更新记录
1.1(2023-11-14)
下载此版本
新增mask
1.0(2023-11-09)
下载此版本
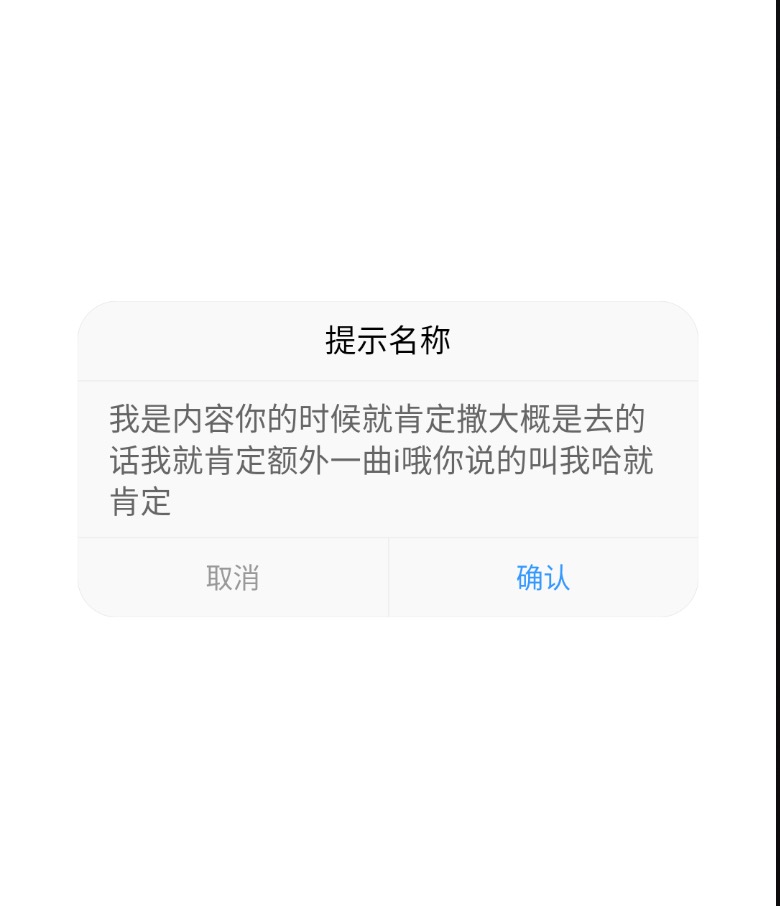
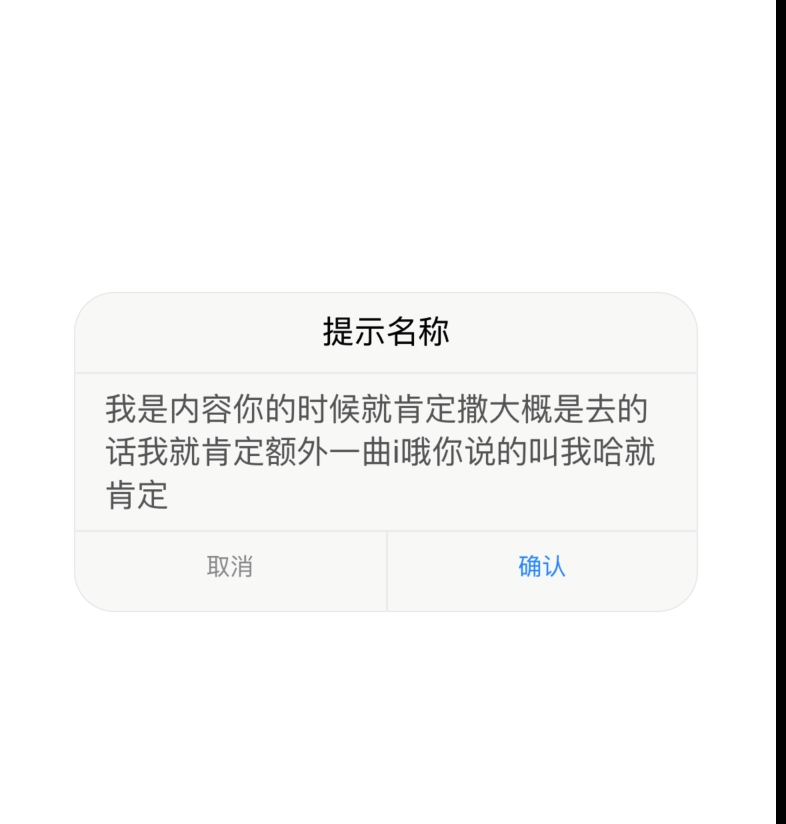
android,ios弹框
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.97 app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.在common里面文件
2.在页面引用或者main里面全局引用
3.参数
| 参数名 |
参数值 |
参数提示 |
| mask |
true |
是否显示透明蒙层,防止触摸穿透 |
| maskBackground |
'rgba(0,0,0,0.5)' |
透明蒙层背景色 |
| modalColor |
'rgba(240,240,240,0.4)' |
modal整体的背景色 |
| modalBorderColor |
'#e9e9e9' |
modal边框色 |
| modalBorderWidth |
'0.5px' |
modal边框 |
| modalBorderRadius |
'20px' |
modal倒角 |
| title |
'提示名称' |
标题 |
| titleColor |
'#000000' |
标题颜色 |
| lineColor |
'#efefef' |
分割线颜色 |
| contentColor |
'#333333' |
内容颜色 |
| content |
'我是内容' |
内容 |
| contentAlign |
'center' |
内容样式 center left right |
| cancelContent |
'取消' |
取消按钮 left |
| cancelColor |
'#999999' |
按钮颜色 |
| comfirmContent |
'确认' |
确认按钮 right |
| comfirmColor |
'#3399ff' |
按钮颜色 |
4.此方法支持ios,android


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 33
下载 33
 赞赏 0
赞赏 0

 下载 8962521
下载 8962521
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号