更新记录
1.1.1(2024-03-24)
下载此版本
优化页面
1.1.0(2024-03-04)
下载此版本
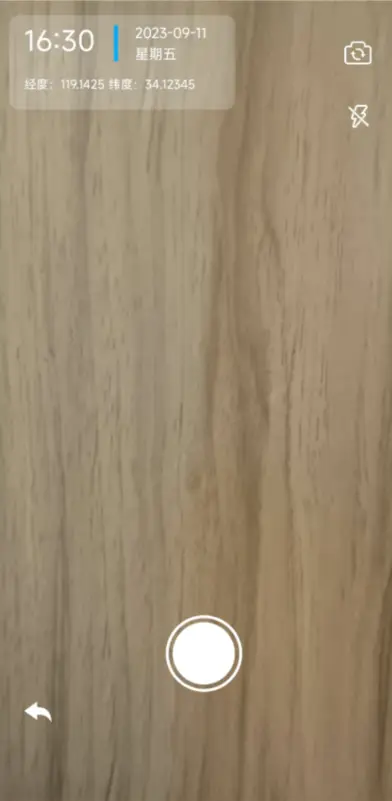
初次更新 实现微信调用手机照相机,拍照返回带水印的图片
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.5 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
这是一款基于uniapp开发的拍照水印插件
+ 微信小程序拍照水印,跳转到新页面后,拍照返回到当前页面。
直接项目导入
<template>
<view>
<cameraIndex></cameraIndex>
</view>
</template>
<script>
import cameraIndex from '@/components/llc-camera/llc-camera.vue'
export default {
components: {
cameraIndex
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
pages.json配置
{
"pages": [
{
"path": "components/llc-camera/camera",
"style": {
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false
}
}
]
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 116
下载 116
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号