更新记录
1.0.0(2023-12-13)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用说明
配合后端仓库
gitee poster
github poster
一起使用的滑块验证 vue 版本
示例
复制到浏览器打开查看效果
https://gitee.com/langlanglang/poster/raw/master/tests/1223015613610230151165.gif
Attributes
| 属性名 |
类型 |
默认值 |
说明 |
| visible |
Boolean |
false |
开关 |
| options |
Object |
{ rotateImg: '背景图', rotateKey: '验证key'} |
参数 |
| loading |
Boolean |
false |
加载状态 |
| title |
String |
滑块安全验证 |
标题 |
| tips |
String |
拖动下方滑块使角度为正 |
提示 |
| successText |
String |
验证成功 |
成功提示 |
| errorText |
String |
是不是太难了,咱换一个 |
错误提示 |
| question |
String |
拖动滑块使角度为正,欢迎提建议! |
问题提示 |
Events
| 事件名称 |
说明 |
回调参数 |
| check |
检查是否正确的回调函数 |
key, value, done, error (验证需要的key, value, 完成回调, 错误回调) |
| close |
弹窗关闭回调函数 |
- |
| refresh |
刷新回调函数 |
- |
| error |
错误回调函数 |
- |
示例
<template>
<view id="app">
<button @click="open">验证</button>
<rotate-captcha
v-model="visible"
:options="options"
:loading="loading"
@check="check"
@close="close"
@refresh="getRotateOptions"
@error="getRotateOptions"
>
<!-- vue2 -->
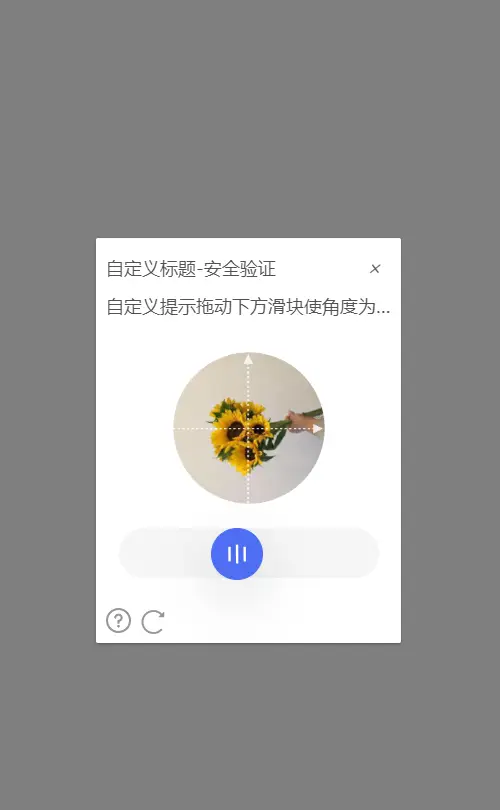
<text slot="title">自定义标题-安全验证</text>
<text slot="successText">自定义成功提示-登录中</text>
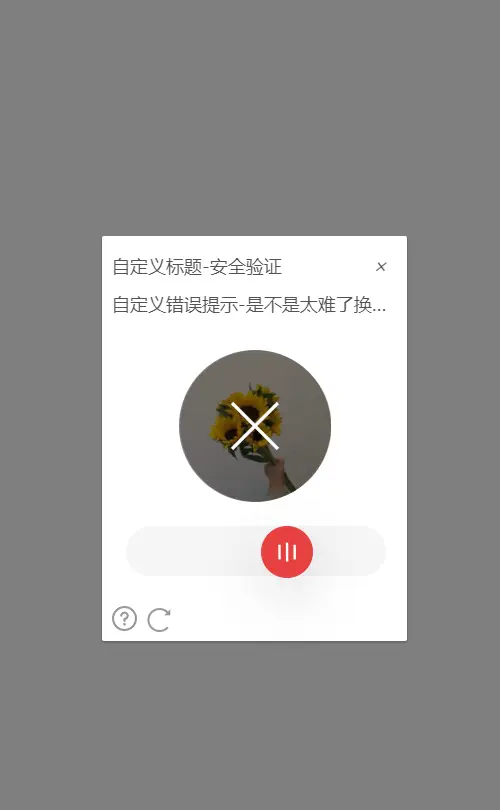
<text slot="errorText">自定义错误提示-是不是太难了换一个</text>
<text slot="tips">自定义提示拖动下方滑块使角度为正</text>
<!-- <text slot="question">自定义提示</text> -->
<!-- vue2 -->
<!-- vue3 -->
<!-- <template #title>自定义标题-安全验证</template>
<template #successText>自定义成功提示-登录中</template>
<template #errorText>自定义错误提示-是不是太难了换一个</template>
<template #tips>自定义提示拖动下方滑块使角度为正</template> -->
<!-- <template #question>自定义提示</template> -->
<!-- vue3 -->
</rotate-captcha>
</view>
</template>
<script>
import RotateCaptcha from '@/components/kkokk-rotate-captcha/kkokk-rotate-captcha.vue'
export default {
components: {RotateCaptcha},
data() {
return {
visible: false,
loading: false,
options: {}
}
},
methods: {
// 打开触发
open() {
this.visible = true
this.getRotateOptions()
},
// 验证
check(key, value, done, error) {
// 这里是验证是否成功的接口
this.loading = true
uni.request({
url: 'http://192.168.10.76:8111/',
header: {
// 'Content-Type': 'application/x-www-form-urlencoded'
'Content-Type': 'application/json' //自定义请求头信息
},
data: {
key: key,
value: value
},
method: 'POST',//请求方式,必须为大写
success: (res) => {
this.loading = false
const {pass} = res.data
if (pass) {
done()
} else {
error()
}
},
fail: () => {
this.loading = false
error()
}
})
},
// 关闭触发
close() {
},
// 获取滑块验证参数
getRotateOptions() {
this.loading = true
uni.request({
url: 'http://192.168.10.76:8111/',
header: {
// 'Content-Type': 'application/x-www-form-urlencoded'
'Content-Type': 'application/json' //自定义请求头信息
},
method: 'GET',//请求方式,必须为大写
success: (res) => {
const {img, key, y} = res.data
this.options = {
rotateImg: img,
rotateKey: key,
}
this.loading = false
}
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 439
下载 439
 赞赏 4
赞赏 4

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号