更新记录
0.2(2024-01-30)
下载此版本
更新文档说明
0.1(2024-01-29)
下载此版本
首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
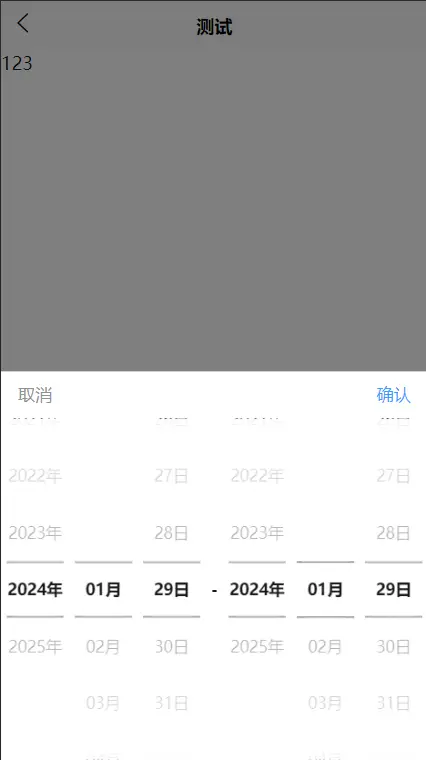
使用组件
<un-daterangePicker
ref="daterangePicker"
:show="showDateRange"
:formatter="formatter"
v-model="value"
minDate="2020-01-01"
maxDate="2025-01-01"
:visibleItemCount="6"
:itemHeight="50"
separation="-"
@cancel="showDateRange=false"
@submit="submit"
></un-daterangePicker>
export default {
data() {
return {
showDateRange: false,
value: []
}
},
onReady() {
// 微信小程序需要用此写法
this.$refs.daterangePicker.setFormatter(this.formatter)
},
methods: {
formatter(type, value) {
if (['start_year', 'end_year'].includes(type)) {
return `${value}年`
}
if (['start_month', 'end_month'].includes(type)) {
return `${value}月`
}
if (['start_day', 'end_day'].includes(type)) {
return `${value}日`
}
return value
},
submit({ value }) {
this.showDateRange = false;
this.value = value;
}
}
}
参数说明
// 是否展示picker弹窗
show: {
type: Boolean,
default: false
},
// 标题
title: {
type: String,
default: ''
},
// 绑定值
value: {
type: Array,
default: []
},
// 可选的最大时间
maxDate: {
type: [String, Number],
// 最大默认值为后10年,时间戳(毫秒)
default: new Date(new Date().getFullYear() + 10, 11, 31).getTime()
},
// 可选的最小时间
minDate: {
type: [String, Number],
// 最小默认值为前10年,时间戳(毫秒)
default: new Date(new Date().getFullYear() - 10, 0, 1).getTime()
},
// 每列中可见选项的数量
visibleItemCount: {
type: [String, Number],
default: 5
},
// 各列中,单个选项的高度
itemHeight: {
type: [String, Number],
default: 44
},
// 选项格式化函数
formatter: {
type: [Function, null],
default: null
},
// 分割占位符
separation: {
type: String,
default: '至'
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 152
下载 152
 赞赏 1
赞赏 1

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号