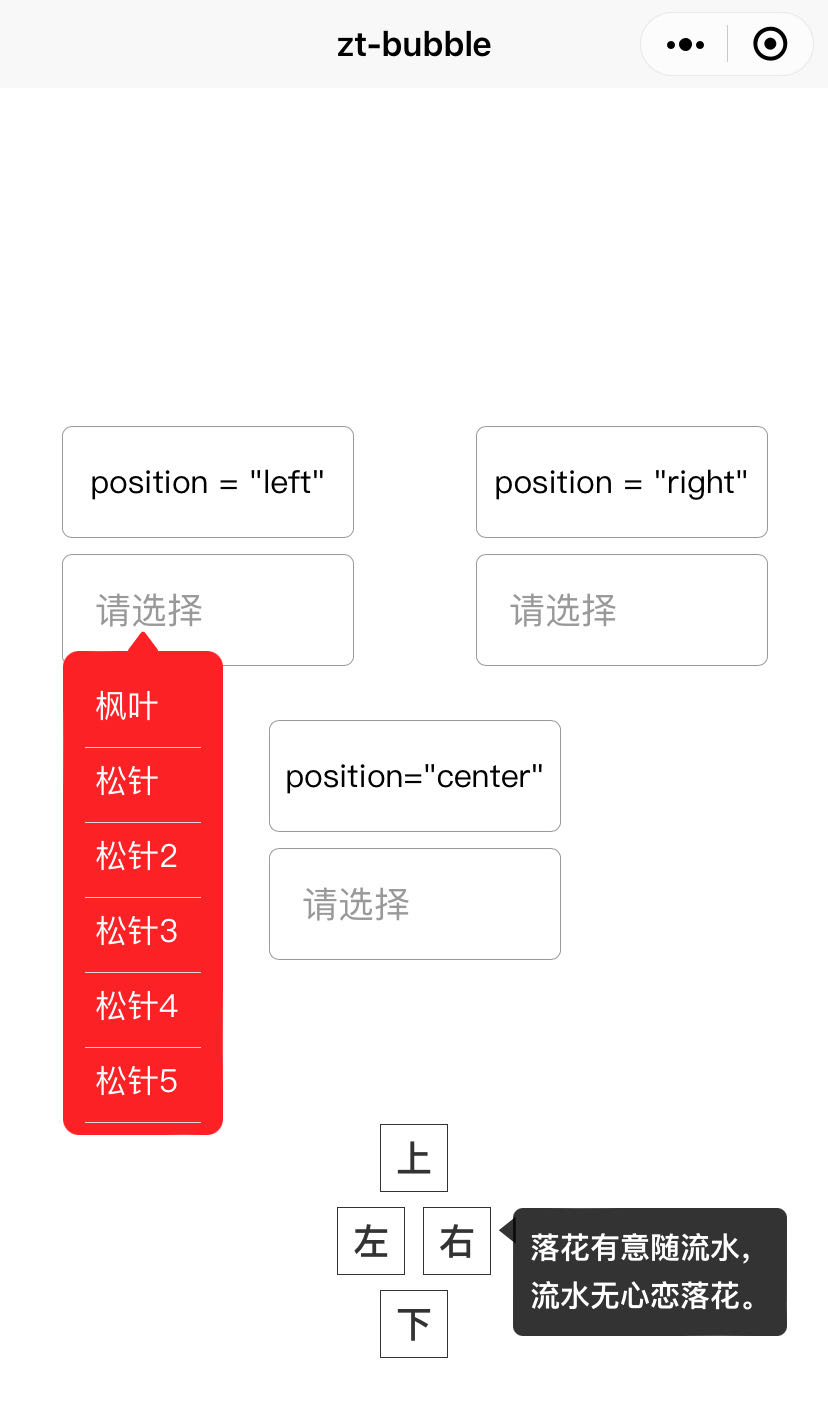
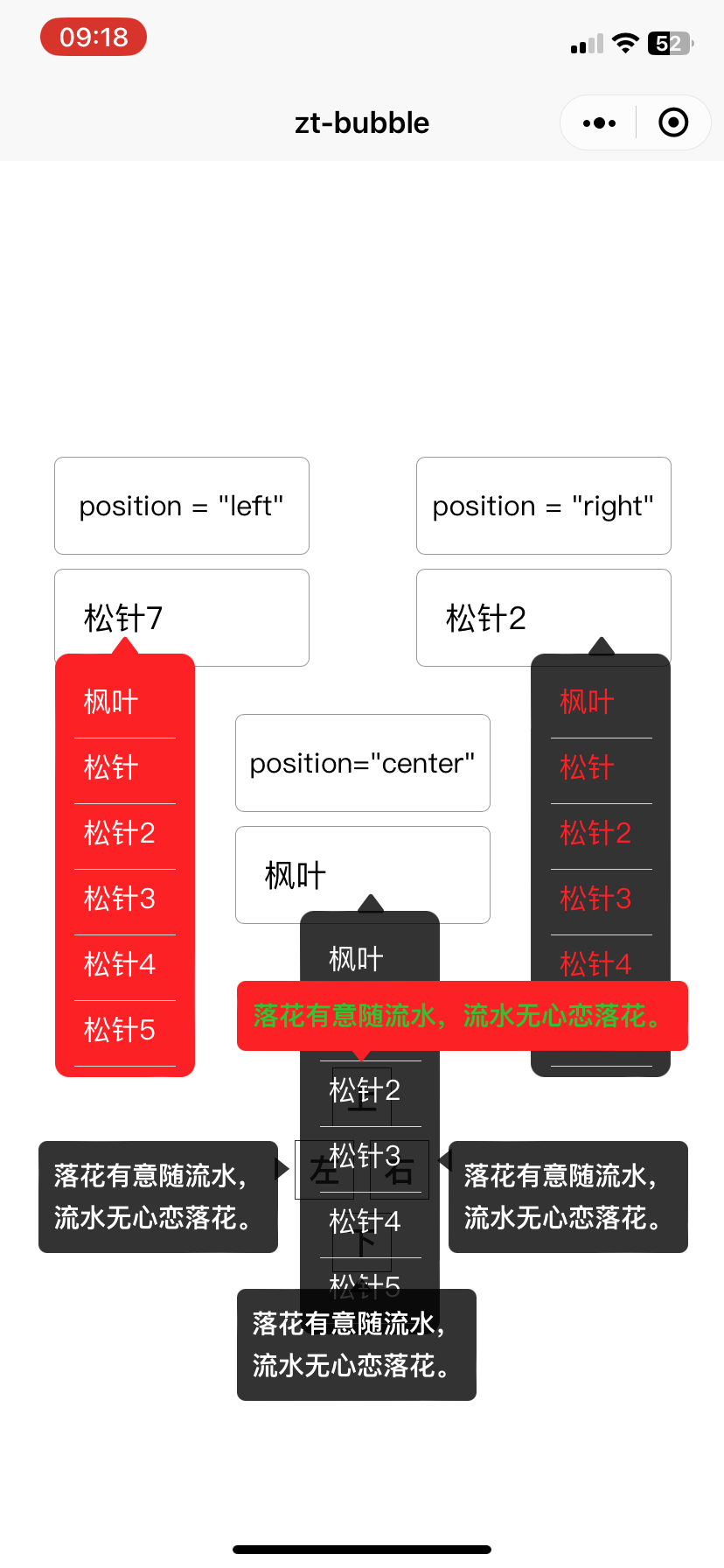
插件demo
基本用法
- 提供 type 两种类型:
type="list" 时,为悬浮气泡选择器。type="bubble" 时,为气泡文本展示
方式一 气泡选择器
// zt-bubble 外层的 view ,display 为 block, zt-bubble 即可自动充满,然后再编辑 zt-bubble 内部的插槽即可(view)
<view> // 外层 view
<zt-bubble type="list" :selectData="listData" position="left" bgcRgba="#fc2125" color="#fc2125" @selectFun="valueAFun">
<view> // 内层 view
自定义编辑
</view>
</zt-bubble>
</view>
方式二 气泡文本
// zt-bubble 外层的 view ,display 为 block, zt-bubble 即可自动充满,然后再编辑 zt-bubble 内部的插槽即可(view)
<view> // 外层 view
<zt-bubble type="bubble" :bubbleValue="val" position="top" bgcRgba="rgba(0, 0, 0, 0.8)" color="#fff" @bubble="bubbleFun">
<view> // 内层 view
自定义编辑
</view>
</zt-bubble>
</view>
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| type |
气泡显示类型:‘list’为悬浮气泡选择器,‘bubble’为气泡文本展示 |
String |
list |
| selectData |
type="list" 时,必传的数据数组 |
Array |
[] |
| position |
type为list时可用值left center right,为bubble时可用值top bottom left right |
String |
选择器默认center气泡文本默认right |
| bubbleValue |
气泡显示内容 type为 bubble时 必传 |
string |
空 |
| bubbleWidth |
气泡文本展示宽度 仅type="bubble" 支持 |
Number |
220 |
| bgcRgba |
气泡背景颜色 |
String |
rgba(0, 0, 0, 0.8) |
| color |
文本颜色 |
String |
#fff |
事件 Events
| 事件名 |
说明 |
返回值 |
| selectFun |
气泡选择器列表点击事件 |
event |
| bubble |
气泡点击事件 |
event |
演示视频

演示代码
<template>
<view>
<view class="conBox">
<view class="con">
<view class="conItem">
<view class="conItemA">
position = "left"
</view>
<view class="conItemB">
<zt-bubble type="list" :selectData="listData" position="left" bgcRgba="#fc2125" @selectFun="valueAFun">
<view class="conItem-l">
<view class="conItem-title" :style="{ color: isValueA ? '#000' : '' }">{{ ValueA }}</view>
</view>
</zt-bubble>
</view>
</view>
<view class="conItem">
<view class="conItemA">
position = "right"
</view>
<view class="conItemB">
<zt-bubble type="list" :selectData="listData" position="right" color="#fc2125" @selectFun="valueBFun">
<view class="conItem-l">
<view class="conItem-title" :style="{ color: isValueB ? '#000' : '' }">{{ ValueB }}</view>
</view>
</zt-bubble>
</view>
</view>
</view>
<view class="conItem-center">
<view class="conItem" style="margin: auto;">
<view class="conItemA">
position="center"
</view>
<view class="conItemB">
<zt-bubble type="list" :selectData="listData" position="center" @selectFun="valueCFun">
<view class="conItem-l">
<view class="conItem-title" :style="{ color: isValueC ? '#000' : '' }">{{ ValueC }}</view>
</view>
</zt-bubble>
</view>
</view>
</view>
<view class="bubBox">
<view class="bubTop flex">
<zt-bubble :bubbleWidth="440" type="bubble" position="top" :bubbleValue="val" bgcRgba="#fc2125" color="#29c832" @bubble="bubbleFun">
上
</zt-bubble>
</view>
<view class="bub">
<view class="bubLeft flex">
<zt-bubble type="bubble" position="left" :bubbleValue="val" @bubble="bubbleFun">
左
</zt-bubble>
</view>
<view class="bubRight flex">
<zt-bubble type="bubble" position="right" :bubbleValue="val" @bubble="bubbleFun">
右
</zt-bubble>
</view>
</view>
<view class="bubBottom flex">
<zt-bubble type="bubble" position="bottom" :bubbleValue="val" @bubble="bubbleFun">
下
</zt-bubble>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
ValueA: '请选择',
isValueA: false,
ValueB: '请选择',
isValueB: false,
ValueC: '请选择',
isValueC: false,
listData: [
{
name: '枫叶',
value: ''
},
{
name: '松针',
value: ''
},
{
name: '松针2',
value: ''
},
{
name: '松针3',
value: ''
},
{
name: '松针4',
value: ''
},
{
name: '松针5',
value: ''
},
{
name: '松针6',
value: ''
},
{
name: '松针7',
value: ''
},
{
name: '松针8',
value: ''
},
{
name: '松针9',
value: ''
},
{
name: '松针10',
value: ''
}
],
val: '落花有意随流水,流水无心恋落花。'
}
},
onLoad() {
},
methods: {
valueAFun(e) {
console.log(e)
this.ValueA = e.name
this.isValueA = true
},
valueBFun(e) {
console.log(e)
this.ValueB = e.name
this.isValueB = true
},
valueCFun(e) {
console.log(e)
this.ValueC = e.name
this.isValueC = true
},
bubbleFun(e) {
console.log('气泡:', e)
}
}
}
</script>
<style scoped>
.flex {
line-height: 60rpx;
text-align: center;
}
.conBox {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.con {
width: 100%;
height: auto;
display: flex;
justify-content: space-around;
align-items: center;
}
.conItem {
width: 35%;
height: auto;
}
.conItemA {
width: 100%;
height: 100rpx;
margin-bottom: 15rpx;
border-radius: 10rpx;
border: 1rpx solid #999;
line-height: 100rpx;
text-align: center;
}
.conItemB {
width: 100%;
height: 100rpx;
border-radius: 10rpx;
border: 1rpx solid #999;
}
.conItem-center {
width: 100%;
height: auto;
margin: auto;
margin-top: 50rpx;
margin-bottom: 50rpx;
}
.conItem-l {
width: 80%;
height: 100%;
}
.conItem-title {
width: calc(100% - 30rpx);
height: 100%;
margin-left: 30rpx;
font-size: 34rpx;
color: #999;
display: flex;
justify-content: flex-start;
align-items: center;
}
.conItem-r {
width: 20%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.bubBox {
width: 100%;
height: auto;
margin-top: 100rpx;
}
.bubTop {
width: 60rpx;
height: 60rpx;
margin: auto;
margin-bottom: 15rpx;
border: 1rpx solid #333;
font-size: 34rpx;
color: #333;
font-weight: 600;
}
.bub {
width: 140rpx;
height: 60rpx;
margin: auto;
margin-bottom: 15rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.bubLeft {
width: 60rpx;
height: 60rpx;
border: 1rpx solid #333;
font-size: 34rpx;
color: #333;
font-weight: 600;
}
.bubRight {
width: 60rpx;
height: 60rpx;
border: 1rpx solid #333;
font-size: 34rpx;
color: #333;
font-weight: 600;
}
.bubBottom {
width: 60rpx;
height: 60rpx;
margin: auto;
border: 1rpx solid #333;
font-size: 34rpx;
color: #333;
font-weight: 600;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 126
下载 126
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号