更新记录
1.0.0(2023-10-13)
下载此版本
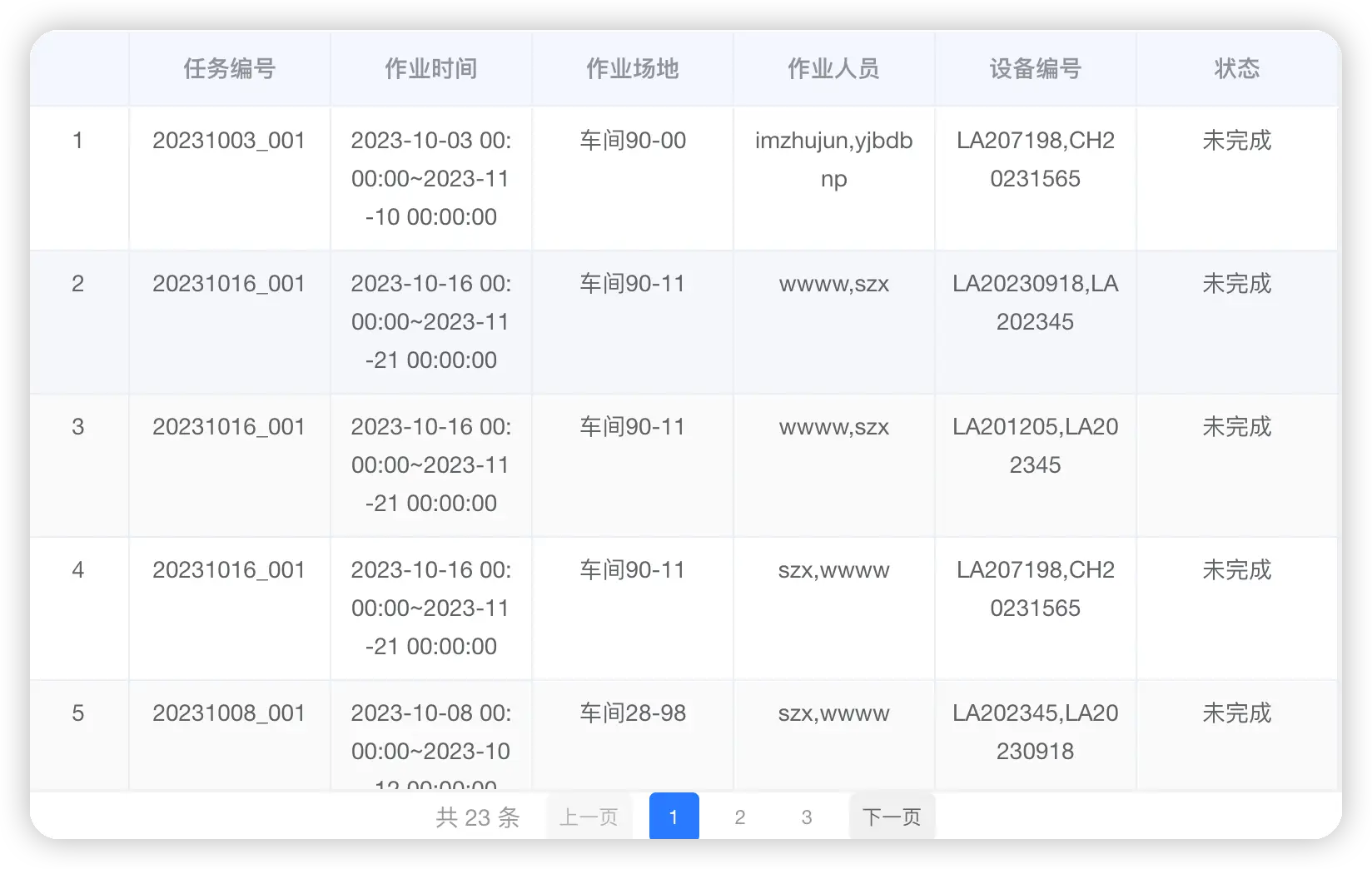
主要给大家一个固定表头的uni-table demo
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.92 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
× |
× |
× |
× |
× |
× |
<!-- 下面展示的是Vue.js模板代码 -->
<div>
<custom-table class="customTable" :columns="tableColum" :datas="tableList" >
<template v-slot:pnum="{ bodyItem }">
{{bodyItem.planNum}}
</template>
</custom-table>
</div>
<!-- 以下是表头数据和表格数据的代码块 -->
// 表头数据
let tableColum = [
{
key: 'index',
align: 'center',
width: 40
},
{
text: '任务编号',
key: 'planNum',
align: 'center',
width: 100
}
]
// 表格数据
let tableList = [
{
planNum: '12345'
},
{
planNum: '67890'
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 62
下载 62
 赞赏 0
赞赏 0


 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号