更新记录
1.2.0(2023-12-23)
下载此版本
修复滚动到底有空白
1.1.0(2023-12-02)
下载此版本
修复数据更新后列表区域空白情况
1.0.0(2023-11-22)
下载此版本
init
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.11 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
× |
√ |
× |
× |
× |
× |
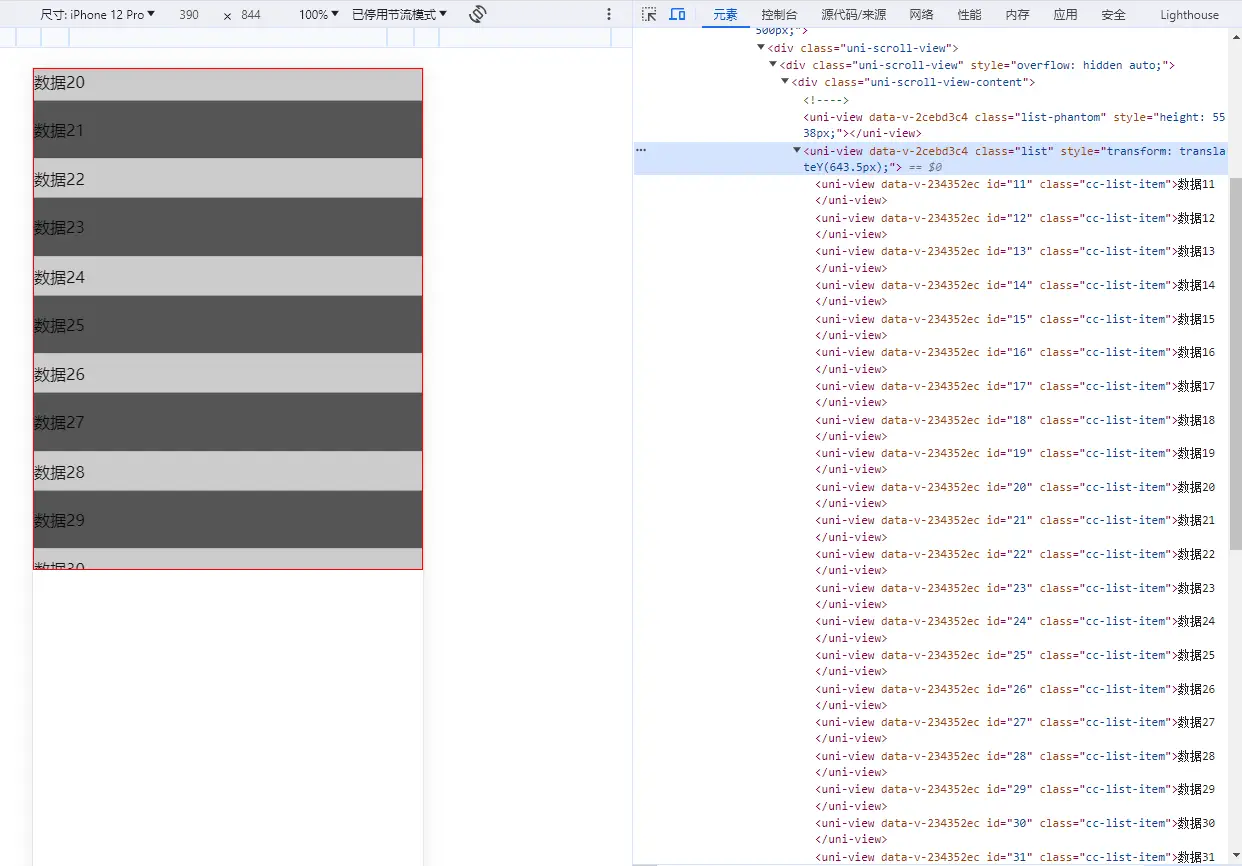
示例
<template>
<view>
<view class="renderBox">
<cc-virtualList
:listData="renderList"
:estimatedItemSize="100"
height="500px">
<template v-slot="slotData">
<view
class="cc-list-item"
v-for="item in slotData.data"
:key="item.id"
:id="item.id">
{{ item.value }}
</view>
</template>
</cc-virtualList>
</view>
</view>
</template>
<script>
export default {
data() {
return {
renderList: []
};
},
methods: {
initData() {
for (let i = 0; i < 100; i++) {
this.renderList.push({id: i, value: `数据${i}`});
}
}
},
onLoad() {
this.initData();
}
};
</script>
<style lang="scss" scoped>
.renderBox {
border: 1px solid #f00;
.cc-list-item:nth-child(2n) {
height: 10vw;
line-height: 10vw;
background-color: #ccc;
}
.cc-list-item:nth-child(2n + 1) {
height: 15vw;
line-height: 15vw;
background-color: #555;
}
}
</style>
props
| 属性名 |
描述 |
| listData |
所有列表数据 |
| estimatedItemSize |
预估高度 |
| height |
容器高度 |
| bufferScale |
缓冲区比例 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 333
下载 333
 赞赏 0
赞赏 0


 下载 8964284
下载 8964284
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号