更新记录
1.0.0(2024-01-22)
下载此版本
v1.0.0 支持微信小程序和支付宝小程序
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.99 |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
简介
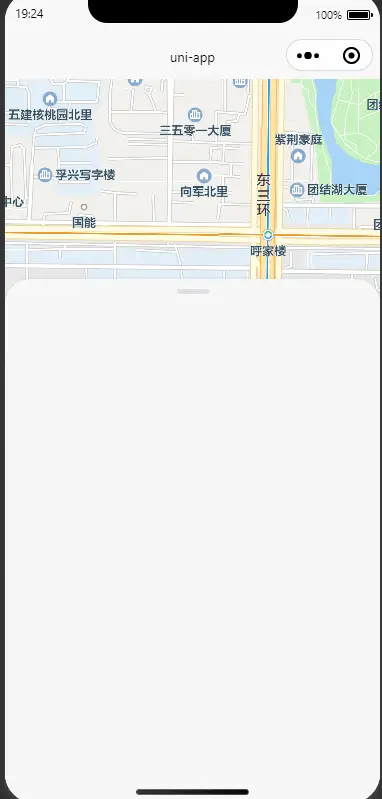
本项目是一个可拖动的底部抽屉,
拖动的范围有最高点,中间点,最低点,可使用rpx单位
抽屉内部可任意填充内容
使用
<template>
<view>
<cover>
<view style="height: 100%;"></view>
</cover>
</view>
</template>
<script>
// 此处将路径替换为你放置该组件的路径
import cover from './zhong-cover/zhong-cover.vue'
export default {
components:{
cover
}
}
</script>
属性
| 属性 |
类型 |
默认 |
可选值 |
说明 |
| defaultTop |
String |
"midTop" |
'minTop' || "midTop" || "maxTop" |
抽屉默认的位置, 有最高点minTop,中间点midTop,最低点maxTop |
| minTop |
Number |
200 |
|
抽屉往上移动,距离顶部多少rpx不能继续移动 |
| midTop |
Number |
400 |
|
抽屉的中间位置 |
| bottom |
Number |
200 |
|
抽屉往下移动,距离底部多少rpx不能继续移动, 控制着maxTop |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 195
下载 195
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号