平台兼容性
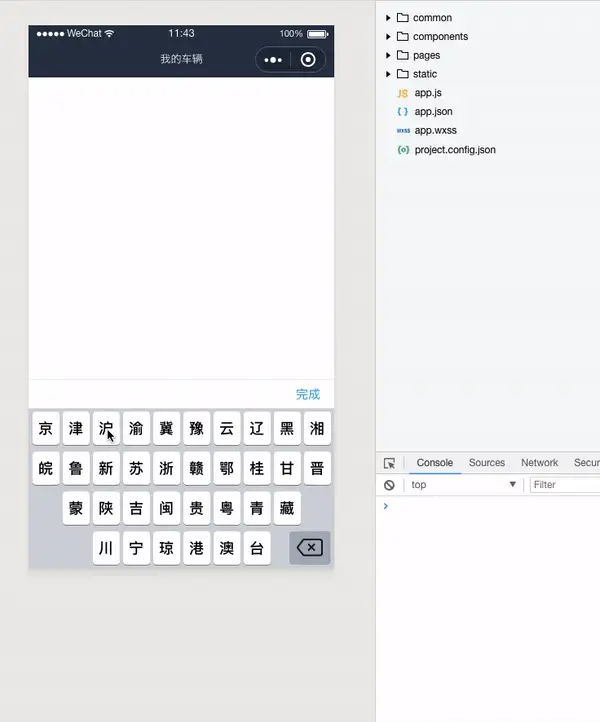
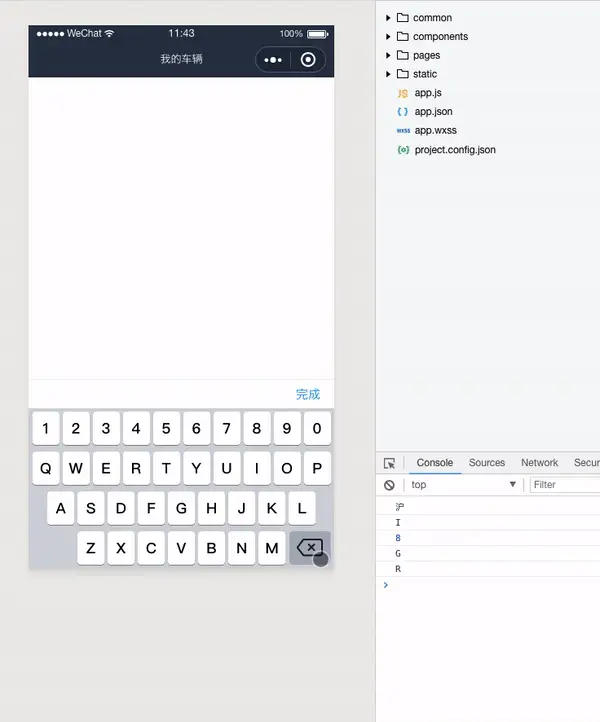
plateKeyboard
Props
<!-- @vuese:plateKeyboard:props:start -->| Name | Description | Type | Required | Default |
|---|---|---|---|---|
| type | 键盘类型 1、省份键盘 2、数字英文键盘 | Number |
false |
1 |
| show | 显示键盘 true false | Boolean |
false |
true |
Events
<!-- @vuese:plateKeyboard:events:start -->| Event Name | Description | Parameters |
|---|---|---|
| hit | 点击键盘回调,会直接返回点击内容,键盘类型用type自行判断 | value:点击内容,点击删除返回的是delete |
| complete | 点击完成的回调 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2996
下载 2996
 赞赏 0
赞赏 0

 下载 9693970
下载 9693970
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号