更新记录
0.0.2(2020-06-02) 下载此版本
修复侧边栏字母定位失败bug 实现定位功能
注:不支持微信小程序
0.0.1(2020-04-06) 下载此版本
暂未支持定位功能,只满足基本使用情况
平台兼容性
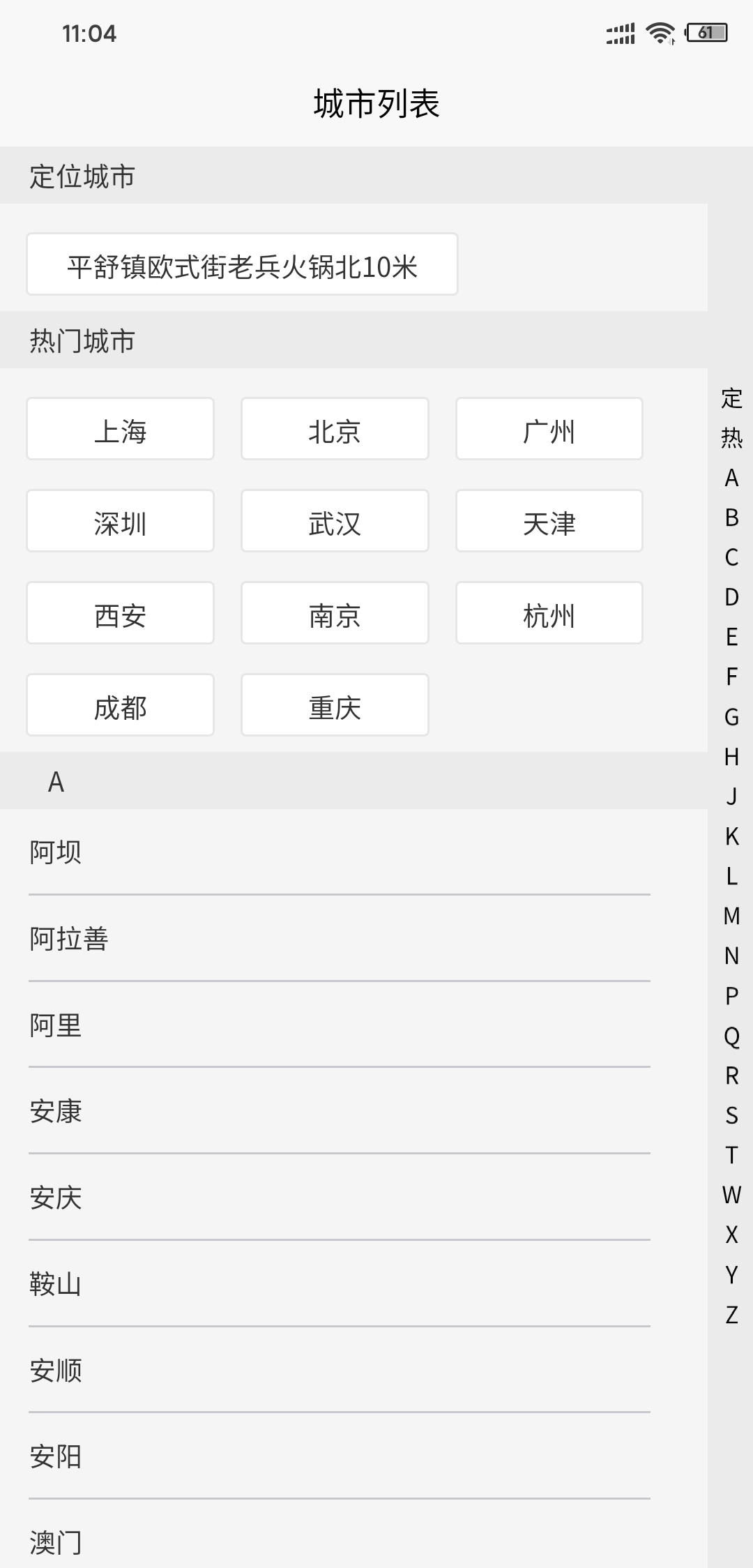
城市列表
使用方法
//引入组件
import Citylist from '../../components/citylist/citylist.vue'
//注册组件
export default {
components:{
Citylist,
},
methods:{
getCity({city,name}){
// city 城市名称
// name 定位名称
}
}
}
// 使用组件
<template>
<Citylist :getCity="getCity"></Citylist>
</template>
参数
| 参数名称 | 参数类型 | 参数 | 描述 |
|---|---|---|---|
| @getCity | Function | Object类型 {city与name} | city为点击获取的城市名称,name为定位名称 |
注意:不支持微信小程序
具体更多页面请参考
https://www.jianshu.com/p/5d316b32d5d0


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 4415
下载 4415
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号