更新记录
1.0.1(2024-02-23)
下载此版本
优化插件文件大小
1.0.0(2024-02-23)
下载此版本
初始版
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
## 简介
瀑布流支持多个删除,页面切换无需特殊处理直接适配,灵活配置、简单易用;
当前提供了两种方式
- 列表数据中没有 图片宽高数据 通过 uni.getImageInfo方法 在渲染过程中获取远程图片宽高数据 计算动态高度
- 需要等待远程加载过程、下拉会有不流畅情况,用户体验效果较差
- 列表数据中有 图片宽高数据 推荐
两种方式 会通过 列表数据中是否提供 height 属性自动切换,height 获取键名可以通过 option配置
可直接运行 示例体验效果
示例
- 设置
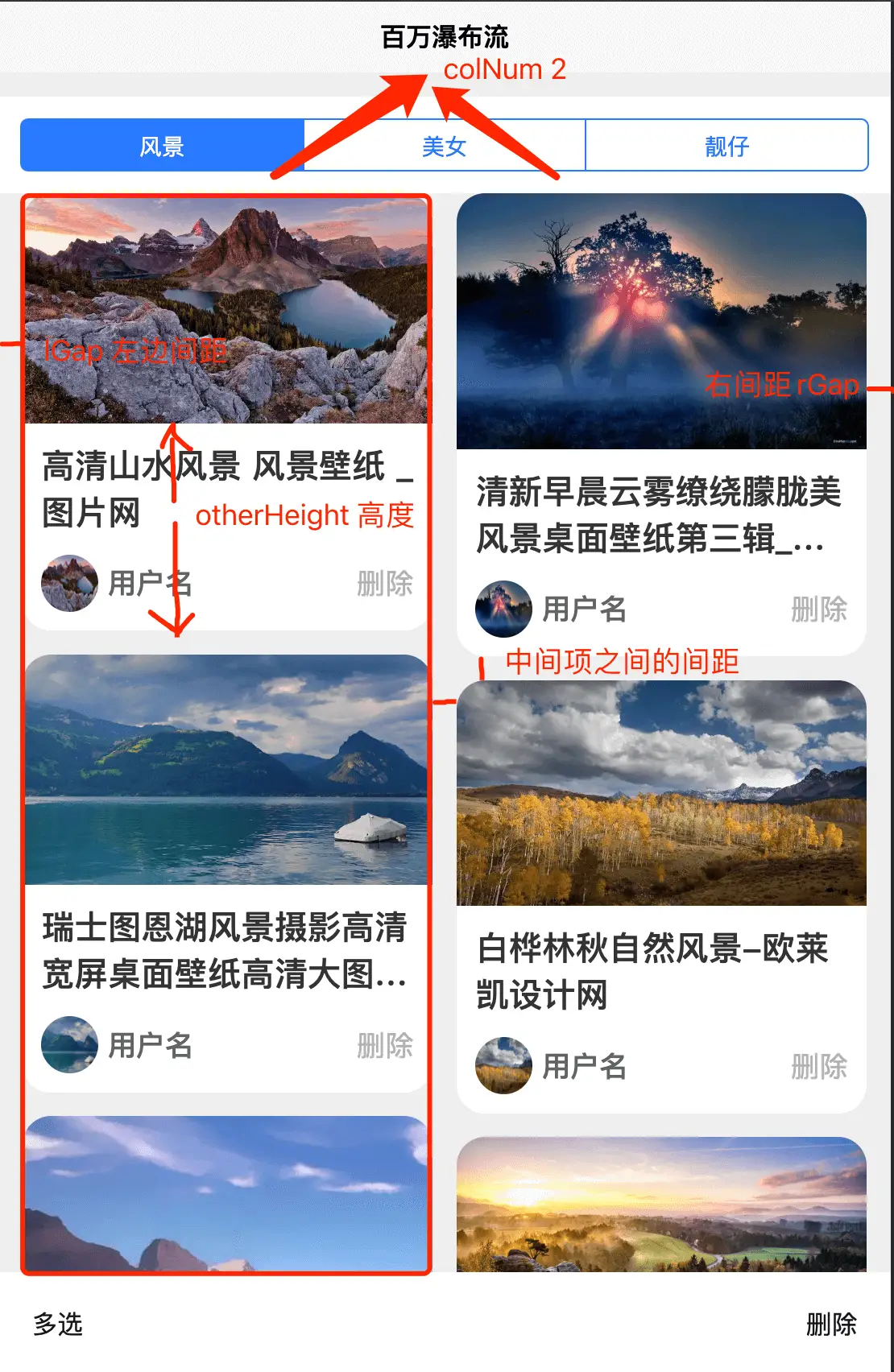
otherHeight 属性,设置图片外的内容高度(标题、用户信息...)
如果图片外的高度是动态的(例如标题可能是1~多行情况)可以使用大致平均点的范围高度
- 设置
option 对象{},设置数据项中键值名
- width:图片高度默认width
- height:图片高度属性默认height
- imgUrl:图片网络路径默认imgUrl
- slot 自定义内容插槽, v-slot="{data:对应项数据, col:对应列, index:所在列的下标}"
- 加入列表数据 方法 $refs['baiwanWaterfall'].addRender
- 重置列表数据 方法 $refs['baiwanWaterfall'].resetData
- 删除列表项 方法 $refs['baiwanWaterfall'].remove 传入 二维数组 [[所在列,项所在列的对应下标]]
<baiwan-waterfall ref="baiwanWaterfall" :otherHeight="175" :option="{width:'w',height:'h',imgUrl:'thumbURL'}">
<template v-slot="{data,col,index}">
<view class="slot-content" :class="[data.isRemove&&'fadeout']">
<!-- 示例中的组件 可下载示例查看 -->
<slot-itme
:data="data"
@remove="$refs['baiwanWaterfall'].remove([[col,index]])"
>
</slot-itme>
<checkbox-group v-if="showCheckbox" @change="checkboxClick(data,col,index)">
<checkbox class="checkbox-view" value="cb" :checked="data.checkboxVal" />
</checkbox-group>
</view>
</template>
</baiwan-waterfall>
<script>
// 接口
import { imgs } from "@/mock/index.js"
export default {
data() {
return {
current:0,
page:1,
list:[],
showCheckbox:false,
acCheckbox:[]
}
},
onLoad() {
this.getList()
},
onReachBottom(){
this.page += 1
this.getList()
},
methods: {
//获取数据
getList(){
return imgs(this.page,this.items[this.current],10).then(data=>{
this.list = this.page==1?data:[...this.list,...data]
//根据是否第一页数据 判断 是添加数据(addRender)或 重置(resetData)
this.$refs['baiwanWaterfall'][this.page == 1?'resetData':'addRender'](data)
})
},
//
onClickItem(val){
this.current = val.currentIndex
this.page = 1
this.getList()
},
// 选中
checkboxClick(data,col,index){
data.checkboxVal = !data.checkboxVal
if(data.checkboxVal){
this.acCheckbox.push([data,[col,index]])
}
else{
this.acCheckbox = [...this.acCheckbox.filter(item=>item[0].checkboxVal)]
}
},
//多个删除
remove(){
if(this.acCheckbox.length==0){
uni.showToast({
title: '请选中要删除的图片!',
icon:'error',
duration: 2000
});
}
this.$refs['baiwanWaterfall'].remove(this.acCheckbox.map(item=>item[1]))
},
}
}
</script>
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| colNum |
Number |
2 |
显示几列 |
| gap |
Number |
20 |
中间项与项的间距 rpx单位 |
| lGap |
Number |
20 |
左边项与项的间距 rpx单位 |
| rGap |
Number |
20 |
右边项与项的间距 rpx单位 |
| otherHeight |
Number |
0 |
图片外的内容高度 rpx单位 |
| maxHeight |
Number |
0 |
图片最高高度,设置0 即无最高高度 rpx单位 |
| minHeight |
Number |
200 |
图片最小高度 rpx单位 |
| option |
Object |
{} |
获取数据项的键值名配置 |
option 对象属性
| 属性名 |
类型 |
默认值 |
说明 |
| width |
String |
width |
宽 |
| height |
String |
height |
高 |
| imgUrl |
String |
imgUrl |
图片地址 键名 |
Events
| 事件称名 |
说明 |
返回参数 |
| done |
加入的列表数据渲染完成后执行 |
- |
| removeDone |
删除数据完成后 执行 |
- |
Slots
| 名称 |
说明 |
| default |
v-slot="{data:对应项数据, col:对应列, index:所在列的下标}" |
Function
| 名称 |
入参 |
说明 |
| addRender |
[{},{},...] |
- |
| resetData |
[{},{},...] |
- |
| remove |
二维数组 [ [所在列,项所在列的对应下标] ,...] |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 137
下载 137
 赞赏 1
赞赏 1

 下载 9693857
下载 9693857
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号