更新记录
1.0.0(2024-01-19) 下载此版本
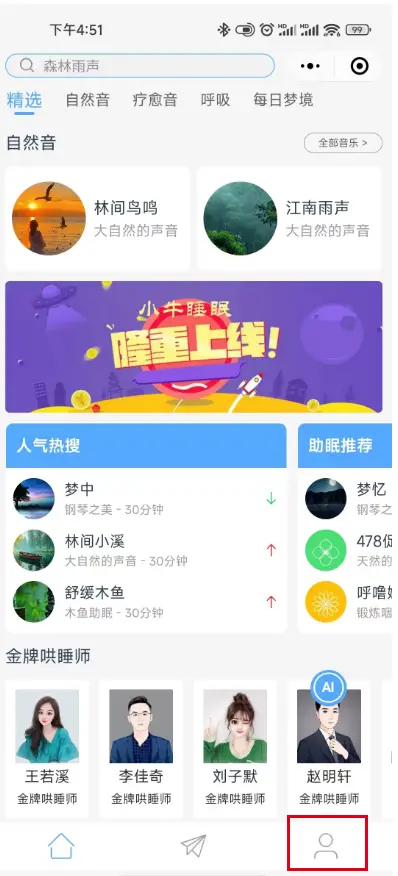
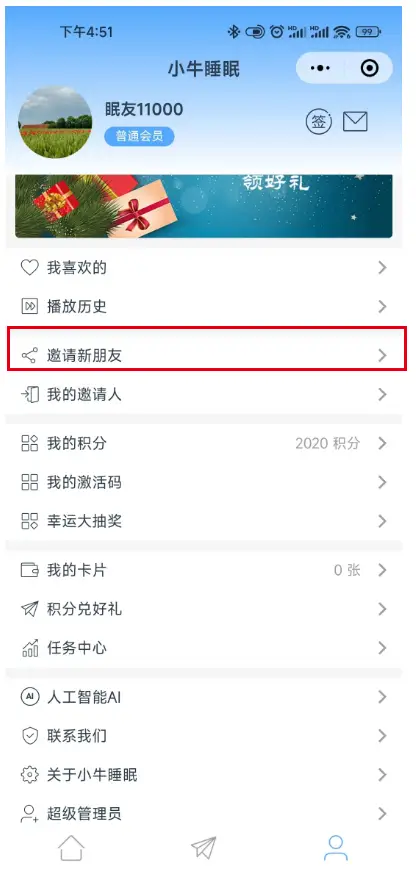
动态显示导航栏,屏幕向下滑动,显示导航栏
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.99 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
动态显示导航栏
注册组件后直接使用,支持自定义内容。
使用方式
import trainShowHead from '@/components/train-showhead/train-showhead.vue'pages.json文件 navigationStyle 项 设置为 "navigationStyle": "custom"
"pages": [https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
}
],在页面中使用组件
<template>
<view class="">
<trainShowHead
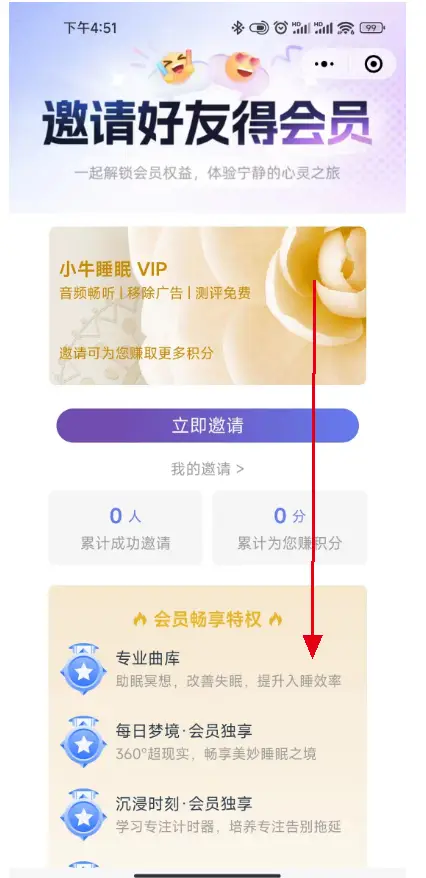
title='邀请好友'
defaultColor='#fff'
isShowGoBack='true'
>
<view class="item_content">
<view class="info">
可根据自己的项目-自定义内容
</view>
</view>
</trainShowHead>
</view>
</template>
<script>
import trainShowHead from '@/components/train-showhead/train-showhead.vue'
export default {
components: {
trainShowHead
},
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.item_content{
height: 3000rpx;
background-color: #55aaff;
.info{
padding-top: 500rpx;
font-size: 40rpx;
text-align: center;
color: #fff;
}
}
</style>| 参数 | 类型 | 默认值 | 秒速 |
|---|---|---|---|
| title | String | 自定义导航栏 | 导航栏标题 |
| defaultColor | String | #FFFFFF | 默认颜色 |
| isShowGoBack | String | true | 是否显示返回按钮 |
效果演示



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 112
下载 112
 赞赏 2
赞赏 2

 下载 9695170
下载 9695170
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号