更新记录
1.0.0(2020-04-18) 下载此版本
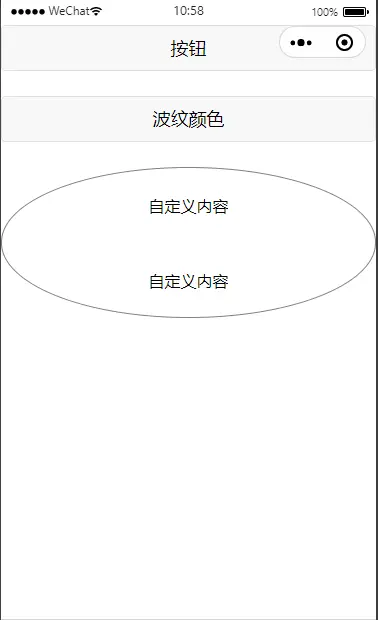
点击效果-水波纹 内容自定义, 不局限于button【多端支持】
平台兼容性
简介
兼容多端, 自定义内容, 好用的话给个好评
使用
<template>
<view>
<waves itemClass="butclass">
<button >按钮</button>
</waves>
<waves itemClass="butclass" wavesColor="#ff9900">
<button >波纹颜色</button>
</waves>
<waves itemClass="custom" @onTap="onTap" wavesColor="#ff9900">
<view >自定义内容</view>
<view >自定义内容</view>
</waves>
</view>
</template>
<script>
import waves from '@/components/waves/waves.vue';
export default {
data() {
return {
};
},
methods: {
onTap() {
uni.showToast({
title: '点击事件',
icon: 'none'
});
}
},
components: {
waves
}
}
</script>
<style lang="scss">
.butclass {
margin-top: 50rpx;
}
.custom {
margin-top: 50rpx;
border: 1rpx solid rgba(0, 0, 0, 0.5);
height: 300rpx;
text-align: center;
line-height: 150rpx;
border-radius: 100%;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 567
下载 567
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号