更新记录
1.0.4(2023-10-23) 下载此版本
文档更新
1.0.3(2023-10-23) 下载此版本
文档更新
1.0.2(2023-10-23) 下载此版本
更新文档
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
参数
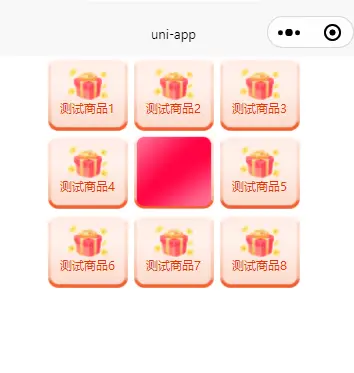
- prizeList 奖品列表(必须为8个)
prizeList: [{ // 奖品列表,必须传8个奖品
id: 1, // 奖品编号
img: '图片网络地址',
title: '测试商品1'
}],-
btnBackGround 奖品九宫格背景样式
btnBackGround: { // 奖品九宫格背景样式 btn: { // 默认样式 img: require('图片相对路径') // 图片路径 }, activeBtn: { // 选中样式 img: require('图片相对路径') }, style: { // 九宫格小格子样式 borderRadius: 16, width: 160, height: 150 } }, - clickBtn 点击按钮的图片
clickBtn: { // 点击按钮的图片
img: require('图片相对路径')
},-
nineGridStyle 九宫格样式
nineGridStyle: { // 九宫格样式 height: 470, width: 504, fontStyle: { // 商品文字样式 fontSize: 24, color: '#E2360A', fontWeight: 400 } }回调函数
onStartBtn() //点击开始抽奖动画开始后触发 onEndFunc() //抽奖动画结束后触发内置方法
stop(id) //抽奖动画停止方法,必须传递停止到哪一个奖品的id完整示例方法
<template> <view class="content"> <nine-grid :prizeList="prizeList" :nineGridStyle="nineGridStyle" :btnBackGround="btnBackGround" :clickBtn="clickBtn" @onStartBtn="onStartBtn" ref="nineChild" @onEndFunc="onEndFunc"></nine-grid> </view> </template> <script> export default { data() { return { prizeList: [{ // 奖品列表,必须传8个奖品 id: 1, // 奖品编号 img: '图片网络地址', title: '测试商品1' }], btnBackGround: { // 奖品九宫格背景样式 btn: { // 默认样式 img: require('图片相对路径') // 图片路径 }, activeBtn: { // 选中样式 img: require('图片相对路径') }, style: { // 九宫格小格子样式 borderRadius: 16, width: 160, height: 150 } }, clickBtn: { // 点击按钮的图片 img: require('图片相对路径') }, nineGridStyle: { // 九宫格样式 height: 470, width: 504, fontStyle: { // 商品文字样式 fontSize: 24, color: '#E2360A', fontWeight: 400 } } } }, methods: { onStartBtn() { console.log('抽奖开始') setTimeout(() => { this.$refs.nineChild.stop(3) // 停止时候抽奖结果的id }, 2500) }, onEndFunc() { console.log('抽奖结束') } } } </script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 59
下载 59
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号