更新记录
1.0(2023-12-26) 下载此版本
2023-12-26 第1版
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
介绍
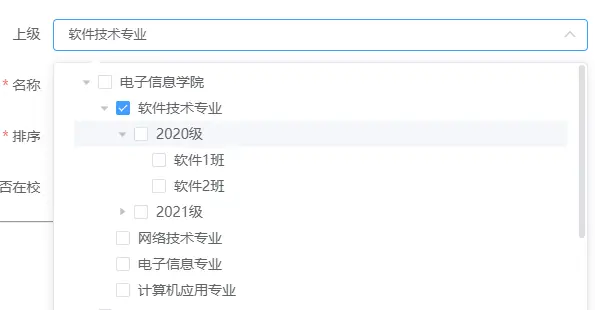
基于element UI的combotree。完全兼容element UI的el-select和el-tree。可以用url属性指定后台的数据地址,也可以用treeDate属性在前台指定树的数据。
软件架构
软件架构说明
安装教程
- 如要使用url属性来指定数据地址,需要安装axios,并要在main.js中加入
Vue.prototype.$ajax=axios;后台返回json:
{ success: false, //调用是否成功 msg:'', //返回调用说明 data: {}||array //返回的数据 }
使用说明
- 将comboTree.vue复制到components文件夹中
- 在
<script></script>中加入import comboTree from '../components/comboTree.vue' - 在 export default {}中加入
components:{ comboTree }html:
<combo-tree url="banji/list" v-model="banjiId" placeholder-"请选择班级" clearable :prop="defaultProps2"></combo-tree>/p>
data(){
return{
banjiId:'';
defaultProps2: {
children: 'children',
label: 'name',
id: 'id',
pid:'parentId',
//只有叶子节点能够被选择
disabled:function(data,node){
return !node.isLeaf;
}
}
}
}属性
value: String | Number | Array
clearable: Boolean 清除按钮
treeDate: Array 树的数据(需要是树型结构)
url: String 后台数据地址(后台数据是扁平数据结构,不需要树形)
multiple: Boolean 是否多选
nodeKey: String 树节点的key名称
props:Object 默认值:
{
children: 'children',
label: 'name',
id: 'id',
pid: 'parentId'
disabled:function(data,node){
//节点是否可选,返回true时,不可选
//data 树,node 当前节点
}
}事件
input
change


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 61
下载 61
 赞赏 0
赞赏 0

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号