更新记录
1.0.0(2024-02-27)
下载此版本
1.0.0(2024-2-27)
初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.15 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
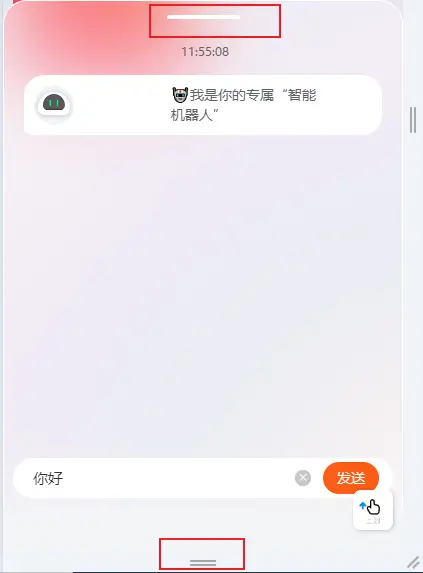
drag-view-height 拖拽改变盒子高度
使用方法:
<template>
<view>
<view>
<dragViewHeight :screen="screenHeight" :nav="navigationBarHeight" :bar="statusBarHeight" :useScroll="false"
:switchPos="switchPos" @switchTop="popBoxSwitchTop" >
<view>test</view>
</popbox>
</view>
</view>
</template>
<script>
import dragViewHeight from '@/uni_modules/love-code-drag-view-height/components/drag-view-height/index.vue'
export default {
data() {
return {
navigationBarHeight: 0, // 导航栏高度
screenHeight: 0, // 屏幕高度
statusBarHeight: 0,
switchPos: 'bottom' // 盒子展开收缩切换
}
},
components: {
dragViewHeight
},
onLoad(){
let {
statusBarHeight,
navigationBarHeight,
screenHeight
} = uni.getSystemInfoSync();
},
methods: {
popBoxSwitchTop(pos) {
this.switchPos = pos
},
}
}
</script>
<style lang="scss">
</style>
事件说明
| 事件名 |
返回值 |
描述 |
| @switchTop |
盒子置顶置底切换 |
Prop
| 参数名称 |
描述 |
| navigationBarHeight |
导航栏高度 |
| screenHeight |
屏幕高度 |
| statusBarHeight |
状态栏高度 |
| switchPos |
盒子展开收缩切换 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 39
下载 39
 赞赏 0
赞赏 0

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号