更新记录
1.0.1(2023-10-27)
下载此版本
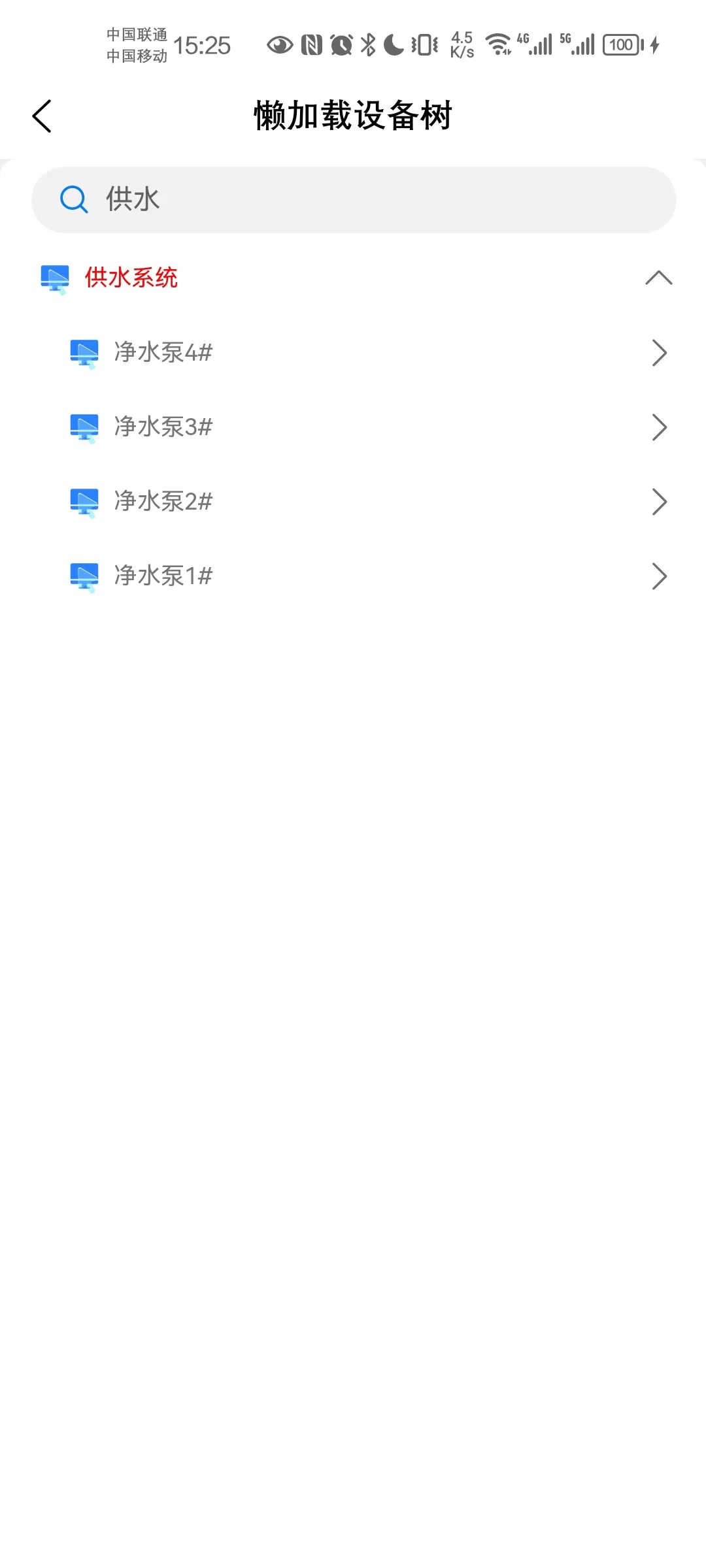
完善服务端检索功能,变成可配字段(默认检索字段为searchName),详细见操作说明
1.0.0(2023-10-24)
下载此版本
兼容弹窗和非弹窗组件以及前后端检索功能
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.3 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
参数说明
| 属性名 |
类型 |
默认值 |
说明 |
| idKey |
String |
id |
指定 Object 中 key 的值作为单条数据的唯一id |
| nameKey |
String |
name |
指定 Object 中 key 的值作为选择器显示的内容 |
| title |
String |
- |
选择器的名称默认为空 |
| titleColor |
String |
#757575 |
标题的颜色 |
| confirmColor |
String |
#007aff |
确定按钮及选择框的颜色 |
| cancelColor |
String |
#757575 |
取消按钮的颜色 |
| activeCOlor |
String |
- |
选择子级当前激活按钮的颜色 |
| currentIcon |
String |
默认图标 |
折叠时的图标 |
| defaultIcon |
String |
默认图标 |
打开之后的图标 |
| lastIcon |
String |
- |
没有子集时的图标 |
| deveiceIcon |
String |
- |
树形标题前面的图标 |
| maskClick |
Boolean |
true |
点击遮罩层是否关闭 |
| multiple |
Boolean |
false |
是否可以多选(true:多选、false:单选) |
| selectParent |
Boolean |
false |
父级是否可选(true:可选、false:不可选) |
| cascade |
Boolean |
false |
在(多选 && 父级可选)模式下,开启级联选择(true:级联、false:不级联) |
| isStartRadio |
Boolean |
false |
是否可以点击那行直接选中元素 (false否、true是) |
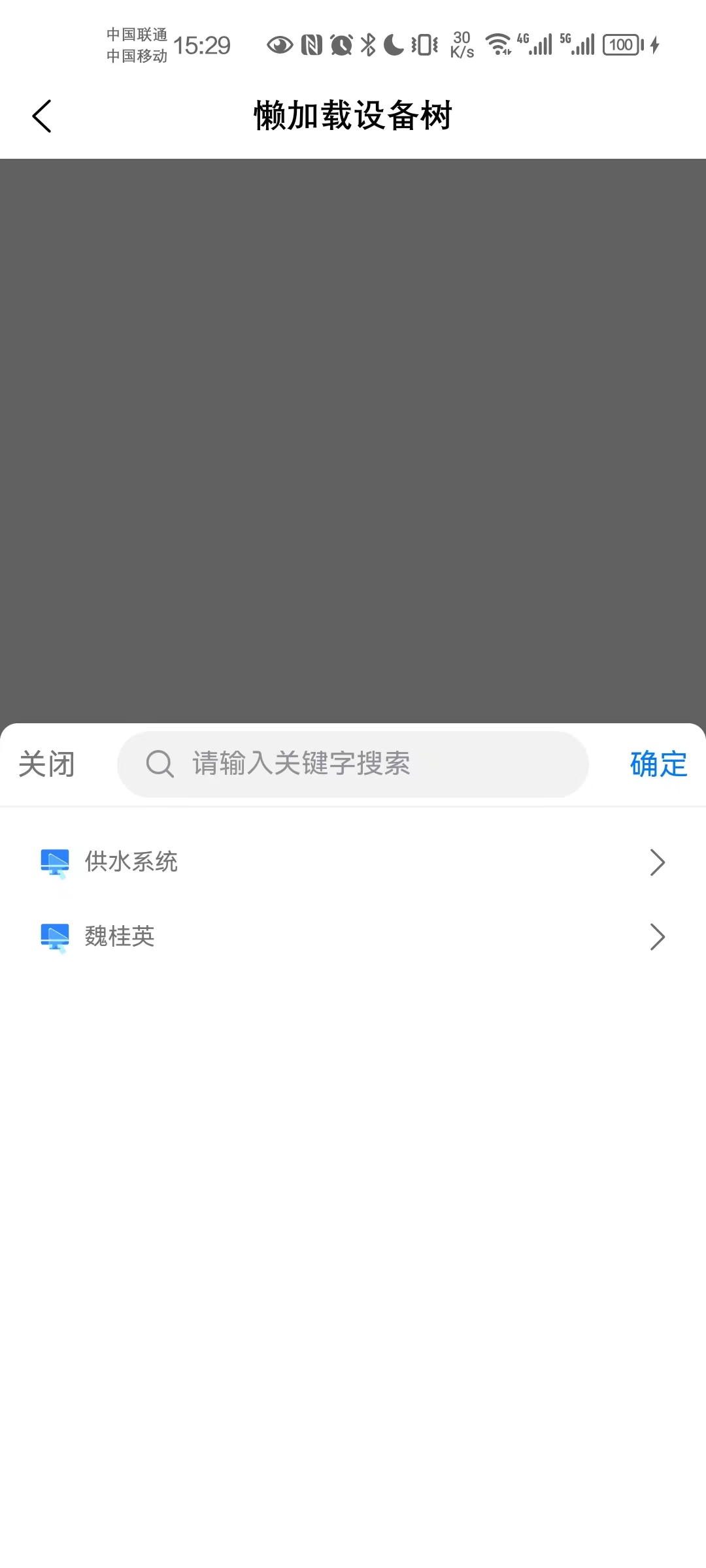
| diaLog |
Boolean |
true |
是否弹窗模式(true:是 |
false:否) |
| showSearch |
Boolean |
true |
是否显示检索功能 (费弹窗模式不可选,弹窗模式下可选 true |
false) |
| fontSearch |
Boolean |
true |
是否显示前端检索(true:前端检索、false:后端检索) |
| childrenMark |
String |
必传 |
末级无数据时,显示的字段标识(必传项,否则会报错) |
| searchCondition |
String |
非必传 |
服务端检索时字段(默认为searchName) |
| url |
String |
必传 |
接口地址 |
| method |
String |
GET |
接口请求方式 |
| header |
Object |
{} |
接口header传参 |
| formData |
Object |
{} |
接口body传参 |
| formUrl |
String |
id |
url接口取数据传参,如http://xxx.xxx?id=bbb中的id |
| default |
String |
空值 |
url获取数据默认值,如http://xxx.xxx?id=bbb中的bbb |
| allKey |
String |
id |
需要查询下一级的取值字段 |
| success |
Array |
[] |
接口返回值取数据,只支持解析最多两层数据,解析如下(接口返回值说明) |
| @error |
Handler |
- |
接口获取数据报错返回信息 |
| @cancel |
Handler |
- |
点击取消或点击遮罩层关闭时的回调方法 |
| @confirm |
Handler |
- |
点击确定按钮时的回调方法 |
| @onlastData |
Handler |
- |
点击末级那行数据时的回调方法 |
接口返回值说明
//与后端约定好,请求参数只为当前点击的那个id。如果有检索条件则添加约定好检索条件字段!!!
//1、接口返回值为
{
code:200,
data:{
qqq:"qqq",
bbb:"bbb",
records:[
{需要展示的数据001},
{需要展示的数据002},
{需要展示的数据003}
]
}
}
success值则需要传["data", "records"]
//1、接口返回值为
{
code:200,
data:[
{需要展示的数据001},
{需要展示的数据002},
{需要展示的数据003}
]
}
success值则需要传["data"]
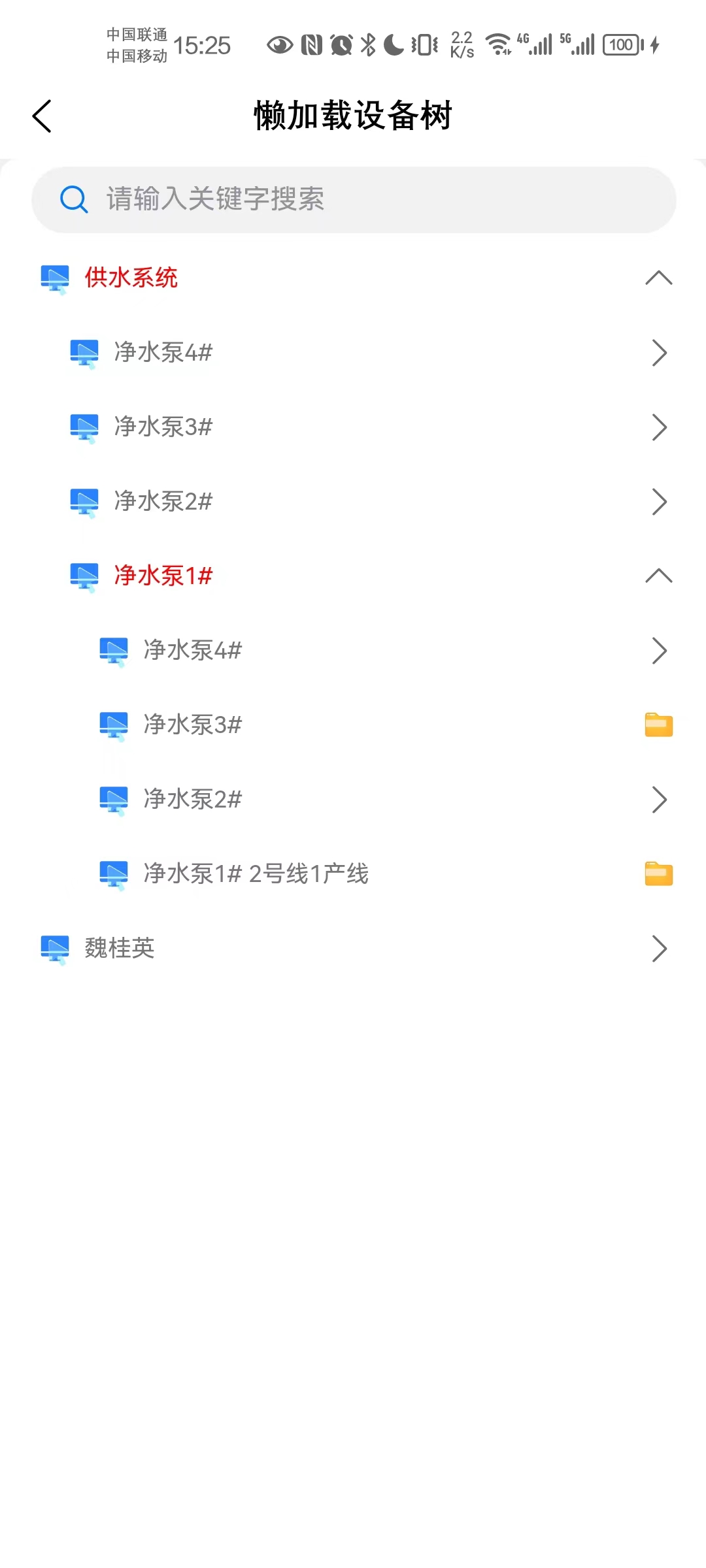
//2.注意 如果末级没有数据则后端需要多返回一个childrenMark参数
{
"success": true,
"code": "00000",
"message": "请求成功",
"data": [
{
"id": "50101",
"deviceName": "净水泵1# 2号线1产线",
"parentId": "20400",
"childrenMark": "noChild"
},
{
"id": "50202",
"deviceName": "净水泵2#",
"parentId": "20400"
},
{
"id": "50303",
"deviceName": "净水泵3#",
"parentId": "20400",
"childrenMark": "noChild"
},
{
"id": "50404",
"deviceName": "净水泵4#",
"parentId": "20400"
}
]
}
//3.注意 使用此插件 如果没有显示图标,均可自行替换,传递图标参数即可
返回值说明
treeConfirm(e) {
console.log("你点击了确定")
console.log(e)
/**
* e==>
* [
* {id: "100", name: "测试100", parentId: ["1"]}
* {id: "110", name: "测试110", parentId: ["1","2"]}
* {id: "111", name: "测试111", parentId: ["1","2","3"]}
* ]
* e为选中的数据数组
* e中的对象中有id(idKey指定的字段值)、name(nameKey指定的字段)、parentId(处自己外所有上级的id数组)
*/
},
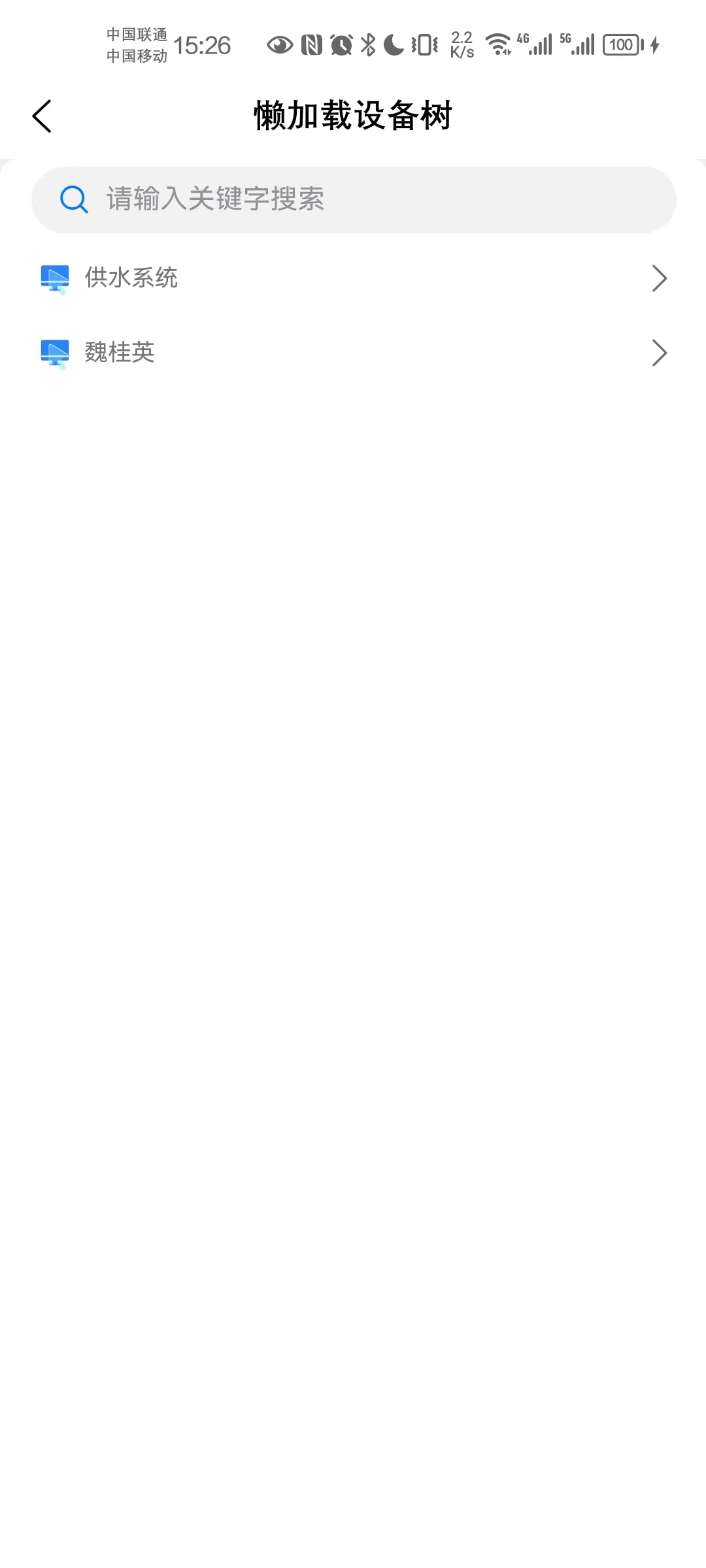
代码使用示例
<template>
<view class="content">
<!-- <button @click="dakai">打开</button> -->
<sevenq-lazy-tree ref="sevenqLazy" title="关键字搜索" cancelColor="#757575" confirmColor="#007aff" activeColor="red"
deveiceIcon="https://icons.bootcss.com/assets/img/icons-hero.png"
url="https://mock.apifox.cn/m1/2389183-0-default/device" :maskClick="true" :isStartRadio="false"
:diaLog="false" :fontSearch="false" formUrl="id" default="all" :header="header" :formData="formData" searchCondition="FCataName"
method="GET" :success="success" idKey="id" nameKey="deviceName" allKey="id" childrenMark="noChild"
@error="error" @confirm="confirm" @cancel="cancel" @onlastData="onlastData" />
</view>
</template>
<script>
export default {
data() {
return {
formData:{
name:"",
},
header: {
Authorization: uni.getStorageSync('token'),
},
success: ["data"]
}
},
onLoad() {
this.$nextTick(() => {
this.$refs.sevenqLazy._show() //如果为非弹窗模式需要传递此操作参数
})
},
methods: {
//打开选择器
dakai() {
this.$refs.sevenqLazy._show()//弹窗模式传递此操作参数
},
//接口报错返回
error(e) {
console.log(e)
},
//点击确定返回
confirm(e) {
console.log(e)
},
//点击取消时间
cancel(e) {
console.log(e)
},
//选择子级行数据
onlastData(row) {
console.log(row)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 304
下载 304
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号