更新记录
1.0.4(2023-11-18)
增加城市点击展示二级监测点的监测列表
1.0.3(2023-11-18)
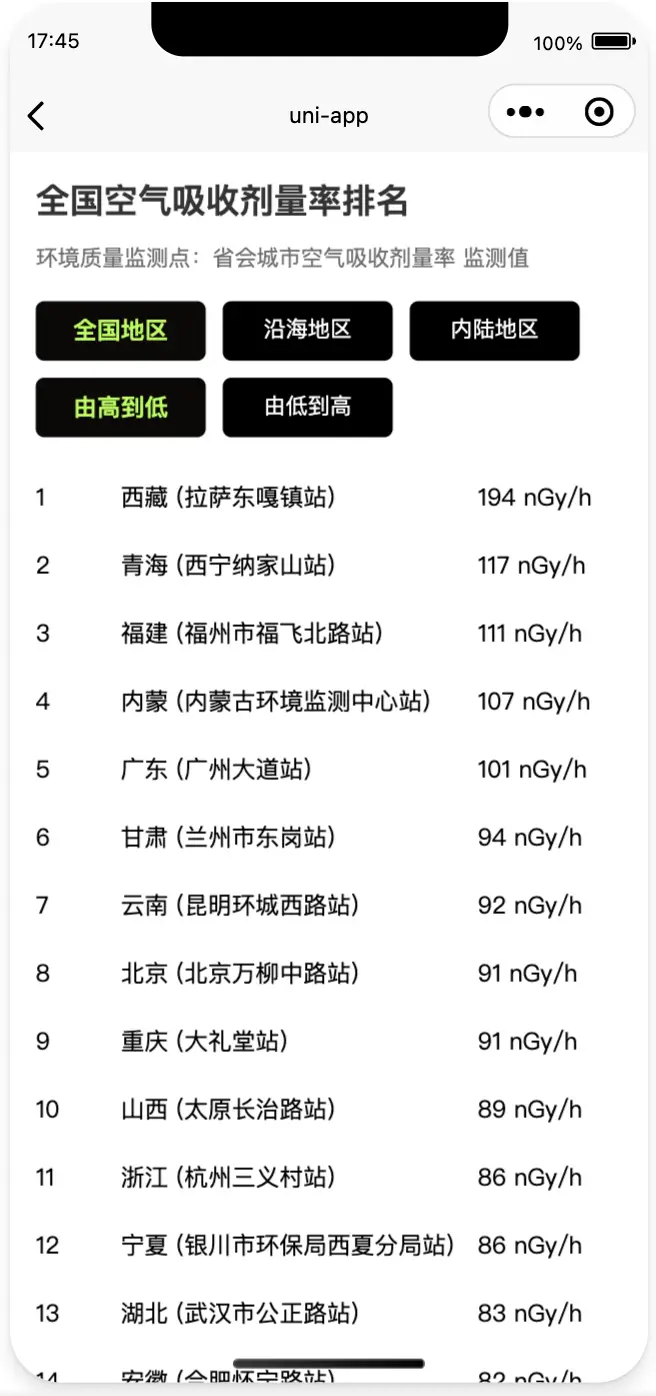
增加城市监测值排行榜
1.0.2(2023-11-18)
从云库中查询城市环境监测值列表
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.6 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
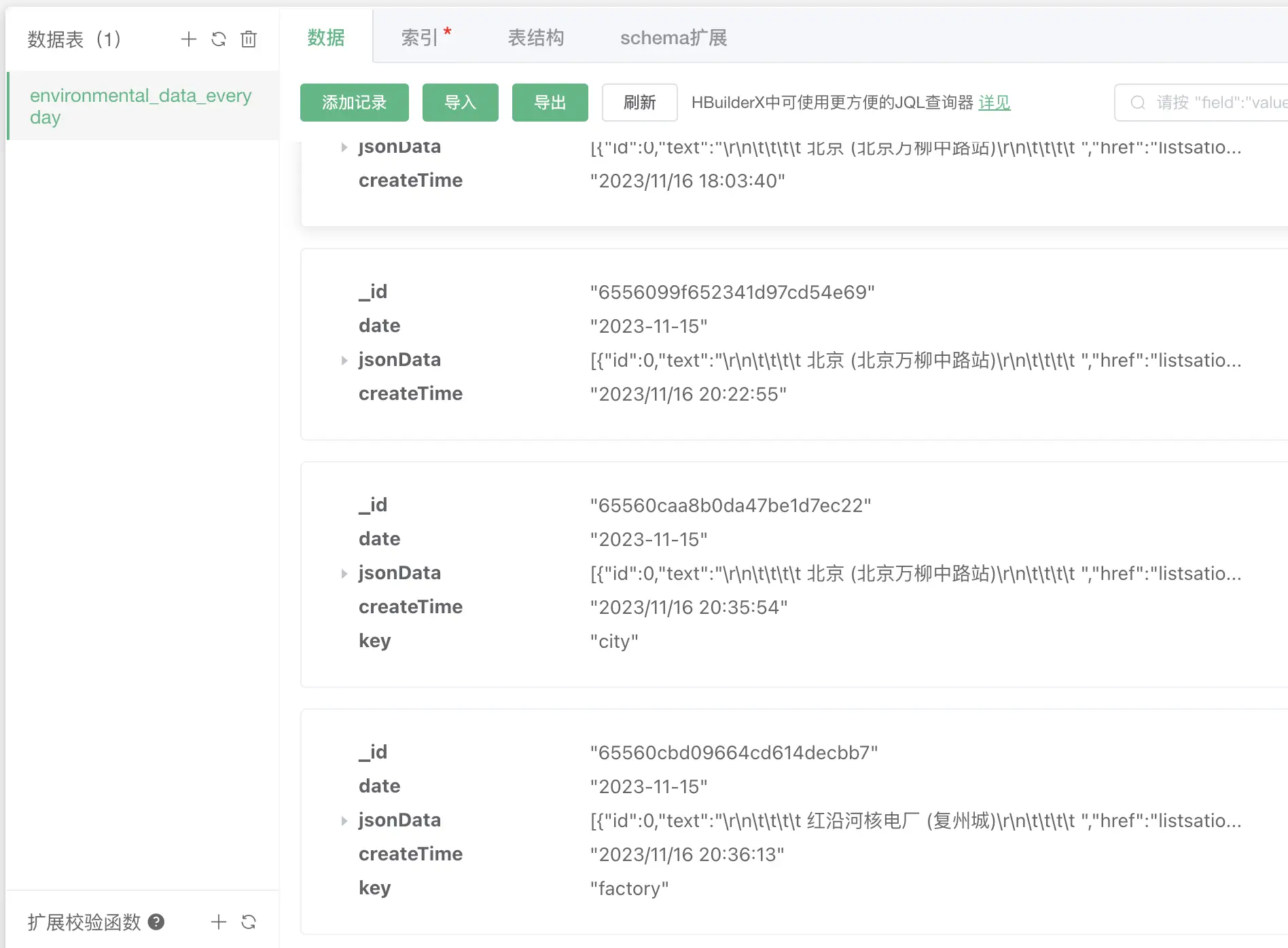
当前项目是uniCloud云端一体项目,基于环境监测中心网站提供数据,获取数据保存至数据库。
运行前安装cheerio依赖,执行命令:npm install cheerio (如果你的项目中没有package.json的话,请先初始化npm init)
11/16 实现保存当日数据至数据库,代码如下:
<template>
<view class="content">
<view class="title">全国空气吸收剂量率-uniCloud云端项目</view>
<button class="save-btn" @click="saveCityToday">保存城市数据</button>
<button class="save-btn" @click="saveFactoryToday">保存监测点数据</button>
<!-- <button @click="toFirst">进入</button> -->
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad(){
},
methods: {
toFirst(){
uni.navigateTo({
url:'/pages/index/first'
})
},
saveCityToday(){
this.requestUrl('https://data.rmtc.org.cn/gis/listtype0M.html','city')
},
saveFactoryToday(){
this.requestUrl('https://data.rmtc.org.cn/gis/listtype1M.html','factory')
},
requestUrl(url,key){
uniCloud.callFunction({
name:'requestUrl',
data:{url:url}
}).then(res => {
console.log(res)
this.save(res,key)
});
},
save(res,key){
uniCloud.callFunction({
name:'saveData',
data:{
date:res.result.saveDate,
jsonData:res.result.saveItems,
createTime:new Date().toLocaleString(),
key:key
}
})
}
}
}
</script>
<style>
.content {
width: 100vw;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
height: 200rpx;
display: flex;
align-items: center;
justify-content: center;
}
.save-btn{
background-color: green;
color:#fff;
margin:0 0 50rpx 0;
}
</style>
FAQ列表
Q:启动H5时,提示文件查找失败:'/Users/chenzh/Documents/HBuilderProjects/environmental_cloud/main.js'
A:package.json下存在注释导致启动文件main.js查找失败
Q:发布插件时提示encrypt加密问题
A:通常是云函数配置路径错误


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)




 下载 1629
下载 1629
 赞赏 12
赞赏 12

 下载 32111
下载 32111
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号