更新记录
1.0.2(2024-03-19)
下载此版本
新增图片显示组件,新增行点击事件
1.0.1(2024-02-24)
下载此版本
新增支持vue3,H5和APP端可以自定义slot内容
1.0.0(2024-02-23)
下载此版本
初始版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.99 app-vue |
× |
√ |
× |
× |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
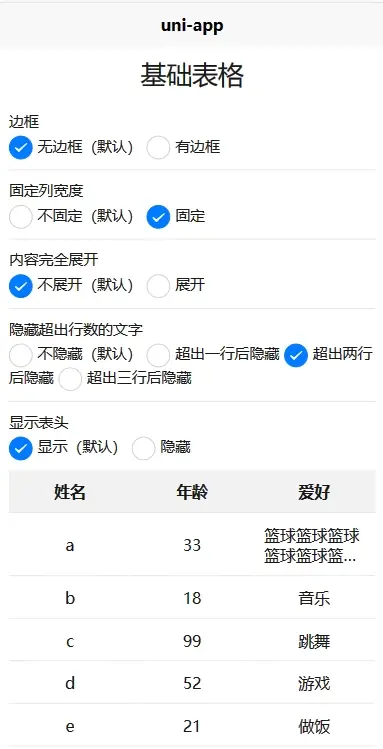
re-table
通用表格组件,支持自适应宽度、固定表头和任意列、格式化内容、操作按钮
props
| 属性 |
说明 |
类型 |
默认值 |
可选值 |
是否必须 |
| data-source |
显示的数据 |
Array<object> |
-- |
-- |
是 |
| columns |
列配置 见下表 |
Array<object> |
-- |
-- |
是 |
| bordered |
是否显示边框 |
Boolean |
false |
true,false |
-- |
| show-max-content |
单元格内容不换行,用一行完全展示 |
Boolean |
false |
true,false |
-- |
| show-header |
显示表头 |
Boolean |
true |
true,false |
-- |
| table-layout |
列宽度分配方式 |
String |
auto |
auto,fixed |
-- |
| width |
表格宽度 |
String |
-- |
-- |
-- |
| height |
表格高度,设置数值后自动固定表头 |
String |
-- |
-- |
-- |
| row-key |
用于优化行循环,取自data-source[row-key],支持'a.b.0'形式的嵌套 |
String |
id |
-- |
是 |
| overflow-lines |
单元格超出指定行数后自动隐藏溢出文字,0为不隐藏 |
Number |
0 |
-- |
-- |
| current-row-highlight |
当前点击行是否高亮 |
Boolean |
false |
true,false |
-- |
| header-formatter |
表头文字内容格式化方法 |
Function({column,columnIndex}) |
-- |
-- |
-- |
| value-formatter |
表体文字内容格式化方法 |
Function({column,columnIndex,row,rowIndex}) |
-- |
-- |
-- |
slot
| 插槽名 |
说明 |
| 对应columns下对象里的prop值 |
H5和APP端可以放置任何自定义内容slot,插槽prop为{column,columnIndex,row,rowIndex},不支持小程序端 |
组件方法
| 属性 |
说明 |
| setCurrentRow |
设置当前选中的高亮行,形参为rowIndex,为-1时取消选中行 |
emit事件
| 属性 |
说明 |
| button-click |
点击自定义组件里的按钮回调,形参为{name,column,columnIndex,row,rowIndex},详见项目示例 |
| current-row-change |
点击行回调,形参为{row,rowIndex},current-row-highlight需设置为true |
columns 配置
| 属性 |
说明 |
类型 |
默认 |
可选值 |
是否必须 |
| prop |
从data-source里取值的字段名,也用于优化列循环的key,不能重名 |
String |
-- |
-- |
是 |
| label |
标题 |
String |
-- |
-- |
是 |
| width |
列的宽度 |
String |
-- |
-- |
需要固定当前列时必传 |
| fixed |
列是否固定;中间列需要固定的话,必须有相邻的固定列 |
String |
-- |
left,right |
-- |
| hide |
隐藏当前列 |
Boolean |
false |
true,false |
-- |
| header |
列头配置 见下表 |
Object |
-- |
-- |
-- |
| body |
列体配置 见下表 |
Object |
-- |
-- |
-- |
header 配置
| 属性 |
说明 |
类型 |
默认 |
可选值 |
是否必须 |
| overflow-lines |
同table的overflow-lines,作用范围为当前列头 |
Number |
0 |
-- |
-- |
body 配置
| 属性 |
说明 |
类型 |
默认 |
可选值 |
是否必须 |
| overflow-lines |
同table的overflow-lines,作用范围为当前列体 |
Number |
0 |
-- |
-- |
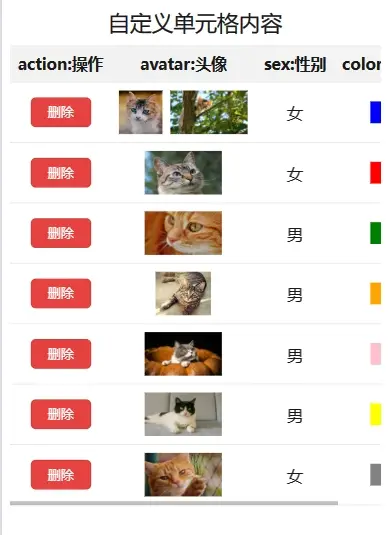
| components |
配置自定义组件,目前仅支持button和image,详见项目示例 |
Array<<object> |
-- |
-- |
-- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)





 下载 125
下载 125
 赞赏 2
赞赏 2

 下载 8967639
下载 8967639
 赞赏 1305
赞赏 1305















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号