平台兼容性
flex组件使用说明
下载后把 phj-flex 文件夹 放入项目 components 目录下;最终目录 components/phj-flex/
参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- 全局引入
在 main.js 文件里加入下面代码
import FlexLayout from './components/phj-flex/'
Vue.use(FlexLayout)- 页面中使用
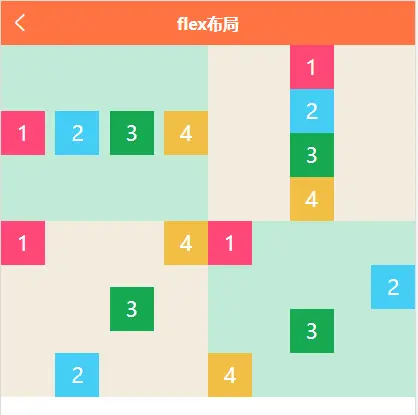
<flex flexWrap="wrap">
<flex-item :vstyle="{backgroundColor: '#c0ebd7'}" width="50%">
<flex alignItems="center" height="100%" justifyContent="space-between">
<flex-item class="item red">1</flex-item>
<flex-item class="item blue">2</flex-item>
<flex-item class="item green">3</flex-item>
<flex-item class="item yellow">4</flex-item>
</flex>
</flex-item>
<flex-item :vstyle="{backgroundColor: '#f2ecde'}" width="50%">
<flex flexDirection="column" width="100%" alignItems="center">
<flex-item class="item red">1</flex-item>
<flex-item class="item blue">2</flex-item>
<flex-item class="item green">3</flex-item>
<flex-item class="item yellow">4</flex-item>
</flex>
</flex-item>
<flex-item :vstyle="{backgroundColor: '#f2ecde'}" width="50%">
<flex alignItems="center" height="100%" justifyContent="space-between">
<flex-item class="item red" alignSelf="flex-start">1</flex-item>
<flex-item class="item blue" alignSelf="flex-end">2</flex-item>
<flex-item class="item green">3</flex-item>
<flex-item class="item yellow" alignSelf="baseline">4</flex-item>
</flex>
</flex-item>
<flex-item :vstyle="{backgroundColor: '#c0ebd7'}" width="50%">
<flex flexDirection="column" width="100%" alignItems="center">
<flex-item class="item red" alignSelf="flex-start">1</flex-item>
<flex-item class="item blue" alignSelf="flex-end">2</flex-item>
<flex-item class="item green">3</flex-item>
<flex-item class="item yellow" alignSelf="baseline">4</flex-item>
</flex>
</flex-item>
</flex>
<style>
.item {
width: 80upx;
height: 80upx;
line-height: 80upx;
text-align: center;
color: white;
}
.red {
background-color: #ff4777;
}
.blue {
background-color: #44cef6
}
.green {
background-color: #16a951
}
.yellow {
background-color: #f2be45
}
</style>- flex的属性
| 属性名称 | 属性描述 | 属性值 | 例子 |
|---|---|---|---|
| vstyle | 样式 | {} | :vstyle="{backgroundColor: '#f2ecde'}" |
| width | 宽度 | 具体数值或百分比 | width="100%" 或 width="100upx" |
| height | 高度 | 具体数值或百分比 | height="100%" 或 height="100upx" |
| flexDirection | 项目的排列方向 | row(默认),row-reverse,column,column-reverse | flexDirection="row" |
| flexWrap | 轴线排不下,如何换行 | nowrap(默认),wrap,wrap-reverse | flexWra="nowrap" |
| justifyContent | 主轴对齐方式 | flex-start(默认),flex-end,center,space-between,space-around | justifyContent="flex-start" |
| alignItems | 交叉轴对齐方式 | flex-start,flex-end,center,baseline,stretch(默认) | alignItems="stretch" |
| alignContent | 多根轴线(多行)的对齐方式 | flex-start,flex-end,center,space-between,space-around,stretch(默认) | alignItems="stretch" |
flexDirection (项目的排列方向) 属性值:
| 属性值 | 描述 |
|---|---|
| row | 主轴为水平方向,起点在左端。(默认) |
| row-reverse | 主轴为水平方向,起点在右端。 |
| column | 主轴为垂直方向,起点在上沿。 |
| column-reverse | 主轴为垂直方向,起点在下沿。 |
flexWrap (轴线排不下,如何换行) 属性值:
| 属性值 | 描述 |
|---|---|
| nowrap | 不换行。(默认) |
| wrap | 换行,第一行在上方。 |
| wrap-reverse | 换行,第一行在下方。 |
justifyContent (主轴对齐方式) 属性值:
| 属性值 | 描述 |
|---|---|
| flex-start | 左对齐。(默认) |
| flex-end | 右对齐。 |
| center | 居中。 |
| space-between | 两端对齐,项目之间的间隔都相等。 |
| space-around | 每个项目两侧的间隔相等。 |
alignItems (交叉轴对齐方式) 属性值:
| 属性值 | 描述 |
|---|---|
| flex-start | 上对齐。 |
| flex-end | 下对齐。 |
| center | 居中。 |
| baseline | 项目的第一行文字的基线对齐。 |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度。(默认) |
alignContent (多根轴线(多行)的对齐方式) 属性值:
| 属性值 | 描述 |
|---|---|
| flex-start | 上对齐。 |
| flex-end | 下对齐。 |
| center | 居中。 |
| pace-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
| space-around | 每根轴线两侧的间隔都相等。 |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度。(默认) |
- flex-item的属性
| 属性名称 | 属性描述 | 属性值 | 例子 |
|---|---|---|---|
| vstyle | 样式 | {} | :vstyle="{backgroundColor: '#f2ecde'}" |
| width | 宽度 | 具体数值或百分比 | width="100%" 或 width="100upx" |
| height | 高度 | 具体数值或百分比 | height="100%" 或 height="100upx" |
| order | 项目的排列顺序。数值越小,排列越靠前,默认为0 | order="1" | |
| flexGrow | 权重(比例) | flexGrow="1" | |
| flexShrink | 权重(空间不足时按比例缩小) | flexShrink="1" | |
| flexBasis | |||
| alignSelf | 项目的对齐方式 | auto(默认),flex-start,flex-end,center,baseline,stretch | alignSelf="center" |
alignSelf (项目的对齐方式) 属性值:
| 属性值 | 描述 |
|---|---|
| autot | (默认)。 |
| flex-start | 上对齐。 |
| flex-end | 下对齐。 |
| center | 居中。 |
| baseline | 项目的第一行文字的基线对齐。 |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度。 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2265
下载 2265
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号