更新记录
1.0.0(2023-12-06)
下载此版本
1、新增插件;
2、支持三级。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.5 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
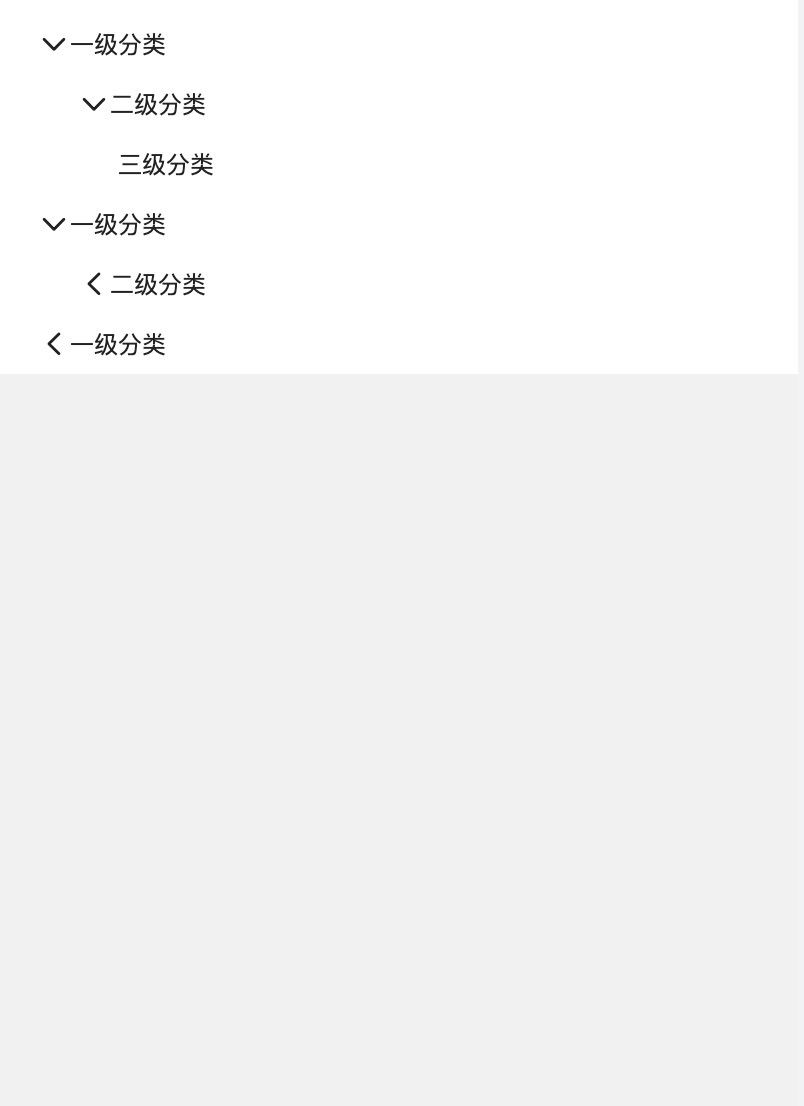
级联插件
希望能够帮到您
datas 数据源
titleKey 显示字段(默认title)(例如:一级分类)
childsKey 子集字段(默认childs)(下一级分组)
数据结构参考 代码片段,字段可根据自己的数据字段替换
<SxyMultiSelector class="multi-selector" :datas="datas" :titleKey="titleKey" :childsKey="childsKey" @click="selectAction"></SxyMultiSelector>
import SxyMultiSelector from '@/components/sxy-multi-selector/sxy-multi-selector.vue'
export default {
data() {
return {
titleKey: 'title', // 要替换的key
childsKey: 'childs', // 要替换的key
datas: [{"title" : "一级分类" , "childs" : [{"title" : "二级分类" , "childs" : [{"title" : "三级分类" }]}]},
{"title" : "一级分类" , "childs" : [{"title" : "二级分类" , "childs" : [{"title" : "三级分类" }]}]},
{"title" : "一级分类" , "childs" : [{"title" : "二级分类" , "childs" : [{"title" : "三级分类" }]}]}]
}
},
components: {
SxyMultiSelector
},
methods: {
selectAction(item) {
console.log("===========选中了:",item)
}
}
}
If you found this package useful, please Star it . Any bug reports will be warmly received.


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 99
下载 99
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号