更新记录
1.1.2(2024-09-17)
下载此版本
性能优化。
1.1.1(2024-09-17)
下载此版本
1.1.0(2024-09-17)
1.高德地图插件更新到2.0版本;
2.新增地图比例尺控件、地图缩放控件和自动定位控件;
3.新增点击地图标注显示信息窗体的功能;
3.移除地图自动显示错误信息弹窗的功能,错误信息改为在error事件里传出;
4.其他性能方面的优化。
1.1.0(2024-09-17)
下载此版本
#
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
组件功能
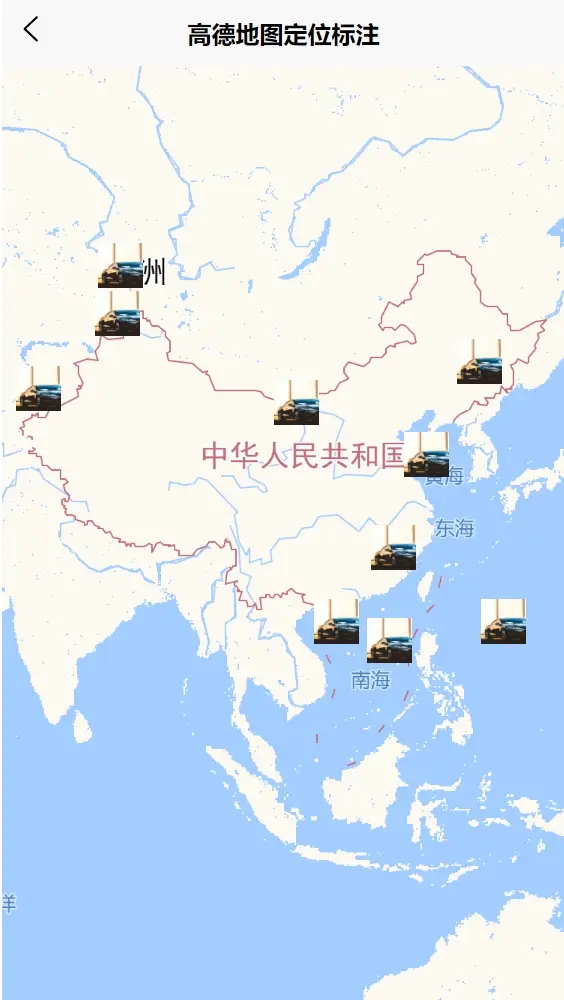
在高德地图上显示数据的标注marker和用户当前位置的标注marker。
文档
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| markers |
Array |
[] |
地图标注列表,下面有详细说明 |
| geo |
Object |
null |
用户自动定位标注不,默认不开启自动定位功能,下面有详细说明 |
| infowindowContent |
Object |
null |
地图标注自定义信息窗体(1.1.0版本新增),下面有详细说明 |
| mapId |
String |
'location' + Date.now() |
地图容器id |
| mapWidth |
String, Number |
100% |
地图容器宽度 |
| mapHeight |
String, Number |
100% |
地图容器高度 |
| scale |
Object |
null |
地图比例尺控件(1.1.0版本新增),参考AMap.Scale,默认不显示 |
| toolBar |
Object |
null |
地图缩放控件(1.1.0版本新增),参考AMap.ToolBar,默认不显示 |
| geoIcon |
String |
默认图标 |
自动定位图标(1.1.0版本新增),只支持绝对路径,不支持相对路径,若不想显示自动定位图标则传空值即可 |
| useJscode |
Boolean |
true |
是否启用高德安全密钥jscode,默认启用 |
| serviceHost |
String |
'' |
代理服务器域名或地址,useJscode为true时生效 |
| amapKey |
String |
|
申请的高德地图Web端的key值,必传 |
| @current-positon |
EventHandle |
|
用户当前位置自动定位成功时触发,参数是一个GeolocationResult 对象 |
| @open-info-window |
EventHandle |
|
点击地图标注时触发,参数是一个地图标注对应的数据源的下标(1.1.0版本新增) |
| @error |
EventHandle |
|
地图参数错误或定位发生错误时触发,参数是错误信息字符串(1.1.0版本新增) |
- geo、mapId、scale、toolBar、useJscode、serviceHost和amapKey是地图初始化参数,在地图初始化前传入才会生效,在地图初始化后改变参数值不但不会生效,还可能会导致地图显示错误,因此这些参数应当在此子组件创建时传入。
- 因为地图显示需要依赖地图容器DOM渲染,所以为确保地图可以正常显示,请在地图容器DOM渲染后再加载数据,例如在onReady(uni-app)、onMounted(vue3)或mounted(vue2)生命周期函数内调用数据加载方法。
markers 数组元素属性说明
markers 的每个元素必须是一个对象且有下列属性:
| 属性名 |
类型 |
默认值 |
说明 |
| lng |
String, Number |
|
经度 |
| lat |
String, Number |
|
纬度 |
| icon |
String |
高德默认marker图标 |
标注的图标url,可以线上url, 也可以是本地url;当是本地url时,要注意区分H5端和APP端的写法:以static文件夹为例,H5端以“/static”开头,而APP端则以“static”开头 |
| width |
Number |
图标原始宽度 |
图标宽度,单位:px |
| height |
Number |
图标原始高度 |
图标高度,单位:px |
| anchor |
String |
center |
图标锚点位置,可选值:'top-left'/'top-center'/'top-right'/'middle-left'/'center'/'middle-right'/'bottom-left'/'bottom-center'/'bottom-right' |
geo 对象属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| icon |
String |
高德默认定位图标 |
定位图标url,可以线上url, 也可以是本地url;当是本地url时,要注意区分H5端和APP端的写法:以static文件夹为例,H5端以“/static”开头,而APP端则以“static”开头 |
| width |
Number |
定位图标原始宽度 |
定位图标宽度,单位:px |
| height |
Number |
定位图标原始高度 |
定位图标高度,单位:px |
| anchor |
String |
center |
定位图标锚点位置,可选值:'top-left'/'top-center'/'top-right'/'middle-left'/'center'/'middle-right'/'bottom-left'/'bottom-center'/'bottom-right' |
- geo不为空值时会开启自动定位功能,所以若不想开启自动定位功能则不传值即可
- geo的width属性不为空值时会显示自动定位图标,所以若不想显示自动定位图标则width属性不传值即可
infowindowContent 对象属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| content |
String |
|
信息窗体html字符串,必传 |
| position |
Array |
|
信息窗体显示位置坐标数组,例如[lng, lat],必传 |
- 若infowindowContent传入空值,则地图标注点击后不会显示信息窗体
示例代码
<!-- 高德地图定位标注 Vue3 -->
<template>
<view class="map-location">
<lk-amap-location
amap-key="xxx"
service-host="http://localhost:8888/"
:markers="list"
:scale="mapScale"
:toolBar="mapToolBar"
:infowindowContent="infowindow"
@current-positon="getPosition"
@open-info-window="openInfoWindow"
@error="handleError"
></lk-amap-location>
</view>
</template>
<script setup>
import { ref } from 'vue'
import { onReady } from '@dcloudio/uni-app'
/* 数据查询 */
const list = ref([])
const loadData = () => {
list.value = Array.from({length: 10}, () => ({
lng: (Math.random() * (135.083 - 73.55 + 1) + 73.55).toFixed(6), // 随机经度,
lat: (Math.random() * (53.55 - 3.85 + 1) + 3.85).toFixed(6), // 随机纬度,
width: 30,
height: 30,
anchor: 'bottom-center'
}))
}
onReady(() => loadData())
/* 获取自动定位信息 */
const geo = {
// #ifdef APP-PLUS
icon: 'static/img/map/position.png',
// #endif
// #ifdef H5
icon: '/static/img/map/position.png',
// #endif
width: 20,
height: 20
}
const location = ref({})
const getPosition = info => location.value = info
/* 显示地图比例尺控件 */
const mapScale = ref({})
/* 显示地图缩放控件 */
const mapToolBar = ref({})
/* 打开信息窗体 */
const infowindow = ref(null)
const openInfoWindow = index => infowindow.value = `<div class="vehicle_maker_info">编号:${index + 1}</div>`
/* 获取错误信息 */
const handleError = err => console.error(err)
</script>
<style lang="scss">
.map-location {
height: 100%;
}
</style>
<!-- 高德地图定位标注 Vue2 -->
<template>
<view class="mapbox-location">
<lk-mapbox-location
amap-key="xxx"
:markers="info"
:popup="popup"
marker-icon="base64编码"
:scale="mapScale"
:toolBar="mapToolBar"
:infowindowContent="infowindow"
@current-positon="getPosition"
@open-info-window="openInfoWindow"
@error="handleError"
></lk-mapbox-location>
</view>
</template>
<script>
export default {
data() {
return {
info: [],
location: null,
mapScale: {}, // 显示地图比例尺控件
mapToolBar: {}, // 显示地图缩放控件
infowindow: null,
}
},
onReady() {
this.loadData()
},
methods: {
// 数据查询
loadData() {
this.info = Array.from({length: 10}, () => ({
lng: (Math.random() * (134.083 - 74.55 + 1) + 74.55).toFixed(6), // 随机经度
lat: (Math.random() * (52.55 - 4.85 + 1) + 4.85).toFixed(6), // 随机纬度
width: 30,
height: 30,
anchor: 'center'
}))
},
// 获取自动定位信息
getPosition(value) {
this.location = value
},
// 打开信息窗体
openInfoWindow(index) {
this.infowindow = `<div class="vehicle_maker_info">编号:${index + 1}</div>`
},
// 获取错误信息
handleError(err) {
console.error(err)
}
}
}
</script>
<style lang="scss">
page,
.mapbox-location {
height: 100%;
}
</style>
在线演示
在线演示地址
其他
组件难免有不足之处,欢迎各位老铁们批评指正,有任何问题都可以在评论区中留言。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 58
下载 58
 赞赏 0
赞赏 0

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号