更新记录
1.0(2020-04-10) 下载此版本
原生H5转base64
平台兼容性
简介
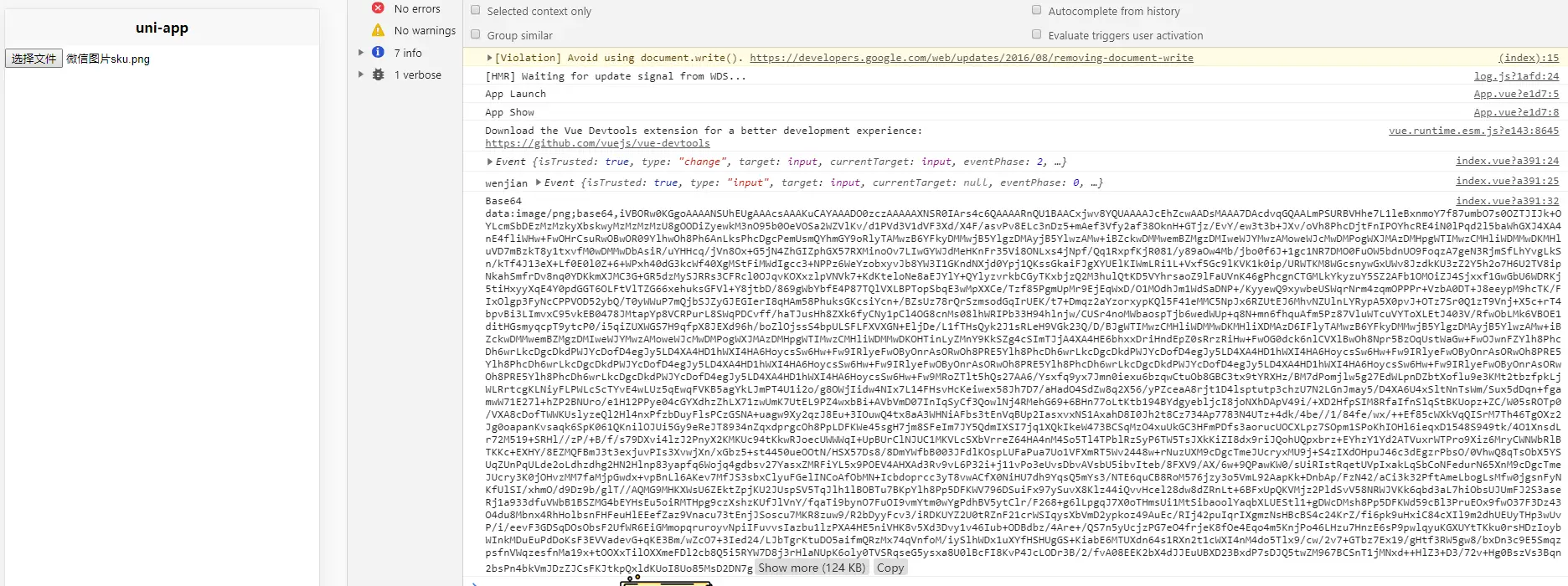
这是一个利用原生H5的FileReader对象转base64。
因为uniapp没有 input type = 'file' ,所以通过mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行创建input type=file。
然后就可以使用h5原生的FileReader对象转base64了.
主要代码段是:
html中:
<view ref="input" class="input opacity" v-model="file" id="fileUpdate"></view>mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行创建input type=filemounted() {
var me = this;
var input = document.createElement('input');
input.type = 'file';
input.onchange = event => {
console.log(event);
console.log('wenjian', this.file);
var name = this.file.target.files[0];
var reader = new FileReader();
reader.readAsDataURL(name);
reader.onload = function(e) {
var data = e.target.result;
me.imgbase = data;
console.log('64', data);
me.ChooseImage(data);
};
};
this.$refs.input.$el(input);
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 719
下载 719
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号