更新记录
1.0.2(2023-11-21) 下载此版本
样式微调,解决上下1px不对齐的问题
1.0.1(2023-11-21) 下载此版本
1.适配微信小程序样式 2.添加使用说明
1.0.0(2023-11-21) 下载此版本
first commit
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.96 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | √ | √ |
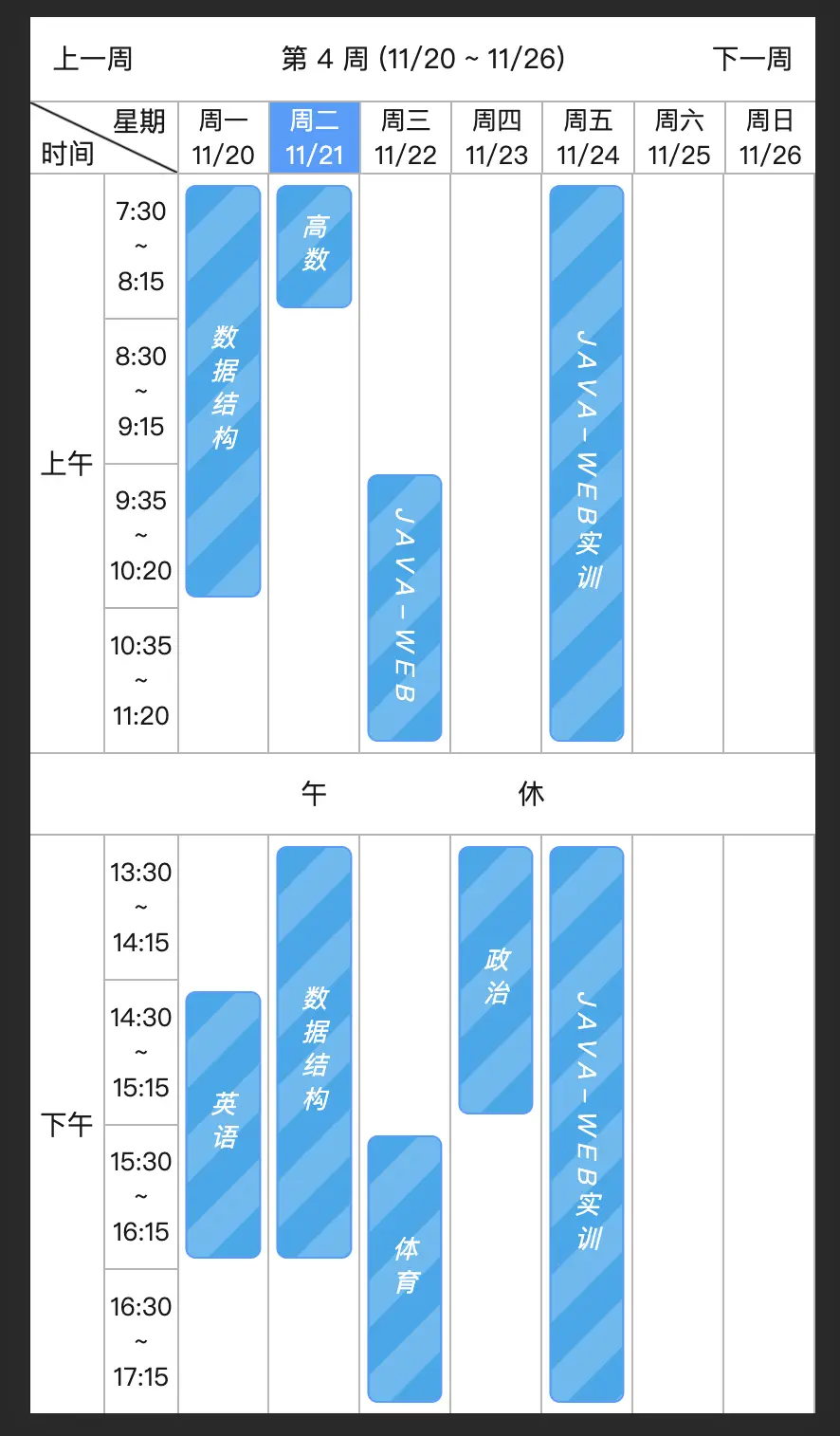
sk-curriculum 当月课表
介绍
sk-curriculum,是基于 vue3+ts 开发的一款适配 h5+小程序的课表插件,用于查询并显示当月课表,支持配置上下午上课时间区间,支持查询指定月份的数据,以周为纬度显示一周的课表,通过上下周按钮切换查询课表信息。
软件架构
uni-app vue3 + ts
环境说明
HBuilder X 3.9.6
使用说明
- 插件依赖moment.js,使用插件时主工程npm install moment 重点!!!!!!
- 引入组件
// #ifdef H5 import skCurriculum from '@/uni_modules/smile1k-curriculum/index.js' // #endif // #ifdef MP-WEIXIN import skCurriculum from '@/uni_modules/smile1k-curriculum/components/smile1k-curriculum/smile1k-curriculum.vue' // #endif
<sk-curriculum :currentDate="currentDate" :timeList="timeList" :dataList="dataList" @choose="choose"></sk-curriculum>参数说明
| 参数名 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| currentDate | 查询的时间 | string,number | 当天 | - |
| timeList | 时间范围区间 | Array[timeItem] | - | - |
| dataList | 课表数据 | Array[dataItem] | - | - |
timeItem 格式
interface timeItem {
time: string, //课程时间区间 🌰:9:00~9:45
type: 0 | 1, //时间类型 0:上午 1:下午
[key:string]: any //其他你需要的属性
}
dataItem 格式
interface dataItem {
date: string, //时间 MM/DD
classList: Array<classItem>, //课程信息
[key:string]: any
}
classItem 格式
**start和end一定要和上面的timeItem的time对应 可以跨区间(暂不支持跨上下午区间)**
interface classItem {
name: string, //课程名
start: string, //上课开始时间
end: string, //上课结束时间
[key:string]: any //其他课程字段
}
完整参数 🌰
timeList: [
{
time: '7:30~8:15',
type: 0
},
{
time: '8:30~9:15',
type: 0
},
{
time: '9:35~10:20',
type: 0
},
{
time: '10:35~11:20',
type: 0
},
{
time: '13:30~14:15',
type: 1
},
{
time: '14:30~15:15',
type: 1
},
{
time: '15:30~16:15',
type: 1
},
{
time: '16:30~17:15',
type: 1
}
],
dataList: [
{
date: '11/01',
classList: [
{
name: '数据结构',
start: '7:30',
end: '16:15'
},
{
name: '英语',
start: '14:30',
end: '16:15'
},
]
},
{
date: '11/21',
classList: [
{
name: '高数',
start: '7:30',
end: '8:15'
},
{
name: '数据结构',
start: '13:30',
end: '16:15'
},
]
},
]event事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| choose | 点击课程时触发 | classItem课程信息 |
写在最后
由于时间原因,写的比较仓促,如有问题,欢迎大家提出一起完善。
联系方式
v:15996330955 欢迎一起探讨完善


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 70
下载 70
 赞赏 1
赞赏 1

 下载 8959992
下载 8959992
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号