更新记录
1.0.19(2024-01-10)
下载此版本
增加图片显示
1.0.18(2023-12-12)
下载此版本
修复微信小程序多选点击无效
1.0.17(2023-12-02)
下载此版本
下拉加载延时关闭loading
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.96 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
× |
√ |
× |
√ |
× |
× |
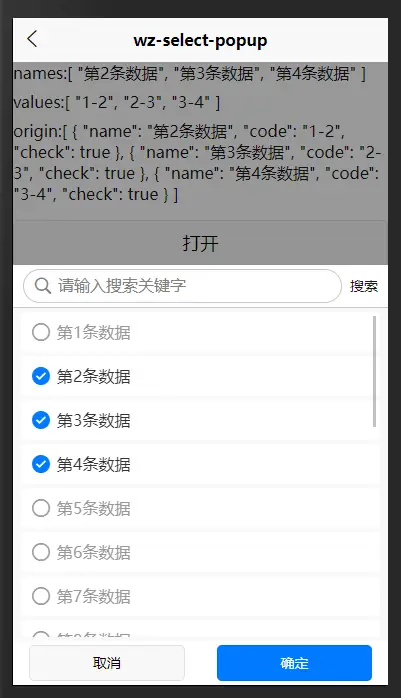
wz-select-popup
示例
<template>
<view>
<view class="" style="margin-bottom: 16px;">
<view style="margin-bottom: 8px;">names:{{userForm.names}}</view>
<view style="margin-bottom: 8px;">values:{{userForm.values}}</view>
<view style="margin-bottom: 8px;">origin:{{userForm.origin}}</view>
</view>
<button @click="open">打开</button>
<wz-select-popup ref="wzSelectPopup" @select="selectCheckbox" />
</view>
</template>
<script>
import {
simulationReqGetList,
getDataList
} from "@/common/mock.js"
export default {
data() {
return {
userForm: {
names: [],
values: [],
origin:[]
}
}
},
methods: {
open() {
this.$refs.wzSelectPopup.open({
mode: 'checkbox', //radio checkbox 单选、多选
// dataList:[], //如果dataList传入了数组则直接使用传入的数组渲染,无需再配置proxyConfig
selected: this.userForm.values, //已选中的数据
proxyConfig: { //组件内部代理请求数据配置
reqFun: this.reqGetList, //请求方法,在方法中请返回Promise.resolve([])
localPaging: false //前端本地分页
},
search: {
type: 'local', //local本地数据搜索 | remote请求接口
},
fields: {
label: 'name',
value: 'code'
}
})
},
selectCheckbox(mode, data) {
console.log(mode, data)
this.userForm.names = data.names
this.userForm.values = data.values
this.userForm.origin = data.origin
},
reqGetList(data) {
return simulationReqGetList({
pageIndex: data.pageIndex,
pageSize: data.pageSize,
name: data.searchValue
})
},
}
}
</script>
<style>
</style>
属性props
| 属性 |
类型 |
默认值 |
说明 |
| scrollH |
String |
50vh |
滚动内容的高度,不包含搜索框和多选时的底部按钮栏。需要带单位 |
| radius |
String |
8px |
弹窗圆角 ,需要带单位 |
方法methods
| 方法名 |
说明 |
参数 |
| open |
打开弹窗 |
configs |
| close |
关闭弹窗 |
|
open方法的configs
| 参数名 |
说明 |
类型 |
默认值 |
| mode |
选择模式radio单选 ,checkbox多选 |
String |
radio |
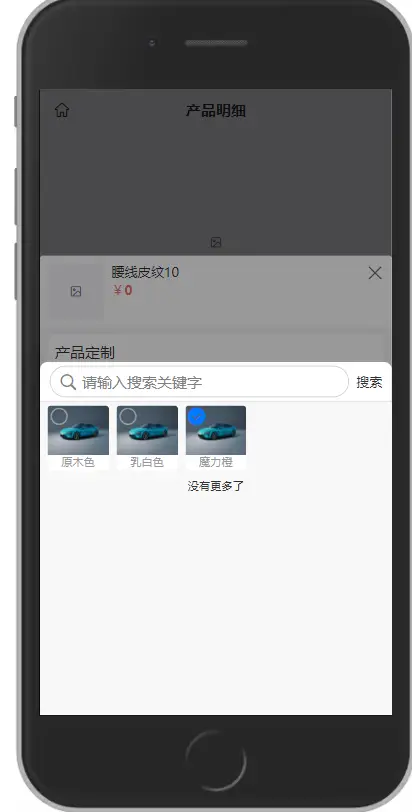
| showType |
显示模式 text纯文字|image 图文 |
String |
text |
| selected |
已选中的value, 单选传字符串,多选传数组 |
String|Array |
[] |
| dataList |
传入了数组,则直接使用传入的数组渲染,无需再配置proxyConfig,注意:dataList必须在onLoad的时候获取 |
Array |
null |
| proxyConfig |
组件内部代理请求数据配置 |
Object |
proxyConfig |
| search |
搜索配置 |
Object |
search |
| page |
分页配置,如果是组件内部代理请求会把page的值加入到proxyConfig.reqFun请求参数里 |
Object |
page |
| fields |
显示和取值的label,value |
Object |
fields |
proxyConfig的属性
| 参数名 |
说明 |
类型 |
默认值 |
返回值 |
| reqFun |
向服务器请求数据的Promise方法,会返回页码以及搜索框的value |
Promise |
Promise.resolve([]) |
({pageIndex, pageSize,searchValue})=>{} |
| localPaging |
是否本地分页 |
Boolean |
false |
|
search的属性
| 参数名 |
说明 |
类型 |
默认值 |
| type |
搜索的类型,local本地搜索, remote向服务器请求。只有使用proxyConfig.reqFun请求才能配置为remote |
String |
local |
page的属性
| 参数名 |
说明 |
类型 |
默认值 |
| pageIndex |
当前页 |
Number |
1 |
| pageSize |
页大小 |
Number |
20 |
fields的属性
| 参数名 |
说明 |
类型 |
默认值 |
| label |
显示的字段名 |
String |
name |
| value |
取值的字段名 |
String |
code |
| image |
显示图片的key |
String |
image |
事件enevt
| 名称 |
触发时机 |
返回值 |
| select |
单选点击列表时触发,多选点击确定按钮时触发 |
mode等于radio时:(mode, {check,name,code})=>{}
mode等于checkbox时:(mode, {names,values,origin})=>{} |
| close |
popup关闭 |
void |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 126
下载 126
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号