更新记录
1.0.0(2023-11-22) 下载此版本
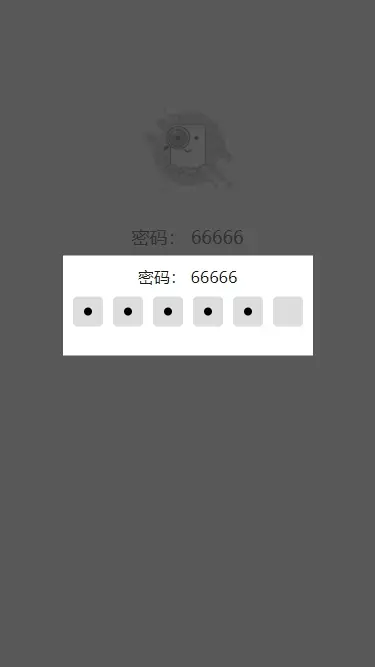
自定义密码弹窗
引用组件
import Keyboard from '@/component/keyboard.vue'
注入组件
components: { Keyboard }
使用组件
<Keyboard :show="keys" @hidePopup="keysClose" @keyChange="passwordChange($event)">
打开密码弹窗:
keysOpen() { this.keys = true; }
关闭密码弹窗:
keysClose() { this.keys = false; }
获取密码:
passwordChange(value) { this.password = value; }
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.5 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
自定义密码弹窗
引用组件
import Keyboard from '@/component/keyboard.vue'
注入组件
components: { Keyboard }
使用组件
<Keyboard :show="keys" @hidePopup="keysClose" @keyChange="passwordChange($event)">
打开密码弹窗:
keysOpen() { this.keys = true; }
关闭密码弹窗:
keysClose() { this.keys = false; }
获取密码:
passwordChange(value) { this.password = value; }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 106
下载 106
 赞赏 0
赞赏 0

 下载 9697850
下载 9697850
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号