更新记录
1.0(2023-11-23) 下载此版本
基本版本,页面已完成,接口返回对应参数即可
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.96 app-vue | √ | × | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
安装教程
- 下载组件导入项目」
- 核心使用代码 import wkMap from '@/components/wk-map/wk-map.nvue' import { mapState } from 'vuex' <wk-map v-if="latitude" @regionchange="regionchange" @navigation="navigation" @markertaptap="markertaptap" @tapMap="tapMap" :markers="markers" :latitude="latitude" :longitude="longitude" :showOper="showOper"/>
- 将对应的函数和变量添加上
- 项目index.vue有现成的示例,可进行修改
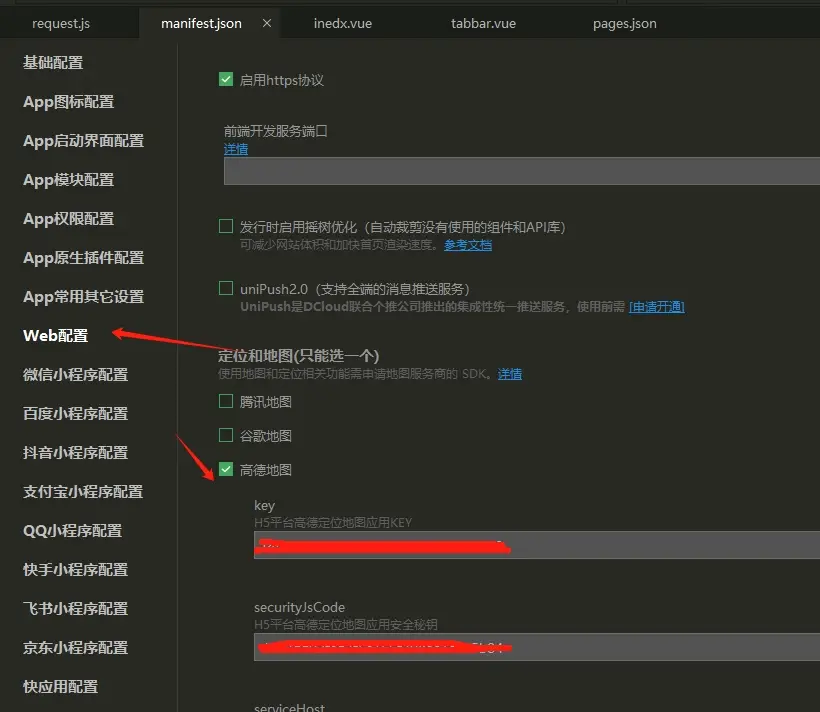
- 一定要在web中设置地图参数


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)




 下载 364
下载 364
 赞赏 4
赞赏 4

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号