更新记录
1.1.1(2024-11-20)
下载此版本
禁用组件默认输入框
1.1.0(2024-11-19)
下载此版本
新增支持vue2, 新增台湾省、香港特别行政区、澳门特别行政区
1.0.0(2024-01-10)
下载此版本
三级联动地区选择器
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
功能介绍
- 多端支持 (小程序,h5, app)
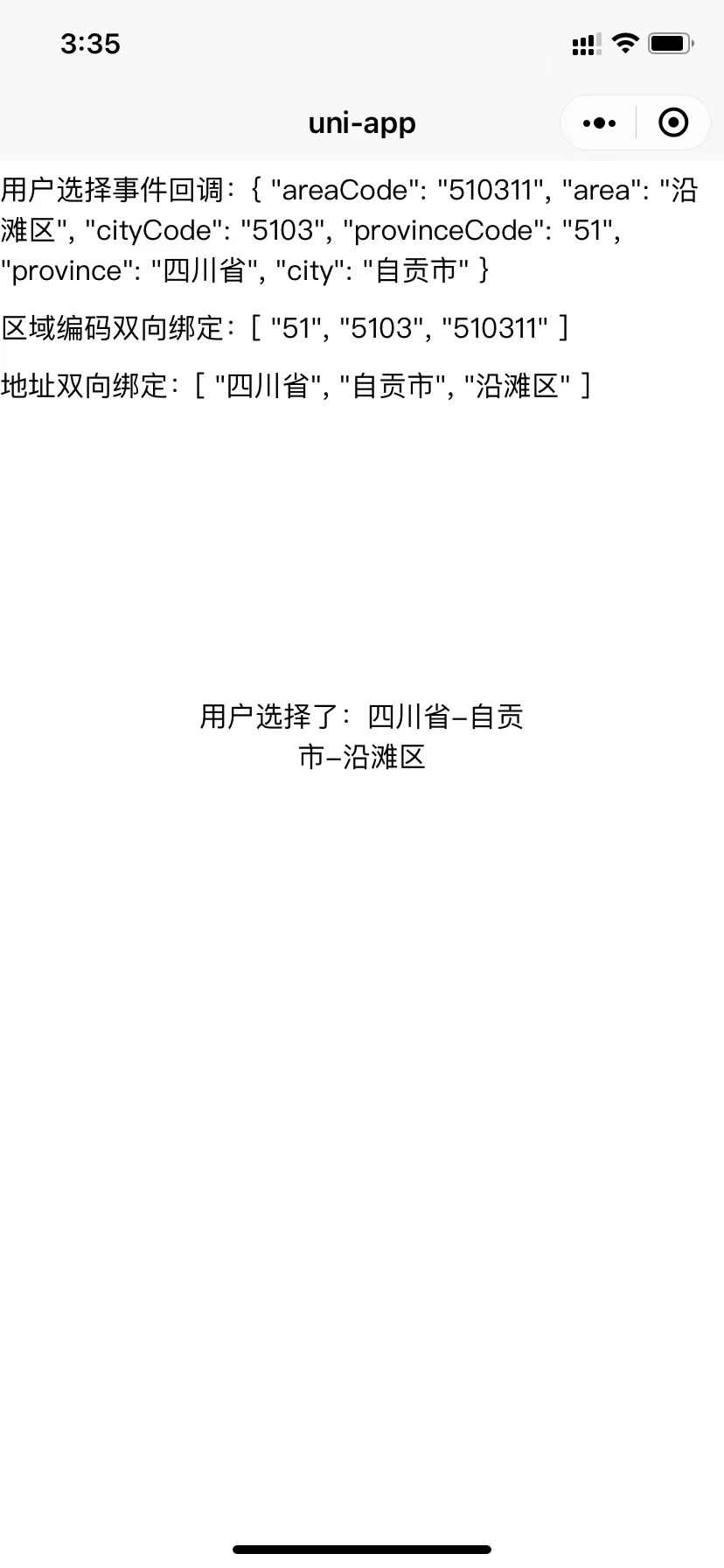
- 多种双向绑定(区域编码,区域名称)
- 支持返回区域编码、区域名称
使用方法
-
点击右上角的 使用 HBuilder X 导入插件 按钮直接导入项目或点击 下载插件 ZIP 按钮下载插件包并解压到项目的 uni_modules 目录下
-
在需要用到该组件的页面中添加
<sh-address @change="change"> {{
addressInfo
? `用户选择了:${addressInfo.province}-${addressInfo.city}-${addressInfo.area}`
: "点此选择区域"
}}
</sh-address>
export default {
data() {
return {
addressInfo: {}
}
}
methods: {
change(address) {
this.addressInfo = address
}
}
}
组件属性
| 属性名 |
类型 |
默认值 |
描述 |
| disabled |
Boolean |
false |
是否禁用(快手小程序不支持) |
| selectIndex |
Array |
[0,0,0] |
selectIndex每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) |
| modelValue/v-model |
Array |
[] |
双向绑定,一个数组从下标0开始分别填写省、市、区名称 |
| v-model:codeValue |
Array |
[] |
双向绑定,一个数组从下标0开始分别填写省、市、区编码(注意:同时绑定modelValue时此属性会依照modelValue来更新所选择的内容,此时v-model:codeValue双向绑定仍然生效) |
事件
| 事件名称 |
类型 |
描述 |
| cancel |
EventHandle |
用户点击取消时回调 |
| change |
EventHandle |
用户点击确认按钮触发该事件,event = {areaCode: string,area: string,cityCode: string,provinceCode: string,province: string,city: string} |
| columnchange |
EventHandle |
某一列的值改变时触发 columnchange 事件,event = {column: number, value: number},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 413
下载 413
 赞赏 1
赞赏 1

 下载 8954773
下载 8954773
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号