更新记录
1.1.0(2023-10-17) 下载此版本
1.1.0
1.0.0(2023-10-13) 下载此版本
初版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |
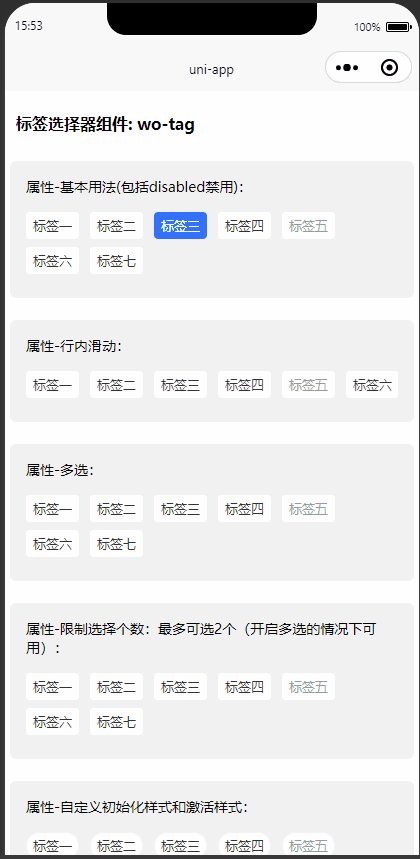
标签选择器组件
采用uniapp-vue3实现, 是一款支持高度自定义的标签选择器组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试)
props属性
row
行内滑动
row: {
type: Boolean,
default: false,
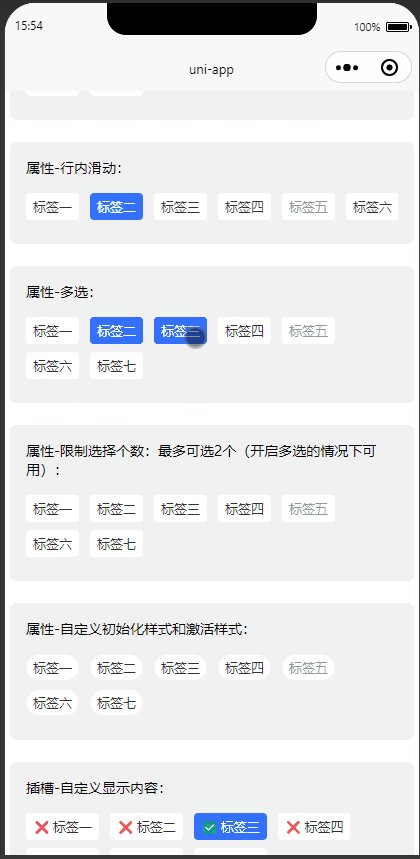
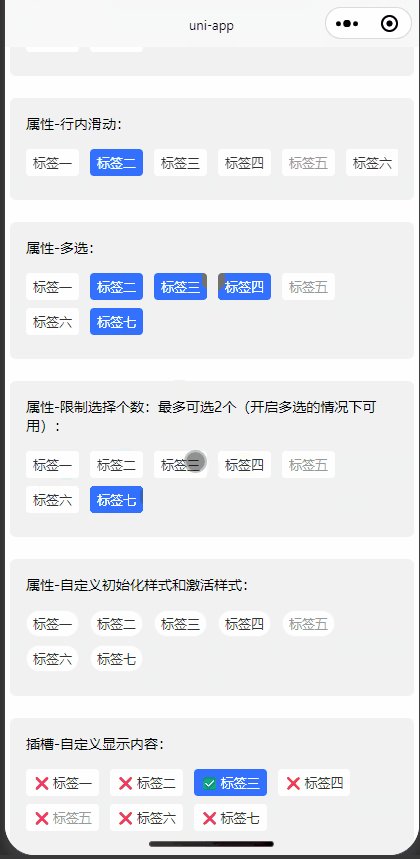
},mult
多选
mult: {
type: Boolean,
default: false
},limit
在开启多选的情况下,限制选择个数
limit: {
type: Number
}defaultValue
初始默认选中值,数组形式,值为value
defaultValue: {
type: any[],
default: () => []
}options
标签数据
selectOptions: {
type: any[],
default: () => [
{
value: 0,
label: '选项1',
},
{
value: 1,
label: '选项2',
},
{
value: 2,
disabled: true,
label: '选项3',
},
{
value: 3,
label: '选项4',
}
]
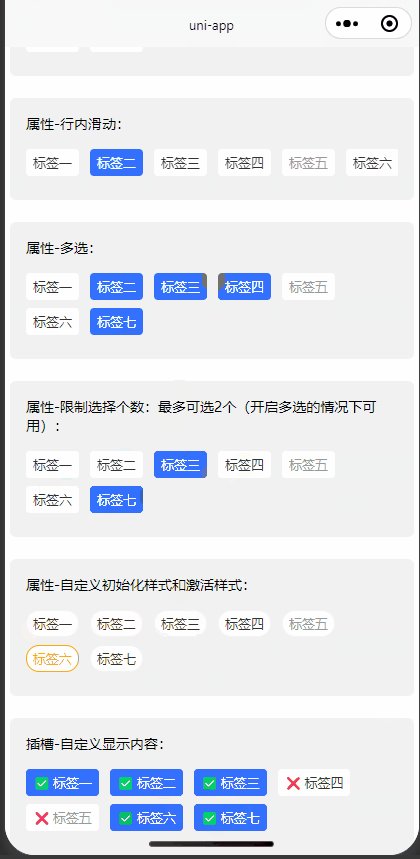
}initStyle
自定义标签初始状态样式
initStyle: {
type: Object,
default: () => {
return {
border: '1rpx solid #ffffff',
background: '#ffffff',
color: '#333333',
borderRadius: '8rpx',
padding: '8rpx 12rpx'
}
}
},activateStyle
自定义标签激活状态样式
activateStyle: {
type: Object,
default: () => {
return {
border: '1rpx solid #3370FF',
background: '#3370FF',
color: '#fff',
borderRadius: '8rpx',
padding: '8rpx 12rpx'
}
}
},插槽
默认插槽-自定义内容
v-slot:default
<woTag mult :position="'right'" :default-value="state.selectValue" :options="state.options" @change-select="onChangeTagOne">
<template v-slot:default="slotProps">
<view style="display: flex;">
<view style="padding-right: 4rpx;" v-if="state.selectValue.includes(slotProps.item.value)">✅</view>
<view style="padding-right: 4rpx;" v-else>❌</view>
<text>{{ slotProps.item.label }}</text>
</view>
</template>
</woTag>事件
@changeSelect
点击选项时触发,返回包含了选项数据的数组


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 450
下载 450
 赞赏 2
赞赏 2

 下载 9692451
下载 9692451
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号