更新记录
1.0.2(2024-05-11) 下载此版本
因为版权问题找一圈没有找到合适的UI项目,所以UI还是决定自己写。 一开始想用腾讯的ui,做后台兼容他sdk的重构工作的。 但是默认保留版权。 在找其他的ui发现都是一样,支持二开商用化的话至少需要授权。 所以还是后端代码不重构啦,直接重构UI就行,后续再一直加功能就行啦。
1.0.1(2024-05-05) 下载此版本
- 因版权,将不再uni-im-v3的ui内容。
- 现在正在找ui的替代品。 并完成重构。 【该版本属于内测版本,不稳定哈。只是为了说明后续的工作方向。】
1.0.0(2024-04-30) 下载此版本
- 同步更新uni-im的v3版本。
- 后续将会做后端整体字段修改,尽可能少的修改uni-im的代码。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.01 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | × | × | √ |
经历过程
- 从2020年疫情以来,在家第一次接触IM的之后,就拥有了这个社交梦。
- 第一个APP尝试了云厂商的IM插件,的确能快能出来,但是高额的费用,个人承受不了。
- 第二个APP尝试从淘宝买了一个防微信的IM,前后端一体,抛开代码细节,想整合我其他模块的内容也是一个灾难。
- 因为APP没有流量,之后转做小程序,采用市面上的开源项目,整合起来也是费劲。而且大多也是半开源,语音视频通话(或者其他的)需要付费。 【其实这种买断类型的也还可以接受,毕竟别人也要生活】
- 之后的uni-im腾空出世,我内心小小激动一把。毕竟他不是买断类型,而是交的服务器费用,性价比更高。【的确很多优点:插件化页面,支持其他的服务端】
- 至此,向先前辈敬礼,还是没有解决如何整合我原有其他项目的生态逻辑。
- 开始再次造轮子做这个项目。
项目架构
- 采用微服务的思想处理后端逻辑。 【 通信中心 + 自有后端 , 他们采用http处理】
- 前端ws连接【通信中心】,并只和【通信中心】交互。
- 【通信中心】 仅仅负责通信,和一些固定场景的通信逻辑的处理(根据业务的返回值处理),如添加好友需要给对方发送通知。
- 【自有后端】 做具体的业务逻辑处理,存储内容,http返回值来控制【通信中心】的最终业务逻辑处理。
项目简介
- 项目前端使用uniapp,源码由官方的其他多个im项目引申而来。 【 主要持续完善官方的:插件化页面,支持其他的服务端 】
- 项目后端目前使用java + h2内嵌数据库,该项目仅仅用于快速搭建后端【性能不高】。
- 如果后端不希望使用java,那也只需要对应的http接口,入参和出参保持不变一致就行。
- 每个都有扩展对象来支持额外的前端业务需求。
- 该项目的前端已经连接啦demo后端示例,你也可以不搭建后端,来体验前端的源码。
- 到此可以看到我的愿望是做一个标准,各个前后端都可以替换的开源项目。 【标准:页面对应的字段确定,ws交互的确定,】
- 如果你想替换前端,那么有个ws的js你是可以直接用的,其他的一些额外逻辑单独处理一下。
- 如果你想整体替换后端,包括【通信中心】那么请你按照ws的js逻辑做一套后端处理就行。
- 如果你仅仅只想要整合后端,只要把数据库切换一下,在自己的项目中新加一个http接口来处理所有的业务逻辑适配一下就行。
- 如果你不希望任何开发的话,可以用一整体的前后端,你仅仅提供一个数据库连接就行。
特点优势
- 性价比高;【仅仅通信中心的流量收费,毕竟大家都是小众开发者】
- uni-im的前端优势,都会加进来。
- 如果不转行,就一直搞社交。
- 完全免费的视频/语音通话。
- 已兼容pc端的处理,后续会有多端支持。
- 离线通知,直播,后续会慢慢加上的。
- 其他相关的需求也可以联系我来优先处理。
使用须知
- 下载后的目录结构: src 就是java的后端;openvidu-vue 音视频页面 ; uni-app就是对应的前端;
- 默认仅仅需要启动前端就可以啦。
- 后端目前【通信中心】只支持本地,如果需要会尽快上线。 【现在还是优先完善im的功能,毕竟是独立开发者精力有限】
- 欢迎大家提issue
运行后端(非必须)
说明:
- 默认的前端使用的是公网已经部署的该项目对应的后端; 所以这一步可以不需要
- 该后端使用的是java11;请为idea设置对应的java版本。 (必须,第三方的音视频sdk要求.)
- 该项目的后端仅仅是示例形式,肯定做不了商业版。 比如h2数据库,注册,敏感词,上传文件等形式肯定是需要优化的,同时还应该根据自己的业务做特殊优化。
- 该后端涉及: 简单的http业务处理(如:注册和登陆),连接通信中心,音视频交互的需要http接口。
- 运行application
mvn spring-boot:run - 部署application
mvn clean package
运行前端
说明
- 会尽可能的使用ws,也就是一个js文件交互。
- 对于http的依赖目前迫不得已加上了,用户注册和用户登陆。(实际这里的业务需要和自己的处理)【必须要引入http的短连接,ws必须鉴权才能连接的原则是不能改的。】
- 目前自己也正在使用,欢迎在内部添加我好友
sxran-im。 帮忙一起测试完善
安装依赖
npm install运行
- 用hx就直接开发uni-app运行就行。
- WebStorm开发uniapp代码提示及编译运行方法 非vue-cli创建项目
技术使用
- 同一个浏览器,需要开2个浏览器账号来登陆不同账号使用,因为用户信息是放到本地存储的。
- 默认拥有1,2,3的账户id。 密码为123456
音视频私有化部署
这是免费的哈:见源码的openvidu-vue/README.md
- 快速体验
- 注意:使用时不能是Safari相关的内容否则 控制台会报错:
Browser Safari (version 16.6) for iOS is not supported in OpenVidu - 在IM中的h5使用只能是localhost,或者部署到https服务器中才能使用。
- 如果被别人占用啦,可能会报错,多刷新等待几次。 同一机器不能开2个视频可能会报错。
手机扫码体验
浏览器体验
联系客服
响应平台政策,不再提供啦。
除非平台有单独授权,否则插件作者不得在插件主页和uni-im中提供其他联系方式,不得引导插件使用者私下交易。
功能介绍
- 目前的功能,除了APP离线推送,其他的和uni-im的功能一致。
- 视频通话
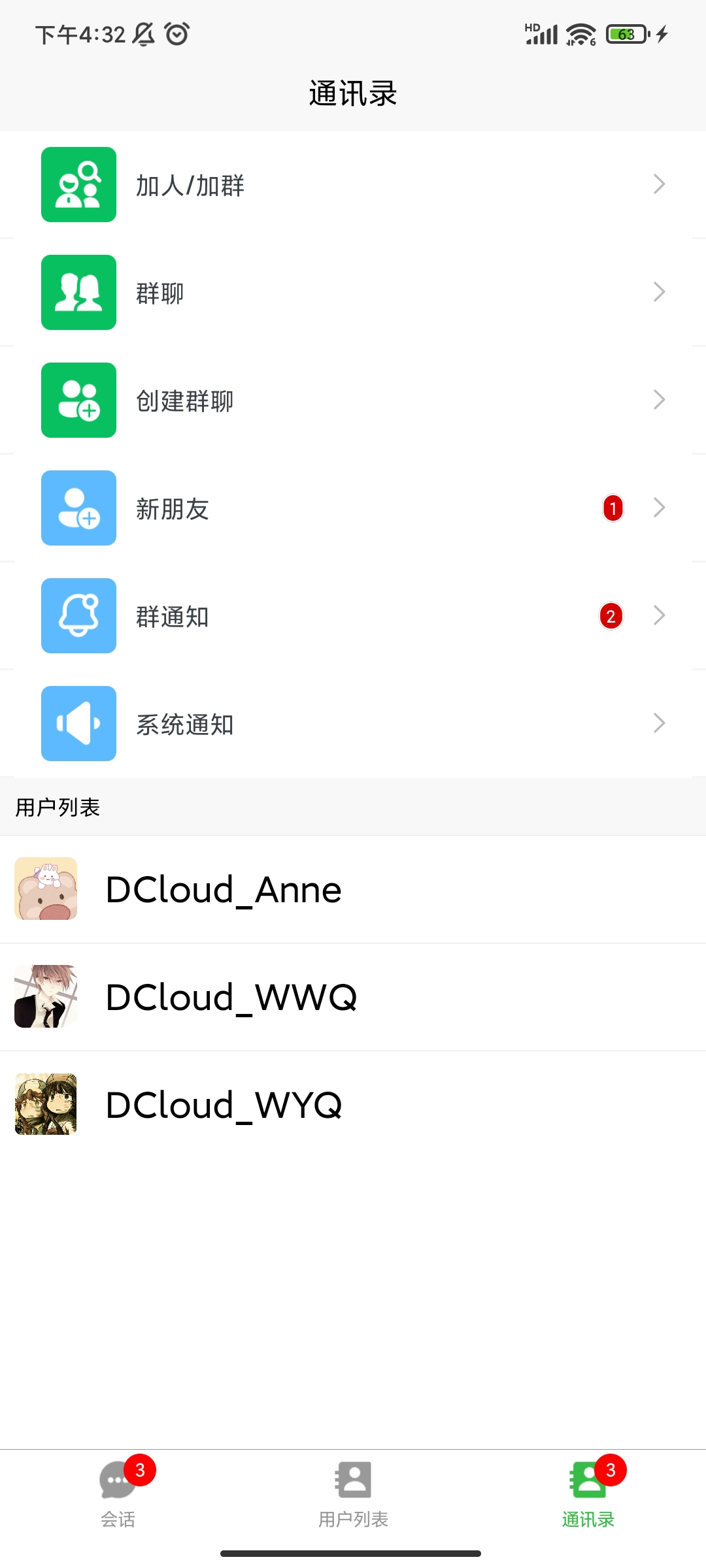
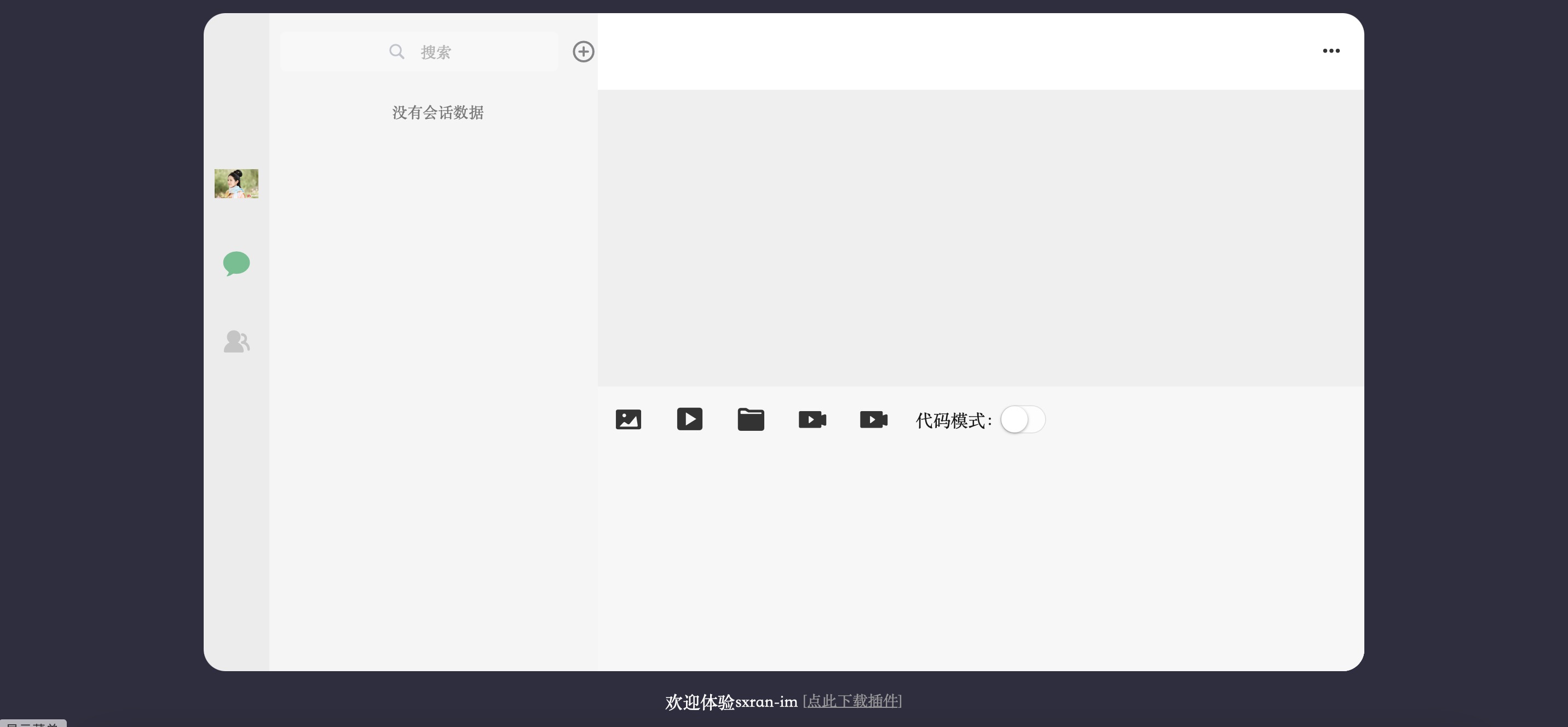
聊天页面
- ui支持敏感词过滤: 发送【涉黄】敏感词将被过滤掉
- 支持表情,图片,视频,视频通话
版权说明
现在、未来都不会有商业版本,所有开源代码,免费商用!!
明确使用的是 MIT 的版权形式,可以放心闭源和商业化2开。
因为版权问题找一圈没有找到合适的UI项目,所以UI还是自己写。
- 简单了解开源许可证
版权法默认禁止共享,也就是说,没有许可证的软件,就等同于保留版权,虽然开源了,用户只能看源码,不能用,一用就会侵犯版权。
鸣谢
工具库
- sxran-tool-js一套API适配多端写法的工具类库
- xe-utils工具类库
竞品库
- dcloud开发的uni-im
您不能将源码修改后运行在DCloud产品体系之外的环境,比如客户端脱离uni-app,或服务端脱离uniCloud。 - 【官方最新】网易云信IM 即时通讯(支持移动双端、H5、小程序)
无版权说明,默认禁止共享 - 【全新UI功能3.0】腾讯IM即时通讯+视频聊天(APP、小程序、H5)三端通用
插件用的MIT许可,没有git地址。下载处的为1.0版本(已不维护),演示的为3.0收费版本 - 全新腾云IM-团队营销版V2.10 支持快速集成+独立部署 上线快
仅允许技术学习使用,不允许本产品及其衍生品进行任何形式商业使用 - 腾讯云终端团队
无版权说明,默认禁止共享 - open-im
GPL协议所有衍生产品必须开源,或联系作者获得商业许可
下一个计划
- 打算自己使用起来正式成为1.0版本【目前已上线且正在使用】。持续修复使用过程中的bug。
- 离线通知的修改处理。


 收藏人数:
收藏人数:
 https://gitee.com/sxran/sxran-im
https://gitee.com/sxran/sxran-im
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 186
下载 186
 赞赏 0
赞赏 0

 下载 8667819
下载 8667819
 赞赏 1214
赞赏 1214















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号