更新记录
1.2.1(2021-04-12) 下载此版本
新增模块exporting.js 可调用getSVG函数。
1.2.0(2021-03-28) 下载此版本
新增循环渲染图标示例页面:/pages/index/test.vue
1.1.0(2021-03-11) 下载此版本
修复SyntaxError: Unexpected token , in JSON at position 13 at view.umd.min.js:1报错。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.8.13 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |
只支持h5和app , 小程序可以使用webview链入;
数据更新参考插件renderjs-echarts-demo;
参考借鉴插件renderjs-echarts-demo;
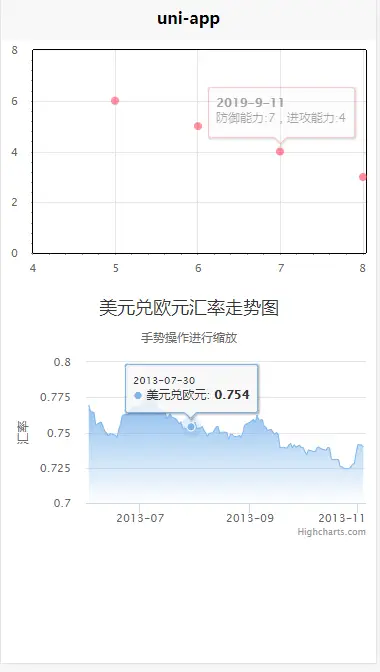
options配置参考 Highcharts;
import json from '@/static/json.js'
onReady() {
this.init()
},
methods:{
// 请求数据
init(){
// 假设请求成功
let _this = this;
uni.request({
url: '',
complete(res) {
// 数据在static/json.js 替换成你们请求到的数据
console.log(json)
// 请求到的数据赋值到配置项里面去
_this.opt1.push(...json)
// 然后显示图片,通过设置image属性来传递数据:data-option="optin1"
setTimeout(() => {
_this.isImgShow = true;
}, 500)
}
})
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1928
下载 1928
 赞赏 1
赞赏 1

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号