更新记录
1.0.8(2024-06-07)
- 本文件更新可能较多,请根据git拉取的代码比对修改,必须 sdk 4.19版本使用
- 新的版本要求你重新复制hybrid和theme.json文件到根目录
- [新增组件] x-markdown,允许markdown标记渲染和html文本渲染,编辑功能未开放。
- [新增api] 新增原生组件x-vibrate-s适配了ios,安卓,震动手机功能
- [新增api] 新增原生组件x-wechat-s适配了安卓,ios未适配,通过本应用拉起微信客户端指定的小程序,插件见源码。
- [新增api] 新增原生组件x-share-s适配了ios,安卓,用于任意文件文本等分享到其它应用。具体见:分享功能
- [增强] 原生组件x-file-s已经兼容适配了ios
- [新增组件] x-view-tofull动态全屏,效果见demo,比较酷炫
- [修复]xform校验兼容可能的类型错误,input请按照demo只能是string类型,但type可以写官方的number,让用户只输入数字。但类型需要定义为string
- [修复]所有弹出来picker由于官方本身的sdk机制推出的pageJson,我适配时出了bug,导致弹出后,再关闭导致页面可以下拉刷新了。
- [优化增强] x-form,由于官方不断完善,本组件demo已经更新对于数据绑定的vmodel数据模型已由原来的utsobjson改为了object as any,因此你前台的数据模型可以使用自己定义的结构或者utsjsonobj
- 已大幅度优化了数据模型的绑定,之前的限制已经解除,更接近了原生太的绑定了。
- [优化] xnavbar,属性activeBgColor,默认设置为空了,默认取全局的color,如果自己填写了就以填写的为准。
- [优化] input左图标颜色,iconColor,默认设置为空了,默认取全局的color,如果自己填写了就以填写的为准。
- [修复] xformitem demo演示页面属性showBottomBorder拼写成了showBottomBoder写错了,同时属性判断有问题。
- [优化] demo首页不再使用官方的listview,这个官方组件表现的不尽人意,兼容性有待考验。
- [优化] darg,在app端增加了启动排序时触发手机震动,并改成了长按触发。
- [优化] switchSlider,让滑动页面和左滑不冲突,体验更良好。
- [优化] xRequest请求失败时把statusCode赋值为errCode。
- [修复] cell的hover效果消失了。
- [优化] xnavbar,添加了showNavBack属性,是否隐藏返回按钮。
- [优化] x-float-drawer增加了scroll容器的事件协商,不会干扰滚动内容。同时增加了头点击时展开或者关闭的功能。
- [优化] x-tabs子项目超多进,会让原生的安卓无法执行节点查询系sdk bug,我已经作 了兼容来绕开该问题。
- [优化] x-input,添加了showChartCount属性用来控制是否要显示字符统计。
- [优化] x-image,改动较大,主要是做了响应式处理,因为image原生是不支持%,auto,我是模拟支持了,因此如果出现异常请把你的布局代码提交到conding.net上
- [修复] x-calendar,修复了在web平台点击本日时,不会选中当日的bug.日历格式把个位数补充为0
- [优化] xReauest增加了一个参数successStatusCode,用于定义服务器自己成功返回的code,默认是200
- [优化] ios,web,前台和后台切换时,可能导致轮播的定时器异常混乱,导致轮播图片异常。已作兼容。
- [优化] xuploadMedia添加了complete,change事件。
- [优化] x-cell添加了bottomBorderColor,用于自定边线颜色。
- [优化] x-xCascader标题过多时增加了左右滚动。
- [优化] ios端暗黑弹层调整,因兼容sdk的 pullrefresh导致暗黑切换异常。
- [优化] radio,checkbox适当增加了4px大小 。
- [优化] switch调整了其宽和高,默认size高与input对齐,排版时更美观。
- [增强] x-image-vip增加 属性:isScanQr,开启后,可长按图片识别二维码,类似微信的长按功能。(普通授权用户无法使用)
- [修复] x-notice,如果切换到下一页时,由于sdk在web回收机制导致返回时功能失效。现已修复。
- [优化+增强] x-navbar添加了事件fiexdChange,与顶部与差比0-1,0表示在顶,1表示超过了自身高。使用方法见demo示例,展现了元素之间差值计算
- [优化] x-formitem,x-form增加showLabel属性,用于隐藏标题。
- [增强] x-files-s,x-upload-file对应的原生文件和组件文件选择器,已经适配了ios系统11+(含),现在三端已经对齐可在不同平台选择任意文件上传了。
- [增强] x-ehcart 图表新增ref函数cahrtActions,用于执行echart对象任意函数方法,具体见文档。同时适配响应式尺寸。现支持横屏和和竖屏了。
- [优化] x-sign-board,现在适配响应式尺寸,支持横屏和竖屏切换。
- [优化] x-upload-media,现在适配响应式尺寸,支持横屏和竖屏切换。
- [优化] x-table,支持具名指定单元格插槽及行插槽,用于复杂的布局(使用插槽时,不可排序),现在你可以在单格内放置按钮,输入框等一切布局元素了。
- [优化] x-image-group,增加了round圆角属性。
- [优化] x-popover,增加了打开动画.
- 其它未记录到的变化,请根据git对比差异。
1.0.7(2024-05-07)
- 升级说明:改动较大,请按照文档或者demo重新配置相关插件路径
- 1.已适配IOS端
- 2.已全局适配字号设置,可全局动态修改字号大小(方便适配老人版本)
- 3.已适配暗黑效果(IOs目前存在点问题待官方修复)
- 4.已自动适配横屏,竖屏,宽屏,电脑端,可下载demo自动旋转屏幕查看效果及打开电脑web查看效果
- 5.部分原生插件适配了ios端
- 至此 安卓,WEB|H5,IOS多端已完成适配
-
接下下我将适配剩余的插件到ios,web端,及维护,细节优化,及扩展更多插件及功能。
- 【重要】xOcrS离线识别文本识别插件已经支持ios12.0(含)+
- 【重要】xQrU码生成已经支持IOS9.0(含)+,高效,批量无延迟生成码
- [新增] 新增文件选择器在此围观,tmui4.0种子用户已经附赠在源码中(无需购买),请更新版本后直接按照文档引用即可。如果需要查看效果请下载本应用demo,导航到原生插件栏目体验。
- [新增] x-vibrate-s震动api,让手机震动(安卓,ios),web不支持。
- [扫码插件] 原先的scning-u改成了嵌入式扫码可自行像页面布局一样装饰你的相机扫码功能。
- [新增扫码插件] 原先的scning-s为api试扫码功能与上面的嵌入式不一样。这个是通过api方式调用。可以在任意Uts位置调用识别。
- [新增] x-waterfall瀑布流组件。
- [增强] x-table增加一个属性multiRowFloat用于是否开启多行固定表头的功能(滚动指定行时自动吸顶在顶部)。
- [增强] x-rate,增加属性half,打半星的功能。允许打半分。
- [优化] x-picker-selected,新增modelStr回显已选文本,请使用v-model:model-str来同步显示。并修改了样式。
- [优化] x-slider-menu添加属性showScrollbar是否显示滚动条
- [优化] x-form表单的默认校验兼容性(兼容sdk的bug)
- [修复] x-request请求库中的某个bug问题。
- [修复] xDate时间不能早于1950年的问题。及小时的问题
- [优化] xtabs支持屏幕响应变化。
- [优化] x-slider-tree调整,返回时应该不触发change的。
- [修改] x-float-button关闭了首次的默认动画效果。
- [修复] x-image,在计算占位时可能的设置宽高有问题导致意外的为0宽(缓存加载时安卓端易出现。)
- [修复] xtabs在安卓及ios端时(web正常),首次进入渲染修改底部线条位置和宽时不会有效,经过测试界面上是有相关宽和属性但就是不显示可能与sdk或者其它因素导致。目前通过vif切换刷新解决。
- [优化] x-tabbar样式优化和修改。
- [优化] x-picker-view安卓端适配4.13sdk
- [优化] x-search增加了取消显示和隐藏的缩放动画
- [优化] x-popover在h5端可能的位置偏移。
- [优化] x-more增加了click事件,用于点击打开/关闭是触发,方便写事件是否允许打开查看详情内,比如付费解锁内容/登录查阅内容场景。
- 其它的修复优化
1.0.6(2024-04-10)
- 【重要】更新后请使用4.06+ sdk正式版本,不可使用4.11 dev或者4.11 aplpha版本(4.11 bug 太多官方在修复中)
- 【重要】新增xOcrS Api插件用于图片文字识别,支持网络,本地,相册,拍照识别功能。在此围观
- tmui4.0种子用户已经附赠在源码中(无需购买),请更新版本后直接按照文档引用即可。如果需要查看效果请下载本应用demo,导航到原生插件栏目体验。
- [优化] x-floatDrawer 在safri web浏览器上可能的尺寸不正确。
- [优化] x-picker,x-picker-view添加了model-str用于选中项回显显示文本。同时修复了历史遗留问题(4.02之前sdk的问题导致)
- [优化] 调整了xbadge的样式。
- [优化] xrequest把参数showLoadToast,showSuccessToast,showErrorToast提取了全局配置中,可通过静态方法setShowToast统一设置,使得全局请求统一行为,局部可以覆盖全局。
- [优化] pickder,picker-data,time等添加confirm事件,超长文本断行问题。
- [优化] inputTexarea,把默认的confirmType改成空值。否则会不能断行。
- [修复] formItem属性showBottomBorder并写错误已改正,已使用的请改下,看文档复制下。
- [新增] 新增xTable表格组件。
- [优化] 部分组件类型统一放置在interface中,方便用户自己导入使用类型。
- [优化] x-sticky之前兼容老的sdk后,忘记在新sdk中改回
- [优化] x-cell,rightLabel做了限制修改,同时添加了title插槽
- [新增] x-devtool开发组件,主要是记录请求的一些记录。开发者可以将此组件预埋在某个页面,通过后台请求是否打开 和显示开发模式。这样在app发布后,通过远程调试也可打开请求记录等一些实质的数据。
- [优化修复] x-float-drawer,onlyHeader为true后在pc端可能造成拖动不了。
- [优化] x-float-button兼容pc电脑端。同时改进了设计窗口尺寸方案。
- [优化] x-tabs,增加了titlePadding两边文字间隙属性。同时修复之前兼容旧sdk问题,本次更新不兼容旧sdk请4.06+
- [新增] x-row,x-col组件,用于常规布局使用。
- [新增] 城市选择器 xPickerCity
- [优化] ximage添加了round圆角属性。
- [优化] xinput增加了inputPadding属性用于控制输入框的padding值。
- 其它代码的优化和修复。
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 4.19 |
uni-app
| Vue2 | Vue3 |
|---|---|
| √ | ? |
| app-vue | app-nvue | app-android | app-ios |
|---|---|---|---|
| ? | ? | ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 快应用-华为 | 快应用-联盟 |
|---|---|
| ? | ? |
uni-app x
| app-android | app-ios |
|---|---|
| ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |

TMUI4.0 | XUI
插播条快讯:官方即将发布鸿蒙Next版本,我现在寻求赞助商赞助一部能测试的Next真机
如果有老板愿意赞助的:后面兼容发版本的next版本你是第一个收到版本,并且后面的开发插件包括我上架的和未架给VIP用户的都会免费送你。 相当于你:组件库+VIP插件+非VIP的插件+后续可能会开发的插件(不管VIP有的还是没有的)你都是第一时间获得(保质期,2年)
设计
一款好的UI/UX,不止是功能,它还应该要有设计感,层次感。注重细微及用户的反馈体验。同时要保留它的高度可扩展性及性能。 功能的堆叠不是我所追求,也不是我的目标。我追求的是细致,可扩展,精美。不管是IOS,安卓,WEB/H5三端我都朝着这个方向。 让UNIAPPX 开发的商业应用更像商业应用。为让市场的组件审美提高一个档次而做出应有的贡献。 官方赛事一等奖第一名
丢掉市场劣质应用风与我一道让你的审美更上一层楼
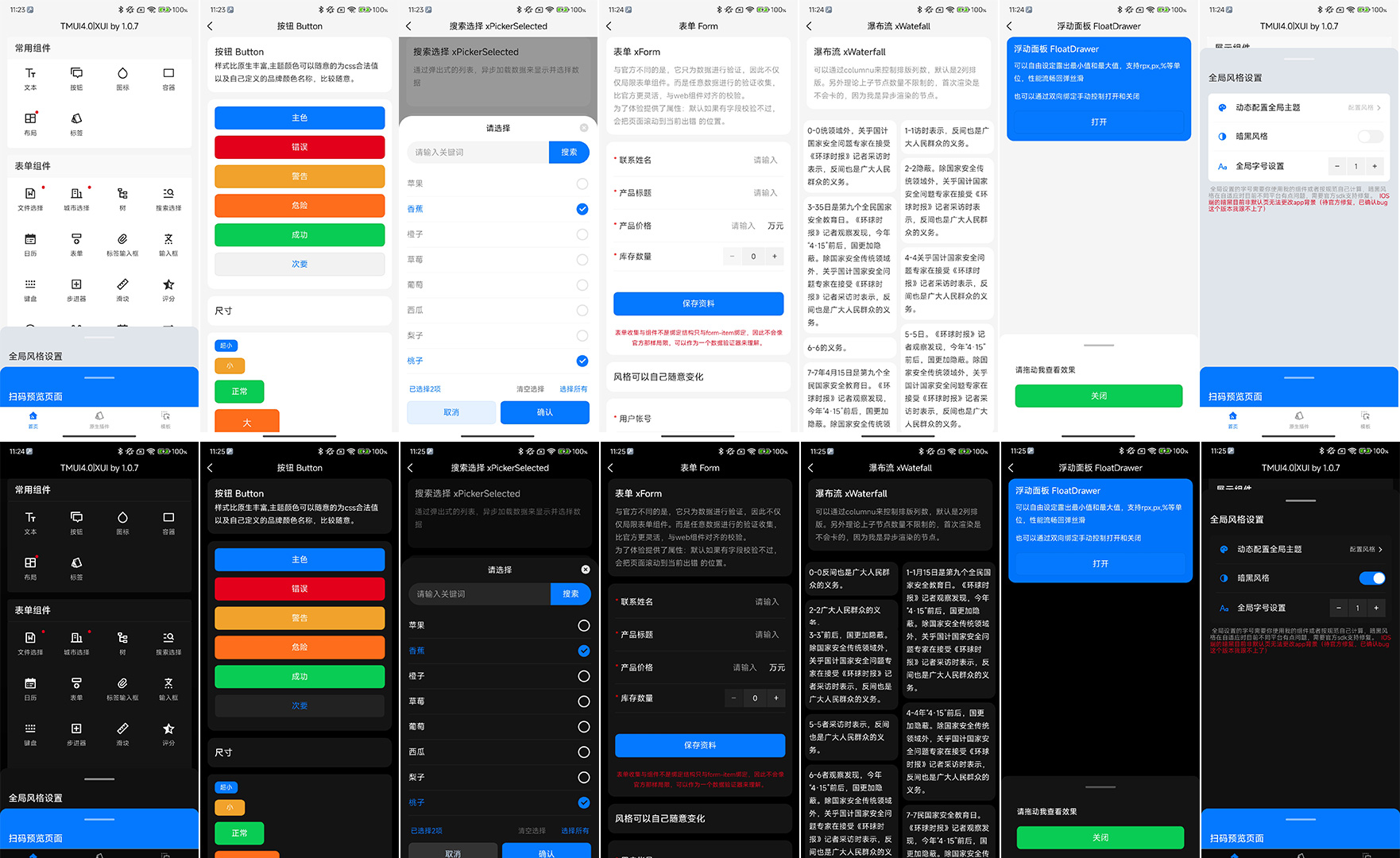
- 可全局配置风格
- 可全局适应暗黑
- 精致化设计
- 三端适配
- 层次分明,颜色统一且协调
行业交流
你不仅仅是付费买应用开发解决方案,进来的都是各行大佬(技术牛人或老板),交流,经验多,互通有余,畅聊行业,素质高。

IOS端我无法发行,请自己编译查看
目前VIP源码用户含以下原生插件
进度规划(动态更新中)
- [ ] canvas 动画库,用来支援一些交互动画,与xAnimaite不同
- [ ] Library 库,加个阻尼手势库,与figer相似但这个是剥离view只提供库,阻尼主要用来下拉时视差用到
- [ ] avatarGroup 类似多头像列表展示带省略号
- [ ] descriptions 描述组件,方便快速布局页面用
- [ ] 人脸识别(离线用)
- [ ] 翻译(离线版本)
- [ ] 自拍图像分割识别
- [ ] 对象检测和跟踪
- [ ] 视频播放器(含RTS等等格式)
- [ ] ffmpeg(用于视频,语音合成剪辑等)
- [ ] MQtt
- [ ] NFC
- [ ] 海报排版
- [ ] 基于xAnimaite库的一些小东西(九宫格,转盘,红包雨等等一些常见游戏)
义务和免责声明
付费用户享受组件的免费使用,我有义务修复bug和提供的稳定版本
但我没义务免费为你24小时服务,我在有限的时间内解答你的所有问题,和开发帮助(力所能及范围内)。不接受即问即答模式,我不是专职。
bug提交
请进入内部VIP群团队的专属仓库提交需求和bug
安装和使用
支付费用后请联系我,通过市场上方的群聊功能或者下方微信群码。
技术交流群(购买咨询请点上面(下面评价那个绿色按钮)的入群交流咨询购买事宜)





 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(3)
赞赏(3)






 下载 10135
下载 10135
 赞赏 34
赞赏 34

 下载 8174223
下载 8174223
 赞赏 1041
赞赏 1041















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号