更新记录
1.0.0(2023-11-04)
下载此版本
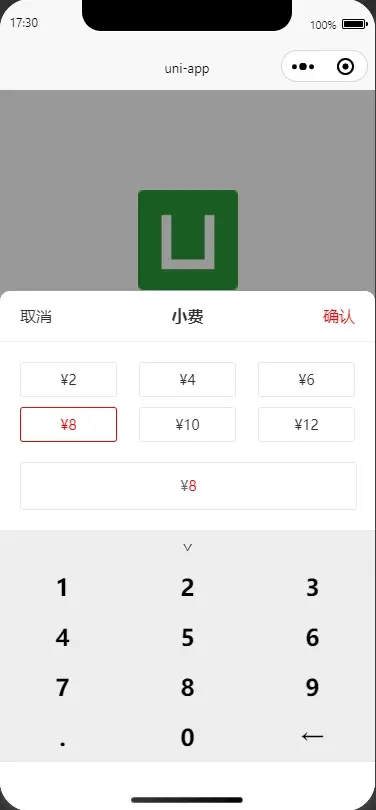
金额、费用选择组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
<button @tap="showFeePopup('小费', '确认', 8)">打开</button>
<lh-select-price ref="lhSelectPrice" @confirm="confirmPriceFun"></lh-select-price>
// 显示费用弹出
showFeePopup(title, configName, value) {
let popupData = {}
popupData.title = title
popupData.configName = configName
popupData.value = value
this.$refs.lhSelectPrice.init(popupData)
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 146
下载 146
 赞赏 0
赞赏 0

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号