更新记录
1.0.1(2020-05-19) 下载此版本
增加拖拽顶部和底部区域的判断
1.0.0(2020-03-26) 下载此版本
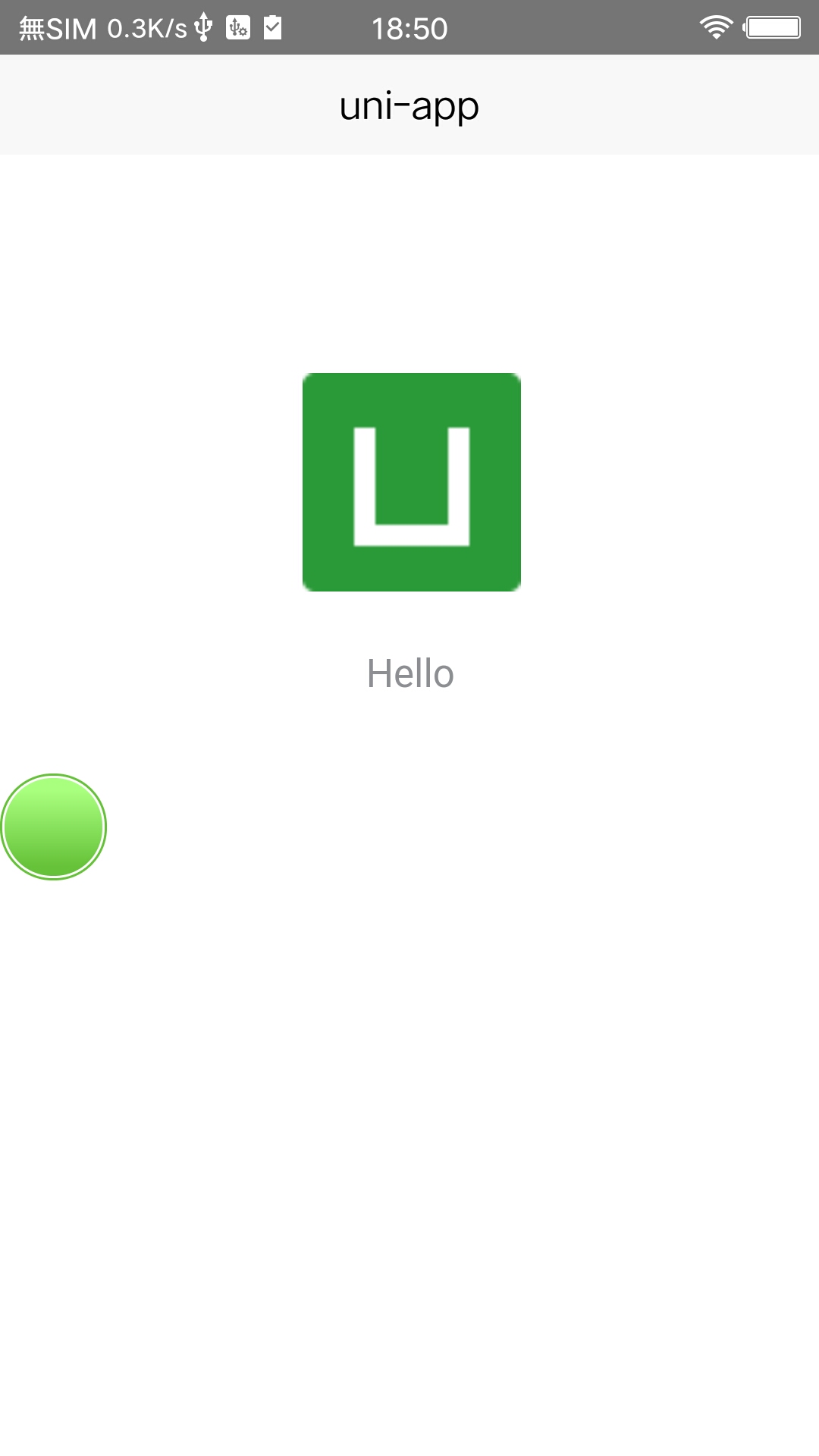
基于uni-app的通用组件(支持App,微信小程序、H5); 新增可拖拽的悬浮球。
平台兼容性
组件引用
<hover-ball />js脚本
import hoverBall from '@/components/hover-ball/hover-ball.vue';
export default {
components: {
hoverBall
}
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 2259
下载 2259
 赞赏 0
赞赏 0


 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号