更新记录
0.0.6(2023-12-10) 下载此版本
样式优化
0.0.5(2023-12-10) 下载此版本
README.md更新
0.0.4(2023-12-10) 下载此版本
样式优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.5 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
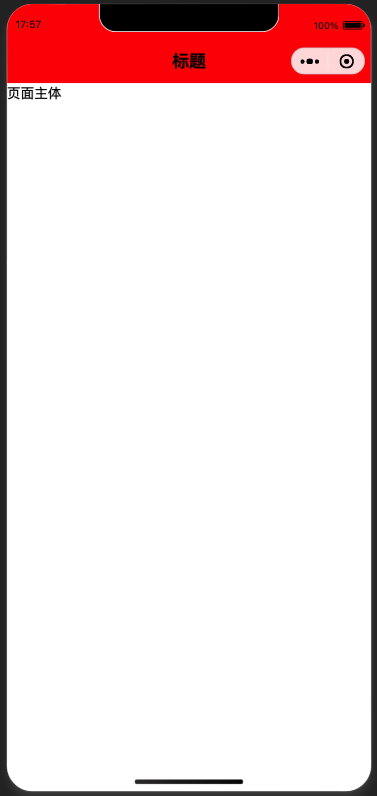
Props
| props_name | props_type | props_default_value | props_remark |
|---|---|---|---|
| paddingBottom | {Number} | 0 | 底部内边距 // 单位:px |
| defineClass | {String} | '' | 自定义class |
| isDefaultBack | {Boolean} | true | 是否使用 header 自带的click 返回事件 // true:是 false:否 默认:true |
Slots
| slot_name | slot_remark |
|---|---|
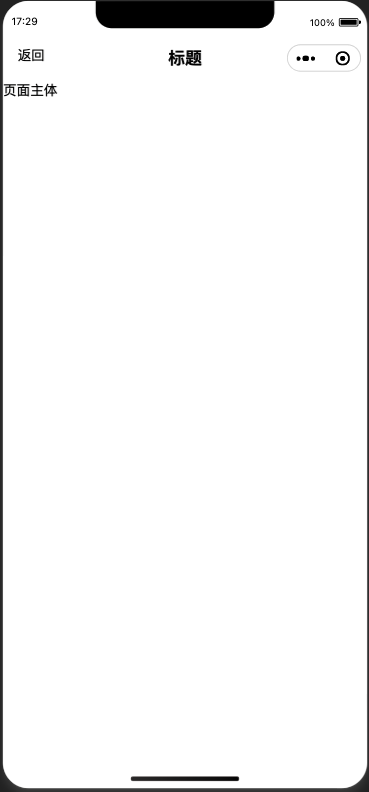
| back | 左上角返回按钮插槽,自带返回事件 |
| logo | 左上角logo插槽,无事件 |
| title | title插槽,标题文案,无事件 |
Computed
| computed_name | computed_remark |
|---|---|
| style | 当前 height + padding-top + padding-bottom |
| isPrevPage | 根据是否有历史路由 决定 是否展示返回按钮 |
Functions
| function_name | function_remark |
|---|---|
| getHeaderHeight | 返回当前header整体高度 【height + padding-top + padding-bottom 的和】 |
| onBack | 返回上一页 |


 收藏人数:
收藏人数:
 https://gitee.com/crazytortoise/rick-ui-uniapp.git
https://gitee.com/crazytortoise/rick-ui-uniapp.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 15
下载 15
 赞赏 1
赞赏 1

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号