更新记录
1.1.0(2024-02-06)
1.0.9(2023-12-15)
1.0.8(2023-10-28)
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0,Android:5.0,iOS:11,HarmonyNext:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
sn-blur-view
sn-blur-view是高斯模糊效果组件
注意
- sn-blur-view支持app-nvue、uni-app x的uvue
- App-Android平台要求Android5(API Leavel 21)及以上系统
- iOS平台要求iOS11及以上版本系统
属性说明
| 属性 |
类型 |
默认值 |
说明 |
| color |
string |
'white' |
颜色 |
| alpha |
number |
0.0 |
颜色透明度,如果color使用rgba,可以不用单独配置 |
| radius |
number |
10 |
模糊半径 |
| cornerRadius |
number |
0 |
圆角半径 |
| blurViewId |
string |
"" |
仅android需要,且必须 |
代码实例 - nvue
<template>
<view class="content" id="page">
<scroll-view style="flex: 1;">
<image src="/static/logo.png" style="width: 750rpx; height: 500rpx;"></image>
<view style="height: 1500rpx;width: 750rpx;background-color: red;">
<text>测试</text>
</view>
</scroll-view>
<sn-blur-view blurViewId="page" class="content"
style="width: 750rpx;height: 230rpx;position: fixed;top: 100rpx;" :color="blurColor">
<text>Blur</text>
</sn-blur-view>
</view>
</template>
<script>
export default {
data() {
return {
blurColor: 'rgba(0,0,0,0)'
};
},
onLoad() {
setTimeout(() => {
this.blurColor = 'rgba(255,255,255,.3)'
}, 2000);
},
methods: {
}
};
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
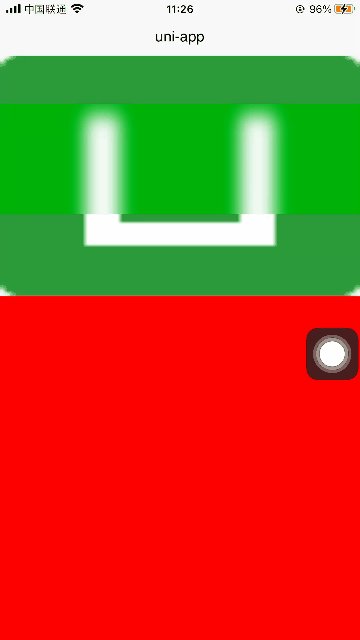
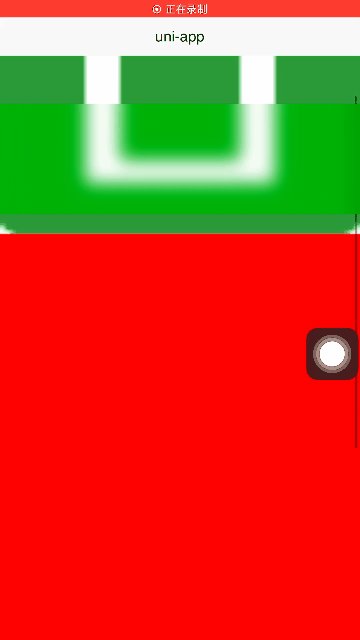
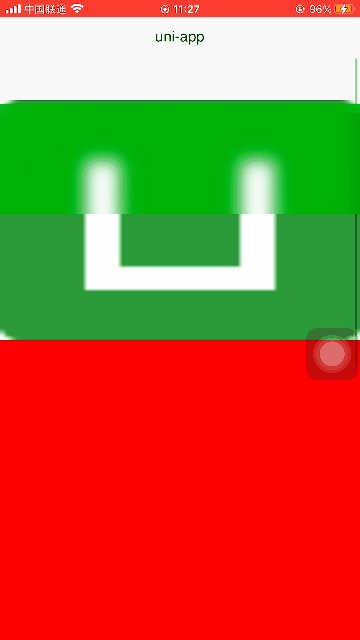
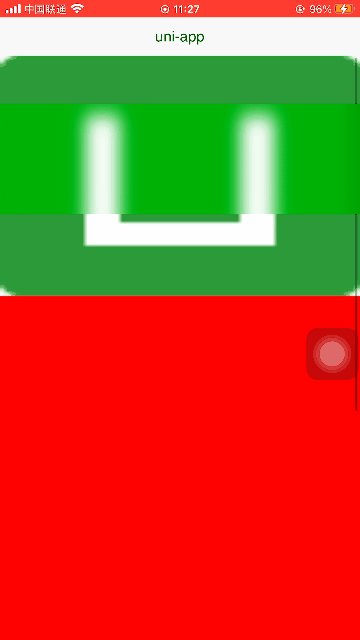
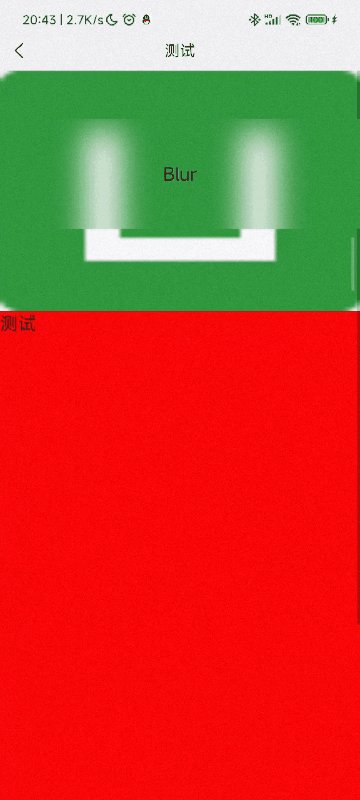
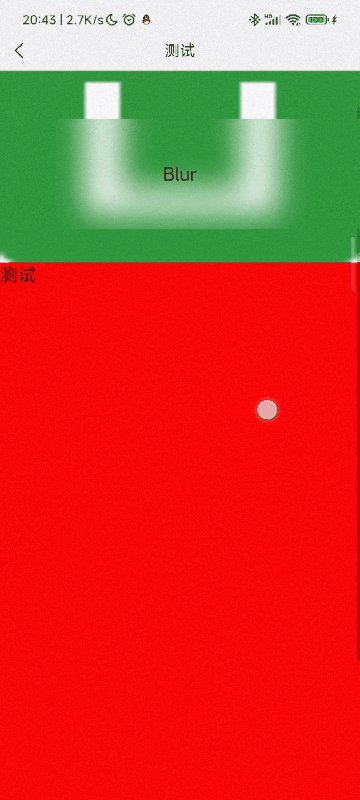
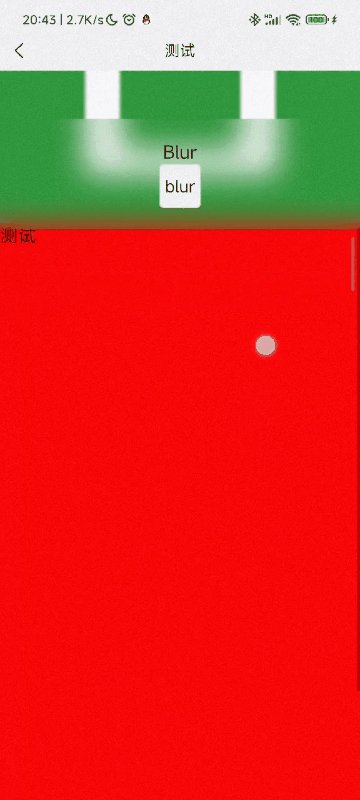
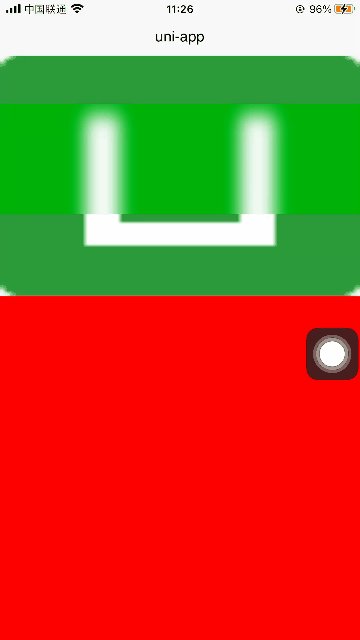
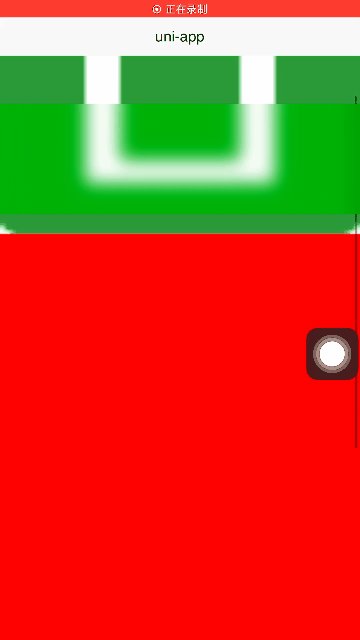
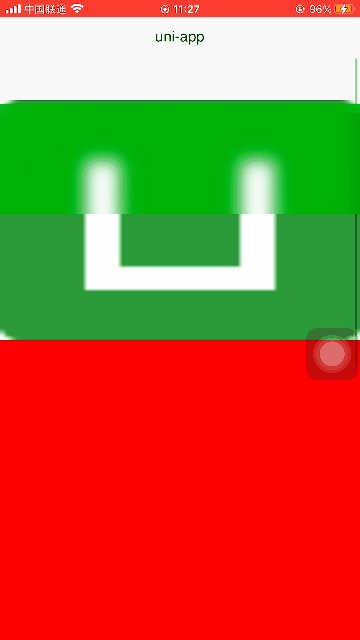
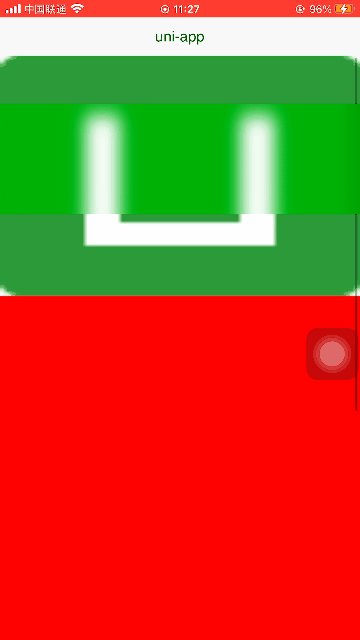
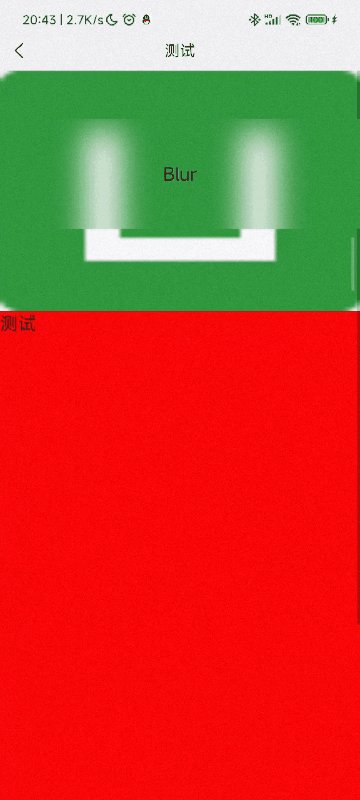
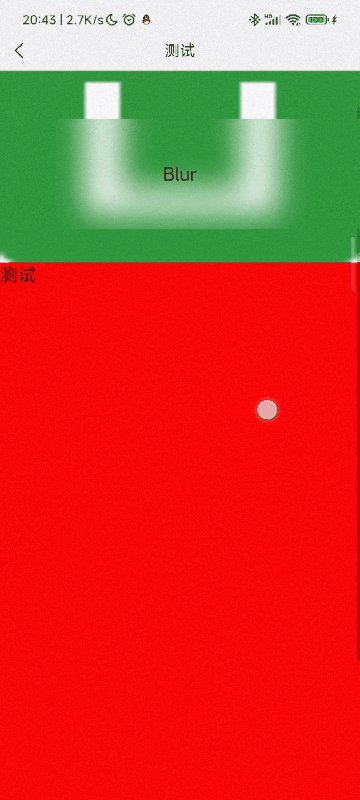
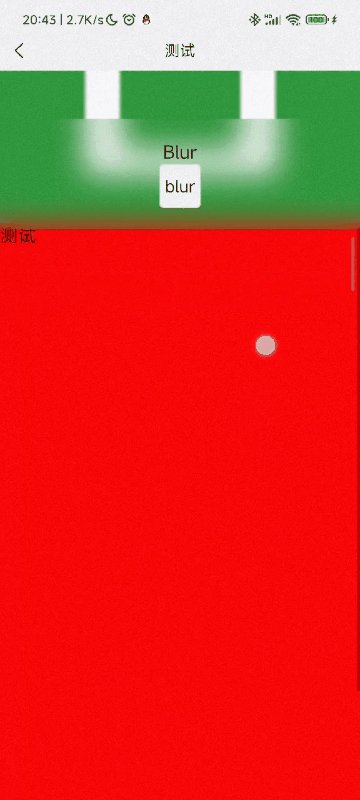
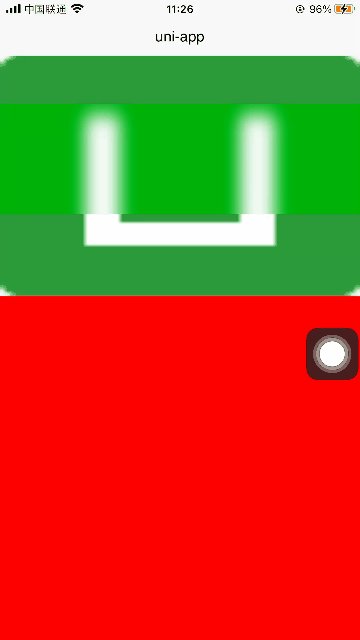
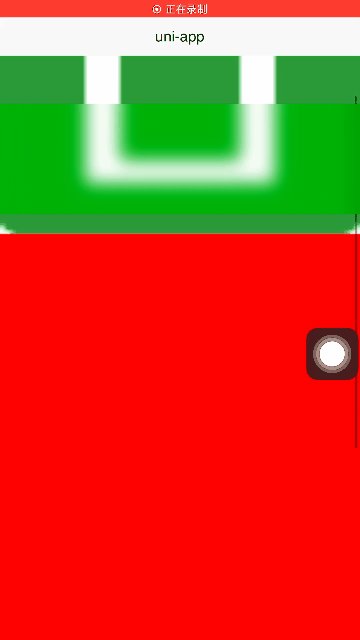
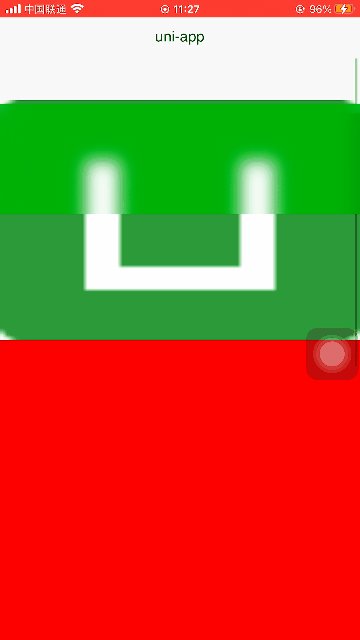
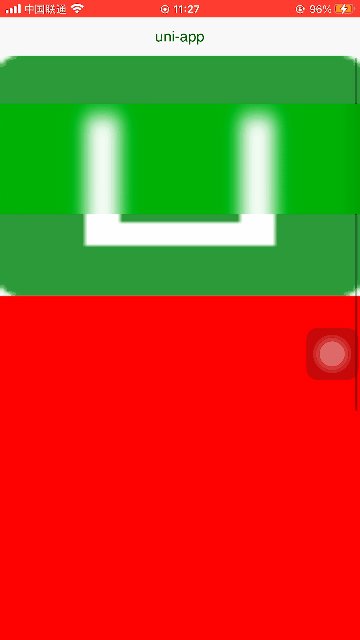
效果
| iOS |
Android |
 |
 |




 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)

 下载 13477
下载 13477
 赞赏 6
赞赏 6

 下载 8957472
下载 8957472
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号