更新记录
1.0.0(2024-02-22)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
本项目可直接进行项目开发,来减少开发时间。
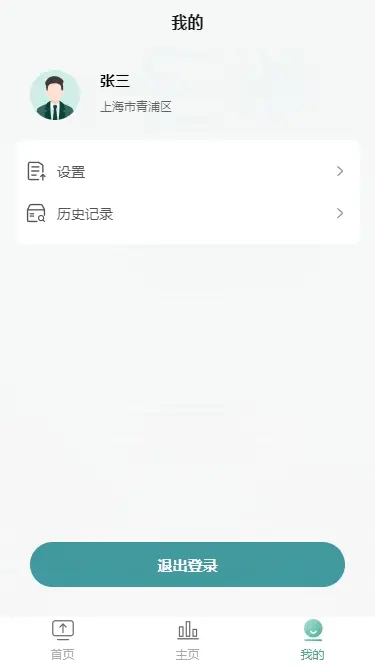
项目含有登录页、我的页面和信息弹窗组件等,登录和退出登录逻辑已完成,登录页还含有微信小程序隐私弹窗组件和逻辑。
本项目使用了uview和图鸟UI架构,也可以使用uniapp内置组件。
使用说明:
1:配置接口域名并使用
1.1 文件/config/request.js内配置实际接口config.baseURL
1.2 在/config/api.js内添加接口函数例如
export const loginApi = (data) => http.post('/api/wx/login', data, {
custom: {
auth: false,
}
})
import {
loginApi
} from '@/config/api.js';
let data = {}
loginApi(data).then((res)=>{
console.info('接口返回结果',res)
})
2:在/pages/index/login.vue内203行处修改自己项目的登录逻辑
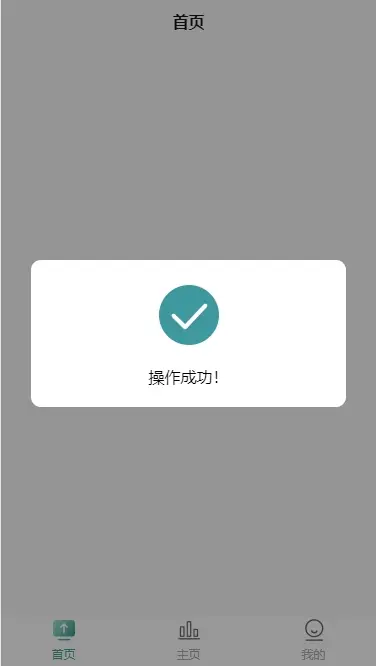
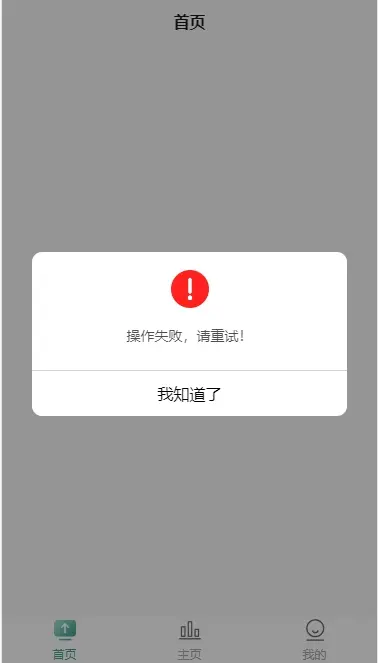
3:弹窗使用例如/pages/home.vue内
this.$refs.refSuccess.showBox({
type:'error',//success/error/warning,
txt:'操作失败,请重试!'
})


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 319
下载 319
 赞赏 1
赞赏 1

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号