更新记录
1.0.1(2025-03-05) 下载此版本
1.0.1
1.0.0(2024-02-18) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |
wo-range-selector
采用uniapp-vue3实现, 是一款支持范围选择的组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试)
props属性
selectedTime
默认选中范围
selectedTime: {
type: any[],
default: () => [],
},options
范围数据
selectOptions: {
type: any[],
default: () => []
}事件
@changeSelect
点击选项时触发,返回包含了选项数据的数组
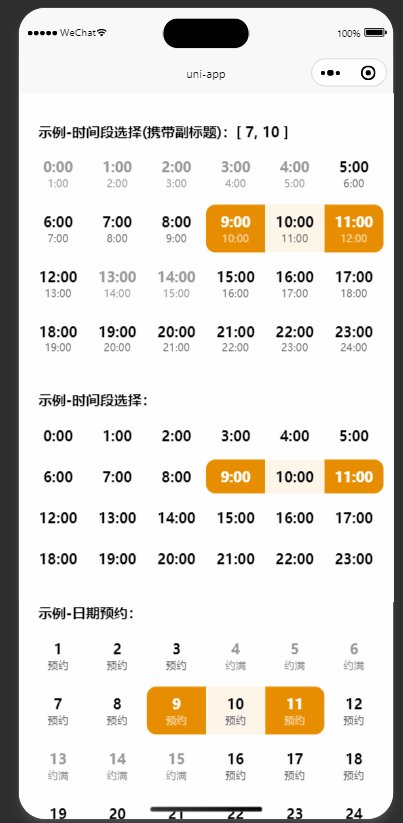
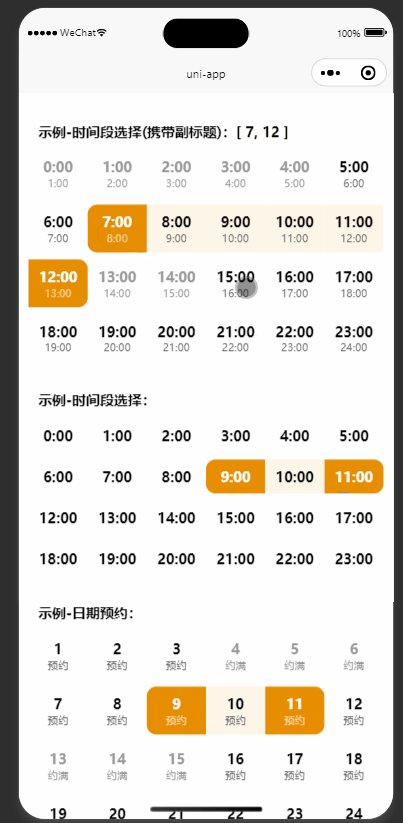
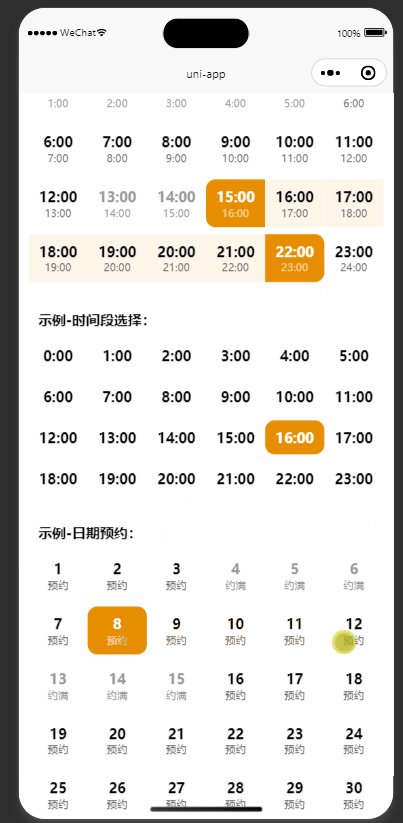
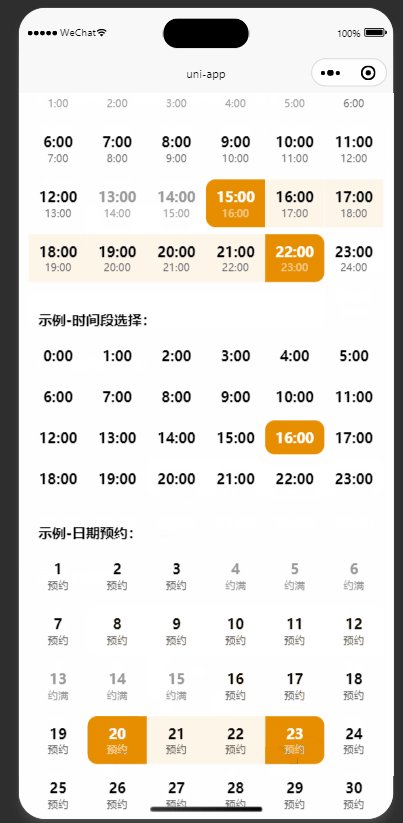
示例
<template>
<view>
<view class="card">
<view class="title">示例-时间段选择(携带副标题):{{ state.selectedTime1 }}</view>
<wo-range-selector @change-time="onChangeTime1" v-model:selected-time="state.defaultValue" v-model:options="state.timeNumberList1"></wo-range-selector>
<view class="title">示例-时间段选择:</view>
<wo-range-selector v-model:selected-time="state.defaultValue" v-model:options="state.timeNumberList2"></wo-range-selector>
<view class="title">示例-日期预约:</view>
<wo-range-selector v-model:selected-time="state.defaultValue" v-model:options="state.timeNumberList3"></wo-range-selector>
</view>
</view>
</template>
<script setup lang="ts">
import { reactive } from 'vue';
const generateArray = (start: number, end: number) => {
return Array.from(new Array(end + 1).keys()).slice(start);
};
const genTestOptions1 = () => {
const disabledList = [0, 1, 2, 3, 4, 13, 14]
const timeOptions = [];
const allNumber = generateArray(0, 23);
allNumber.forEach((item) => {
if (disabledList.includes(item)) {
timeOptions.push({
disabled: true,
label: `${item}:00`,
subtitle: `${item + 1}:00`,
value: item
});
} else {
timeOptions.push({
disabled: false,
label: `${item}:00`,
subtitle: `${item + 1}:00`,
value: item
});
}
});
return timeOptions
}
const genTestOptions2 = () => {
const timeOptions = [];
const allNumber = generateArray(0, 23);
allNumber.forEach((item, index) => {
timeOptions.push({
disabled: false,
label: `${item}:00`,
value: item
});
});
return timeOptions
}
const genTestOptions3 = () => {
const disabledList = [4, 5, 6, 13, 14, 15]
const timeOptions = [];
const allNumber = generateArray(1, 30);
allNumber.forEach((item, index) => {
if (disabledList.includes(item)) {
timeOptions.push({
disabled: true,
label: item,
subtitle: '约满',
value: item
});
} else {
timeOptions.push({
disabled: false,
label: item,
subtitle: '预约',
value: item
});
}
});
return timeOptions
}
const state = reactive({
defaultValue: [9, 11] as any[],
timeNumberList1: genTestOptions1(),
timeNumberList2: genTestOptions2(),
timeNumberList3: genTestOptions3(),
nowDay: new Date(),
selectedTime1: [9, 11] as any[],
});
const onChangeTime1 = (e: any) => {
if (e.length) {
state.selectedTime1 = e;
}
};
</script>
<style lang="scss" scoped>
.card {
margin: 20rpx;
.title {
margin-top: 40rpx;
font-size: 28rpx;
font-weight: 600;
padding: 20rpx;
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 450
下载 450
 赞赏 2
赞赏 2

 下载 9697535
下载 9697535
 赞赏 1531
赞赏 1531















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号