更新记录
1.0.0(2023-12-06)
下载此版本
新增页面布局组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
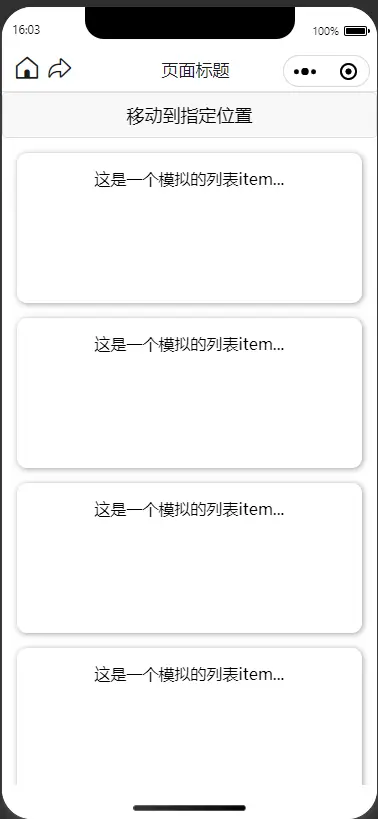
gyc-layout
这是一个页面布局组件,主要集中了页面的标题以及安全距离的兼容(代码简洁,二开方便)
可以快速适配不同手机屏幕安全距离,快速自定义页面标题,减少开发时间,将重点放在页面功能的开发上。
组件参数说明:
| 参数名 |
类型 |
默认值 |
说明 |
| pageType |
String |
无 |
页面类型:scroll:scroll-view类型页面 |
| title |
String |
无 |
页面标题文本,可使用插槽name="title" |
| titleColor |
String |
#181c1f |
页面标题颜色 |
| backgroundColor |
String |
#FFFFFF |
页面背景颜色 |
| navBackgroundColor |
String |
#FFFFFF |
标题栏背景颜色 |
| needBack |
Boolean |
true |
是否需要返回键 |
| backUrl |
String |
无 |
返回路径,值为custom时,返回按钮不做跳转 |
| needBorder |
Boolean |
true |
标题栏是否需要底部边框 |
| needHome |
Boolean |
true |
是否需要返回首页按钮 |
| needShare |
Boolean |
true |
是否需要分享按钮 |
| refresherEnabled |
Boolean |
false |
是否开启下拉刷新 |
| refresherTriggered |
Boolean |
false |
当前下拉刷新状态 |
组件emit方法说明:
| scrolltoupper |
页面触顶 |
| scrolltolower |
页面触底 |
| refresherrefresh |
自定义下拉刷新被触发 |
| refresherrestore |
自定义下拉刷新被复位 |
| refresherpulling |
自定义下拉刷新控件被下拉 |
| refresherabort |
自定义下拉刷新被中止 |
| navBack |
返回上一页按钮点击后触发 |
| ctxLoad |
scroll-view实例获取完成后触发,返回实例(pageType值为scroll时有效) |
参考示例:
<template>
<gyc-layout ref="layout" pageType="scroll" title="页面标题" @ctxLoad="ctxLoad" refresherEnabled :refresherTriggered="refresherTriggered"
@refresherrefresh="refresherrefresh" @scrolltoupper="scrolltoupper" @scrolltolower="scrolltolower">
<button @click="scrollTo">移动到指定位置</button>
<view class="box" v-for="item in 10" :key="item">这是一个模拟的列表item...</view>
</gyc-layout>
</template>
<script>
export default {
data() {
return {
// 下拉状态
refresherTriggered: false,
// 页面scroll-view实例,参考https://developers.weixin.qq.com/miniprogram/dev/api/ui/scroll/ScrollViewContext.html
CTX: null
}
},
methods: {
/**
* 获取layout组件中的scroll-view实例
* @param {Object} ctx 页面scrolll-view实例
*/
ctxLoad(ctx) {
this.CTX = ctx
},
/**
* 触发下拉刷新
*/
refresherrefresh() {
this.refresherTriggered = true
setTimeout(() => {
// do...
this.refresherTriggered = false
}, 2000)
},
/**
* 滚动到指定位置
*/
scrollTo() {
this.CTX.scrollTo({
top: 1000,
animated: true
})
},
scrolltoupper() {
console.log('页面触顶')
},
scrolltolower() {
console.log('页面触底')
}
}
}
</script>
<style scoped lang="scss">
.box {
background-color: #FFF;
border-radius: 20rpx;
box-shadow: 1px 1px 6px #9f9f9f;
height: 300rpx;
box-sizing: border-box;
margin: 30rpx 30rpx 0 30rpx;
text-align: center;
padding: 30rpx;
}
</style>
eq:
- 目前组件内返回首页的路径为"/pages/index/index",可按项目具体情况修改返回路径。
- 组件内标题栏icons均为官方uni-icons组件图标,可自行修改。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 276
下载 276
 赞赏 0
赞赏 0

 下载 9693653
下载 9693653
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号