更新记录
0.0.4(2024-01-17) 下载此版本
修改目录结构
0.0.3(2024-01-17) 下载此版本
修改微信小程序样式不正常的问题
0.0.2(2024-01-13) 下载此版本
更新组件
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.91 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
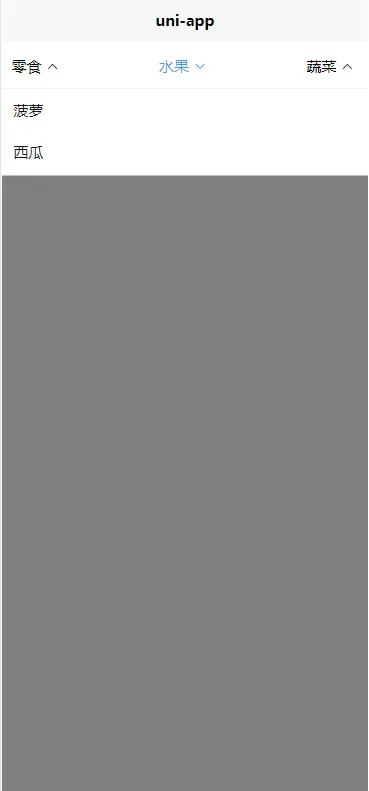
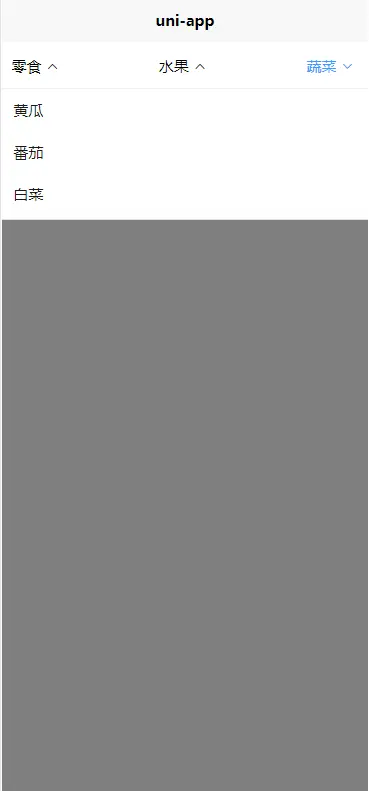
cyt-drapdown
声明:本插件的初衷就是简洁!简单!入门级,源码也很简单,可自行修改
H5版本与APP 、微信小程序 都已自测,样式都是正常的
使用方法
template部分
<drapdown :tabList="tabList" :activeStyle="{'color': '#3c9cff'}" :inactiveStyle="{'color': '#000'}" iconSize="14" @click="onLableClick"></drapdown>script部分
<script>
import drapdown from "@/components/cyt-drapdown/cyt-drapdown.vue"
export default {
data() {
return {
tabList: [{
label: '零食',
value: '0',
children: [
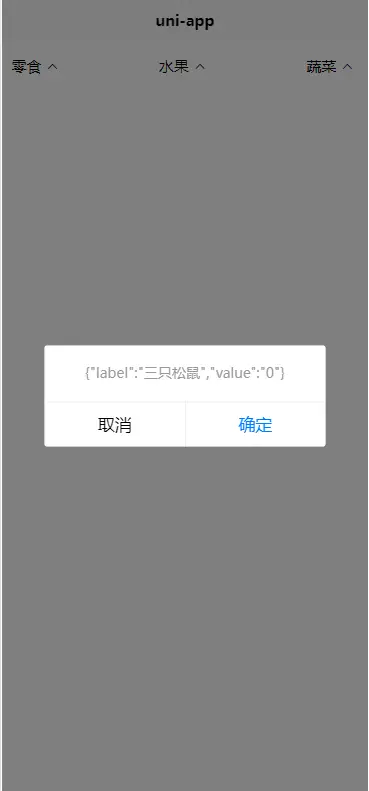
{
label: '三只松鼠',
value: '0'
}
]
},{
label: '水果',
value: '1',
children: [
{
label: '菠萝',
value: '0'
},
{
label: '西瓜',
value: '1'
}
]
},{
label: '蔬菜',
value: '2',
children: [
{
label: '黄瓜',
value: '0'
},
{
label: '番茄',
value: '1'
},
{
label: '白菜',
value: '2'
}
]
},
],
}
},
components: {
drapdown
},
methods: {
onLableClick(item, index) {
uni.showModal({
content: JSON.stringify(item, index)
})
}
}
}
</script>虽然东西很简单,但是有问题都可联系本人微信,主打一个交友



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 68
下载 68
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号