更新记录
1.0.0(2024-01-19)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.1 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
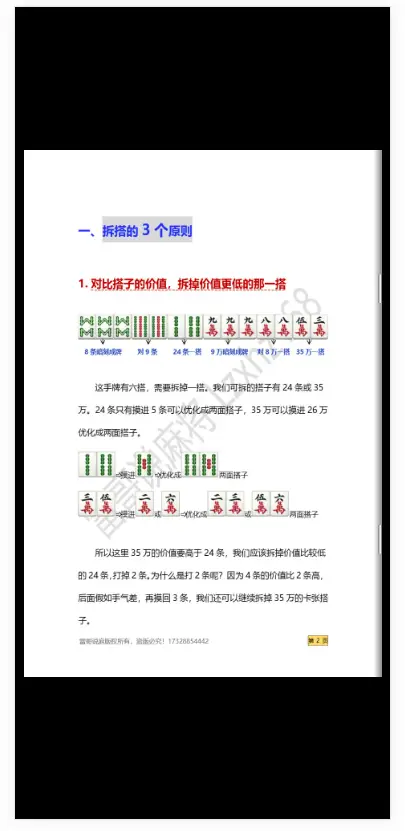
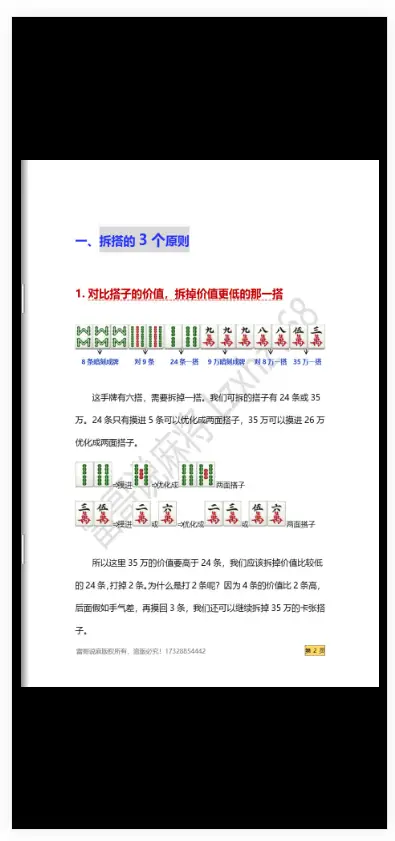
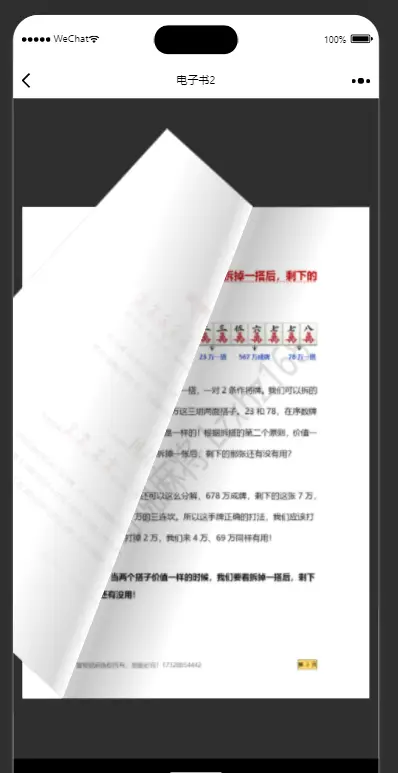
flip-book
使用说明
// 可以翻页的电子书
// 将插件导入到Hubilder之后,直接通过标签使用<flip-book />
// 注意:该插件使用了jquery目前只能支持在H5网页中使用
<template>
<flip-book :list="list" :width="width" :height="height"></flip-book>
</template>
<script>
export default {
data() {
return {
width:'717rpx',
height:'1055rpx',
list: [
'https://xxxxx.com/xxxxxxxxx01.jpg',
'https://xxxxx.com/xxxxxxxxx02.jpg',
'https://xxxxx.com/xxxxxxxxx03.jpg',
],
}
}
</script>
Props
| 参数 |
说明 |
类型 |
是否必填 |
| list |
数据源数组 |
Array |
必填 |
| width |
容器和图片宽度目前支持rpx单位 |
string |
必填 |
| height |
容器和图片高度目前支持rpx单位 |
string |
必填 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 79
下载 79
 赞赏 0
赞赏 0

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号