更新记录
1.0.1(2023-12-15)
下载此版本
修改bug,优化代码,添加更多属性,使用更加灵活;添加重置方法,用于多级菜单的列表渲染。第一版上线有点着急,比较粗糙,这一版使用效果比较好,如有问题可联系ZhangHaoqwezxc,我将尽最大努力去解决
1.0.0(2023-10-31)
下载此版本
1.0.0第一版,欢迎使用;提出的问题,bug,需要添加的功能,优化,我都会尽最大努力去做,希望支持一下前端菜鸡
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
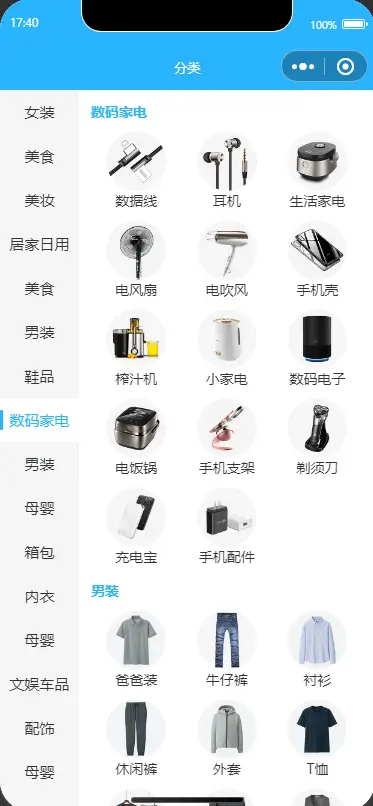
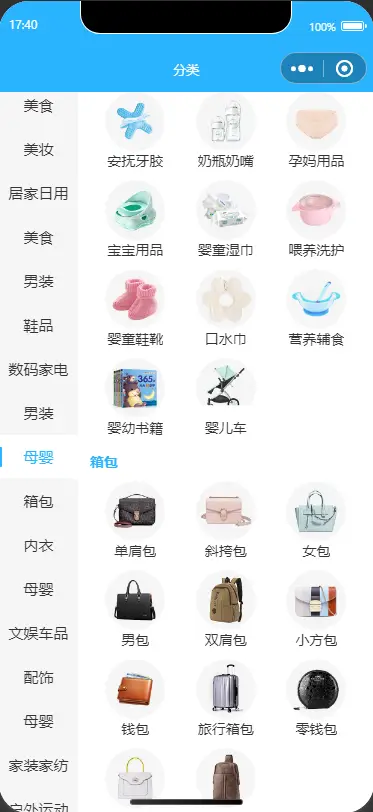
使用说明
注册组件后直接使用,支持自定义列表内容。
使用方式
import zhSlidingMenu from '@/components/zh-slidingMenu/zhSlidingMenu/zhSlidingMenu.vue'
在页面中使用组件
import zhSlidingMenu from '@/components/zh-slidingMenu/zhSlidingMenu/zhSlidingMenu.vue'
<zhSlidingMenu ref='zhSlidingMenu' :tabbar='list' :scrollH="scrollH">
<template #default="{scroll_list}">
<!-- 自定义内容 scroll_list右侧列表数据 -->
</template>
</zhSlidingMenu>
参数说明
| 参数 |
类型 |
默认值 |
描述 |
| tabbar |
Array |
[] |
分类数据 |
| keyName |
String |
name |
从tabbar元素对象中读取的键名 |
| scrollH |
Number |
500 |
scroll高度 |
| menuLeft |
Object |
{'width': '200rpx','background': '#F5F5F5'} |
左侧样式 |
| menuLeftActive |
Object |
{'color': '#333333','font-weight': '400','font-size': '30rpx'} |
左侧标签未选中样式 |
| menuLeftActivea |
Object |
{'color': '#29B3FE','font-weight': '500','background': '#fff'} |
左侧标签选中样式 |
| menuRight |
Object |
{background: '#fff'} |
右侧样式 |
| tabbarName |
String |
children |
tabbar数组中指定对象的目标属性名 |
| isTeg |
Boolean |
true |
是否显示左侧竖条标记 |
| tegColor |
String |
#29B3FE |
左侧竖条标记颜色 |
Methods
此方法如要通过ref手动调用
| 名称 |
说明 |
使用 |
| reset |
重置数据的选中和滑动状态;用于多级分类菜单,不同的数据 |
this.$refs.zhSlidingMenu.reset() |
示例
<template>
<view class="">
<zhSlidingMenu ref='zhSlidingMenu' :tabbar='list' :scrollH="scrollH">
<template #default="{scroll_list}">
<view class="goods">
<view class="goods_item" v-for="(item, index) in scroll_list" :key="index"
@click="clickGoods(item)">
<image class="goods_item_img" :src="item.icon" mode=""></image>
<view class="goods_item_name">{{item.name}}</view>
</view>
</view>
</template>
</zhSlidingMenu>
</view>
</template>
<script>
import zhSlidingMenu from '@/components/zhSlidingMenu/zhSlidingMenu.vue'
export default {
components: {
zhSlidingMenu
},
data() {
return {
scrollH: 0, //scroll高度
list: [{
name: "女装",
children: [{
name: "A字裙",
icon: "https://cdn.uviewui.com/uview/common/classify/1/1.jpg",
},
{
name: "礼服/婚纱",
icon: "https://cdn.uviewui.com/uview/common/classify/1/14.jpg",
}
]
},
{
name: "美食",
children: [{
name: "火锅",
icon: "https://cdn.uviewui.com/uview/common/classify/2/1.jpg",
},
{
name: "精品茗茶",
icon: "https://cdn.uviewui.com/uview/common/classify/2/7.jpg",
},
{
name: "休闲食品",
icon: "https://cdn.uviewui.com/uview/common/classify/2/8.jpg",
},
]
},
{
name: "美妆",
children: [{
name: "化妆刷",
icon: "https://cdn.uviewui.com/uview/common/classify/3/1.jpg",
},
{
name: "防晒品",
icon: "https://cdn.uviewui.com/uview/common/classify/3/14.jpg",
},
{
name: "美甲",
icon: "https://cdn.uviewui.com/uview/common/classify/3/15.jpg",
}
]
}
],
}
},
onLoad() {
uni.getSystemInfo({
success: (res) => {
this.scrollH = res.windowHeight
}
});
},
methods: {
clickGoods(item) { //点击商品
console.log(item);
},
},
}
</script>
<style lang="scss" scoped>
.goods {
display: flex;
flex-wrap: wrap;
.goods_item {
width: 33.3%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin-top: 20rpx;
.goods_item_img {
width: 120rpx;
height: 120rpx;
}
.goods_item_name {
color: #333;
font-size: 28rpx;
font-weight: 500rpx;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
word-break: break-all;
text-align: center;
}
}
}
</style>


 收藏人数:
收藏人数:
 https://gitee.com/zhanghaozxc/bidirectional-linkage-menu.git
https://gitee.com/zhanghaozxc/bidirectional-linkage-menu.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 1626
下载 1626
 赞赏 1
赞赏 1

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号