更新记录
1.0.0(2023-11-28)
下载此版本
1、支持自定义滑动条渐变背景的颜色、托柄颜色;
2、支持类似于步长效果,并可以根据第几部分设置进度条;
3、支持设置滑动条px与百分比的方式设置进度条的值;
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |
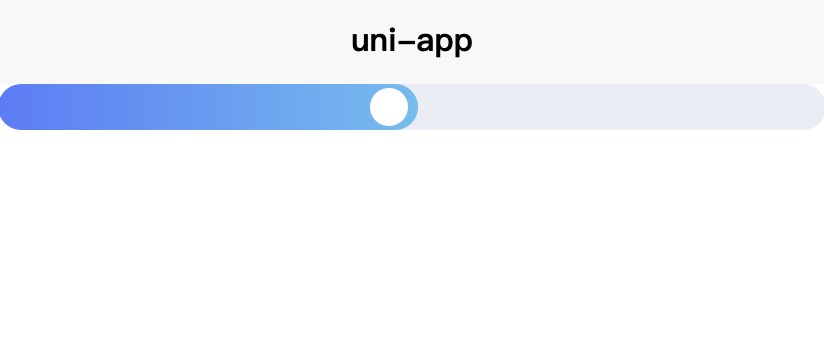
slider-component
自定义进度条条组件
使用 movable-area + movable-view + css实现可拖动的进度条,支持自定义颜色、宽度、步长等属性值。
| 属性名 |
默认值 |
必须 |
类型 |
说明 |
| sliderAreaBg |
#E9EDF5 |
false |
String |
滑动条的背景颜色 |
| sliderStartColor |
#537DFC |
false |
String |
滑动条开始颜色 |
| sliderEndColor |
#5DBEF2 |
false |
String |
滑动条结束颜色 |
| sliderButtonColor |
#ffffff |
false |
String |
滑动托柄颜色 |
| partsCount |
5 |
false |
Integer |
定义滑动条分成几部分,类似于设置步长的效果 |
| 事件 |
参数 |
返回值 |
说明 |
| sliding |
object |
- |
参数与 movable-view 的@change一致,监听滑动条的滑动事件 |
| getClientInfoBySelector |
- |
- |
获取滑动条的宽度信息; 为了适配不同页面长度,调用该函数会自动适配宽度 |
| getSliderWidth |
- |
Integer |
获取当前进度条移动距离,单位:px |
| getSliderCurrentPart |
- |
Integer |
获取当前滑动到那个区域,根据 partsCount 的值表示第几个区域,如:第一个区域返回0 |
| setSliderValue |
Integer |
- |
设置滑动条的值,传入的值表示滑动条的像素长度(px) |
| setSliderValueByPart |
Integer |
- |
根据 partsCount 平分滑动条的长度,通过 part 直接设置滑动条的长度 |
| setSliderValueByPercentage |
Integer |
- |
根据百分值设置进度条的值 |
使用方式
需要通过 ref 调用组件setSliderValue、setSliderValueByPart、setSliderValueByPercentage这三个函数之中的任意一个函数设置进度条的值


 收藏人数:
收藏人数:
 https://gitee.com/cjylh/slider-component
https://gitee.com/cjylh/slider-component
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 218
下载 218
 赞赏 3
赞赏 3

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号