更新记录
1.1(2025-01-09)
增加ios启动后网络授权检测
1.0(2020-04-20)
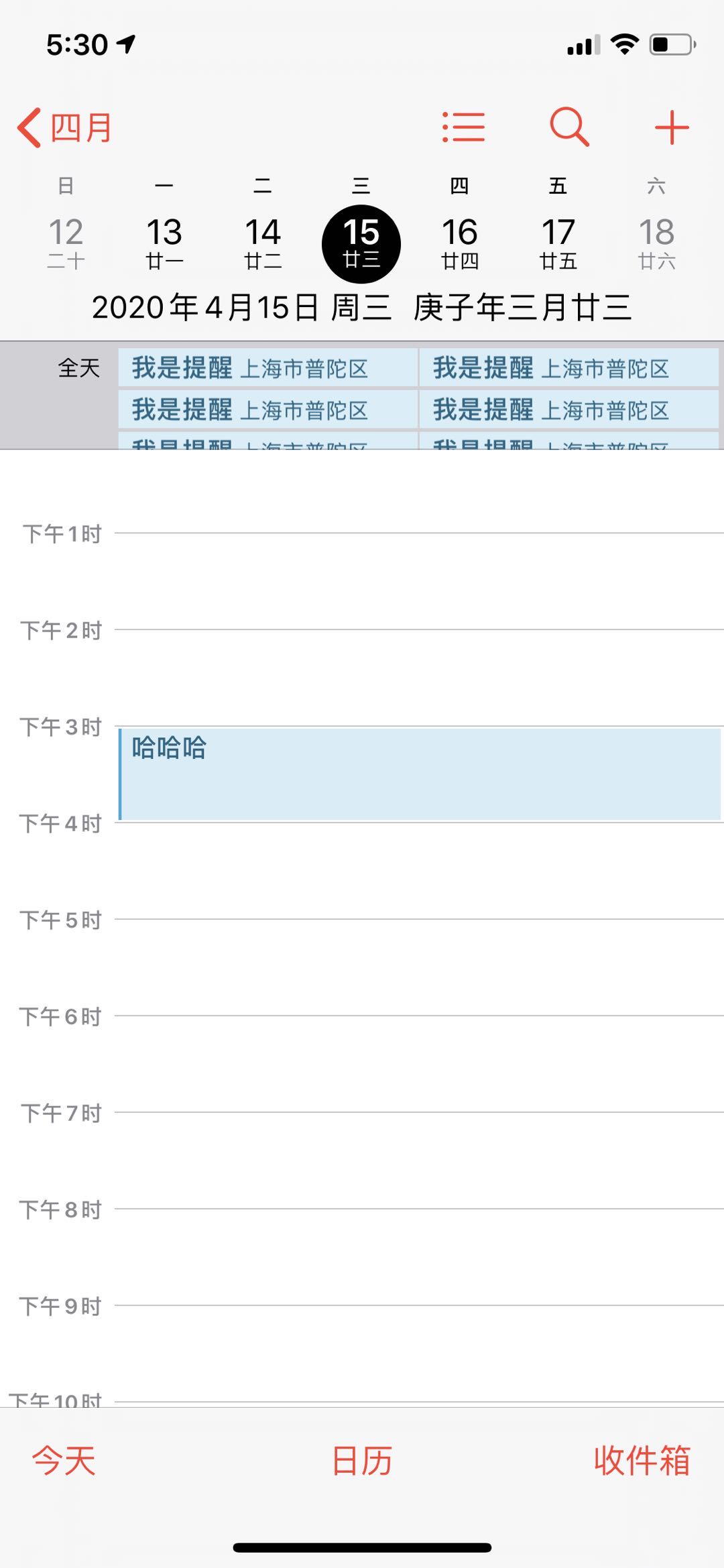
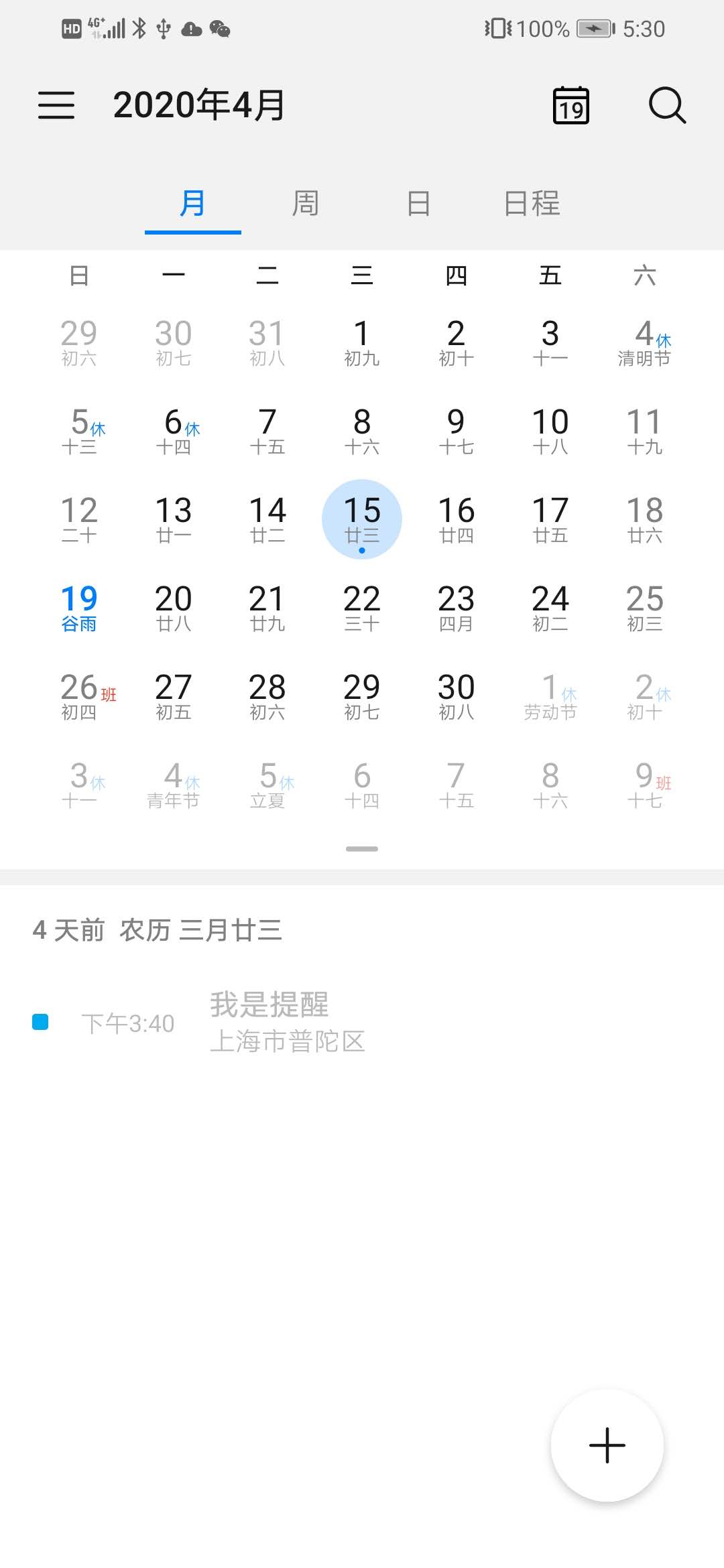
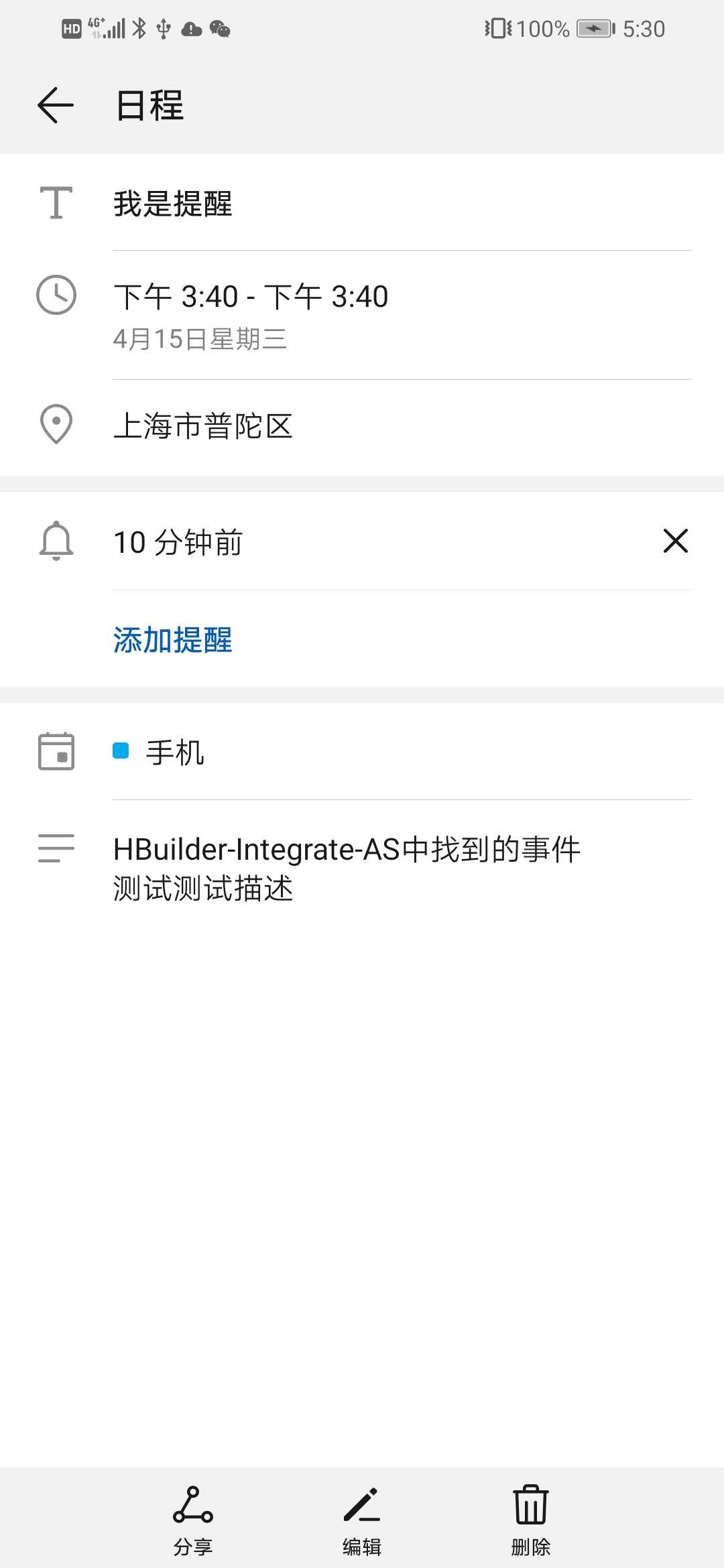
向日历中添加提醒事件,定制闹钟
const plugins = uni.requireNativePlugin('CRGG-Plugin');
plugins.setcalendar({
title: '我是提醒',
location: "上海市普陀区",
allDay: "1",
description:"测试测试描述",
startDate: "2020-04-15 15:40:33",
endDate: "2020-04-15 15:40:32",
alarmArray_ios: ["-7.f","-17.f","-27.5f"],
alarmArray_android: [1,2,10],
}, result => {
if(result.type=="0"){
//失败 message
}else{
//成功
}
});平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
CRGG-Plugins 使用说明 支持iOS 、Android
const dcRichAlert = uni.requireNativePlugin('CRGG-Plugin'); dcRichAlert.setcalendar( { title: '我是提醒', location: '上海市普陀区', allDay: '1', startDate: '2020-04-15 15:40:33', endDate: '2020-04-15 15:40:32', description: '测试测试描述', startDate: '2020-04-15 15:40:33', endDate: '2020-04-15 15:40:32', alarmArray_ios: ['-7.f', '-17.f', '-27.5f'], alarmArray_android: [1, 2, 10] }, result => { if (result.type == '0') { //失败 message } else { //成功 } } );


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 1435
下载 1435
 赞赏 0
赞赏 0

 下载 10765
下载 10765


 赞赏 1
赞赏 1













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号